Бесплатный онлайн конструктор landing page
Содержание:
- Как заработать на лендинге?
- Дизайн лендинга: основные правила
- Как создать бизнес на одностраничных сайтах
- Tilda
- Социальные доказательства
- Для чего нужен лендинг
- Создаем Customer Journey Map
- Примеры лендингов
- Создание лендинга
- GetCourse
- Структура продающего лендинга
- Возможен ли заработок на лендингах?
- Интерактивные элементы
- Что такое лендинг
- Что такое лендинг?
- Делаем лендинг: основные разделы
Как заработать на лендинге?
Умеющий делать лендинги может начать зарабатывать на них. Варианты заработка зависят от навыков и предпочтений человека:
- Работа в офисе оффлайн (работа в веб-студии).
- Удаленная занятость (работа на фирму, но вне стен офиса).
- Фриланс — самостоятельный поиск заказов.
Третий вариант работы подразумевает дополнительное разделение на индивидуального предпринимателя и самозанятого гражданина. ИП может нанимать сотрудников, но платит больше налогов. Самозанятый работает в одиночку.
Никита Задорожнюк делится своим опытом получения дохода с разработки посадочных страниц:
Резюме специалиста по созданию лендингов
Вакансии по работе в офисе или для удаленной занятости ищут через специальные сайты о работе. Просматривают предложения и откликаются на подходящие, а можно создать собственное объявление. В этом случае необходимо резюме – это документ, содержащий информацию об образовании, опыте работы и других навыках. Правильная структура резюме:
- опыт работы;
- образование;
- курсы и сертификаты;
- знания и навыки;
- иностранные языки;
- портфолио.
Чем больше информации в резюме, тем выше вероятность, что кандидатуру рассмотрят в первую очередь. Для создателя сайтов один из главных пунктов визитки — портфолио.
Портфолио с лендингами
Портфолио специалиста — это собрание его работ. С первого заказа необходимо сохранять подробную информацию. Примеры лучше диплома расскажут о профессионализме. Копирайтер собирает образцы своих продающих текстов для лендингов.
Так можно оформить портфолио:
Специалисты, делающие landing page под ключ, показывают потенциальным заказчикам разработанные страницы с описанием поставленной задачи и предоставляют ссылки с работающими лендингами.
Зарабатывать и заработать на разработке продающего лендинга можно, но при соблюдении определенных условий. Не обманывать потенциальных заказчиков, а действительно хорошо знать нюансы разработки дизайна, верстку и качественно писать тексты. Постоянно совершенствовать свои навыки, обучаясь на курсах или читая соответствующую литературу. Профессионал своего дела не испытывает недостатка в клиентах и имеет стабильный доход.
Дизайн лендинга: основные правила
Теперь поговорим о дизайне лендинга, его основных правилах, ведь структура лендинга – это еще не все
Важно, чтобы landing page был привлекательным и в плане оформления.

Основные правила разработки дизайна лендинга:
- Минимализм. Дизайн должен быть стильным, шрифты читабельными. Тестовая часть и изображение следует чередовать. И не следует нагромождать много элементов. Пусть лучше будет побольше свободного пространства.
- Кнопки СТА стоит размещать в конце первого экрана. Это правило для лучшей продажи.
- Не стоит использовать шаблоны. Следует применять уникальные изображения продукции или хотя бы добавьте на шаблонные фотографии дизайнерские элементы, которые применяются в вашей компании.
- Сайт-страница должна быть удобна для посетителя: от активных элементов до кнопки СТА.
Соблюдая эти простые правила при дизайне лендинга, он принесет больше целевых действий
Ведь сначала обращают внимание на оформление, а потом уж на все остальное. И не лишним будет знать основы SEO оптимизации сайта, ведь они помогут подняться в поисковой выдаче.
Как создать бизнес на одностраничных сайтах
Бизнес на одностраничных сайтах — то есть разработка лендингов на заказ — подойдёт веб-дизайнерам и верстальщикам, которые обладают необходимыми умениями. Лендинги считаются эффективным инструментом продаж, поэтому спрос на их создание высок. Несмотря на возможность создать такой сайт самостоятельно с помощью конструктора, большинство предпринимателей и организаций предпочитают доверить их разработку профессионалам. Это открывает возможности для заработка.
Клиентов на создание одностраничников ищут в интернете по объявлениям или напрямую выходят с предложением к потенциальным заказчикам.
Другой вариант заработать на одностраничном сайте — попытаться продавать через него товары и услуги. Рассматривать лендинг как единственный канал привлечения клиентов не стоит, однако пользу при грамотном подходе он принесёт. Создать страницу бесплатно не получится, однако затраты укладываются в тысячу рублей. В сравнении с открывающимися перспективами это не дорого.
Преимущества одностраничника
Создание одностраничного сайта — разумное начинание для предпринимателей и организаций. Лендинг характеризуется преимуществами:
- относительная простота создания и запуска;
- низкая стоимость — ограничивается покупкой доменного имени и оплатой конструктора;
- широкий диапазон применения — подходит для разных категорий товаров и услуг;
- структура, содержание и оформление стимулирует посетителей быстрее оформлять покупку;
- концентрированная подача информации помогает подчеркнуть преимущества товара и выгоду предложения;
- посетитель не отвлекается и сосредотачивается на продукте;
- подходит не только для реализации товаров и поиска клиентов, но и для портфолио (дизайнеров, копирайтеров, программистов, юристов).
При таком весомом списке преимуществ одностраничники почти не имеют недостатков. Надо понимать, что их создание подчинено конкретной цели — продвинуть товар или услугу и получить контакты потенциальных покупателей. Такие сайты не предназначены для публикации новостей, масштабной презентации продукта, а значит, ограниченный объём публикуемых сведений не является минусом.
Теперь о недостатках. Одностраничные сайты вызывают у некоторых пользователей подозрения в обмане. У некоторых внешний вид сайтов ассоциируется с сетевыми мошенниками. Большинство же предпочитают покупать онлайн только в проверенных местах, а яркий одностраничный сайт к ним не относится. Другая проблема — занятым людям лень заполнять контакты в форме обратной связи. Ещё одна трудность связана с тем, что одностраничные сайты трудно продвигать в поисковых системах – алгоритмы перекрывают одностраничникам доступ в топ из-за недоверия к содержанию.
Какой товар можно продавать
Одностраничные сайты продажи товаров помогают реализовать любую продукцию и услуги, от косметики до автомобилей и недвижимости. Ограничений нет. С помощью конструктора (подробнее о них в следующих разделах) даже новичок подберёт оптимальный вариант оформления и запустит лендинг.
Одностраничные сайты отличаются минималистичным дизайном, привлекательными формулировками и призывами к действию
Tilda
Tilda — еще одна популярная платформа, в которой можно создать лендинг бесплатно самому с нуля. В распоряжении у пользователя свыше 480 визуальных блоков, а также более 180 готовых шаблонов. Дополнительно стоит отметить коллекцию иконок, встроенный редактор изображений и возможность расширенного управления анимацией в Zero Block.
Кратко о конструкторе Tilda в таблице.
| Количество шаблонов | Более 180 |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц (скидка при оплате сразу за год) |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | 5 экранов |
| Интеграция | CRM, почтовые рассылки, сервисы приема платежей, банковский эквайринг (Альфа-Банк, Сбербанк, Тинькофф) |
| Аналитика | А/Б тестирование, мультилендинги, отчеты в реальном времени, Google Analytics и Яндекс.Метрика |
| Регистрация доменов | Отсутствует, подарочные предоставляются через Reg.ru |
Интересный факт: несколько сайтов, созданных пользователями Tilda, были награждены известными премиями. Например, первое место в рамках номинации «Промышленность и оборудование» по версии Рейтинга Рунета 2016, а также победа в Bitrix Design Cup 2016.
Данный конструктор почти по всем параметрам (за исключением регистрации домена) не уступает лидерам рынка. Что выбрать, Тильда или Платформа ЛП, каждый решает самостоятельно в зависимости от своих предпочтений, но оба сервиса дают пользователям уникальные и неоспоримые преимущества.
Перейти на tilda.cc
Социальные доказательства
Что такое социальные доказательства? Это отзывы покупателей. Всегда включайте отзывы покупателей! Люди верят словам других людей. Отзывы нужны для снятия возражений потенциальных клиентов. У человека есть тысяча причин не купить ваш товар и только несколько причин, чтобы купить. Чтобы убрать все возражения, которые мешают купить товар, размещайте на лендинге отзывы.
Человек говорит, мол, нет времени, а вы отвечайте, что это стоит того, чтобы найти время. Человек говорит, что нет денег, а вы убеждайте, что это не так дорого или это окупится.
Гарантии
Давайте гарантии
Крайне важно показать покупателю, что он ничем не рискует. У покупателя всегда есть страх, что он зря заплатит деньги, что не получит товар и т.п
У покупателя всегда есть возражения. Ваша задача убрать этот страх через гарантию.
Правильный лендинг может увеличить продажи в десятки раз. На лендинге важен каждый элемент. А все вместе они должны работать для достижения одной цели — продавать. Чтобы получить наибольший эффект, каждый элемент надо тестировать. Кроме того, большое влияние на продажи оказывает скорость загрузки сайта.
Пробуйте, и у вас все получится. Удачи!
Для чего нужен лендинг
Лендинг (посадочная или целевая страница) – веб-страница, создаваемая для продажи товара или услуги, а иногда для сбора контактных данных. Веб-программист видит ее, как статичный одностраничный сайт со всеми необходимыми элементами. Маркетолог уверен, что это интернет-ресурс, переводящий посетителей в статус покупателей. Клиент считает, что перешел на страницу продукта или услуги из просмотренной рекламы. Для разработки лендинга понадобятся следующие навыки:
- Дизайнера – создать макет одностраничного сайта.
- Верстальщика – преобразовать графический дизайн в код и посадить на хостинг.
- Маркетолога – изучить целевую аудиторию и выстроить стратегию продажи.
- Копирайтера – написать продающий текст.
Веб-дизайнер Максим Солдаткин рассказывает об особенностях посадочных страниц:
Создаем Customer Journey Map
Чтобы создать лендинг самому, не обязательно следовать каким-то правилам
Но важно составить CJM — Customer Journey Map
Customer Journey Map дословно расшифровывается как «Карта пути клиента». Она помогает определить, как клиент будет взаимодействовать со страницей, показывает его страхи и ожидания. Составить CJM можно в простой Google-таблице, графическом редакторе или специальном сервисе.
Для создания CJM важно разделить покупателей на группы. Для каждой группы определить точки взаимодействия с сайтом
Важно подумать, как пользователи будут взаимодействовать с сайтом: все ли им понятно и не могут ли возникнуть какие-то проблемы.
Примеры лендингов
Лендинг для МТС банка, финансовые услуги
- Заголовок и визуализация продукта — кредитной карты.
- Преимущества кредитного предложения.
- Конверсионная форма с 3 полями.
- Конверсионный кнопки имеют разный текст для пользователей разного уровня заинтересованности.
Страница акции Beeline
Страница создана специально для привлечение в акцию абонентов.
- Конверсионная кнопка с текстом-призывом «Попробовать бесплатно».
- Кнопка находится под областью с указанием выгоды: зачеркнута старая цена, выделена новая цена по спецпредложению.
- Совместная акция с известным брендом, имеющим лояльную аудиторию: логотип коллаборативного бренда размещен на первом экране и бросается в глаза.
Такси «Убер»
Страница-лендинг, конвертирует посетителей в действия: скачать приложение, приглашение водителей работать в такси.
- Заголовок говорит о типичной проблеме пользователя.
- Форма размещена высоко на странице. Форма для водителей размещена ниже.
- Выделяет 3 основные причины для установки приложения.
- Визуальный образ дружелюбного водителя — уважаемого человека, занимает существенное визуальное пространство.
Лендинг цветочной компании
Красивое оформление и легкость дизайна, основанном на фотографиях цветов и интерьеров.
Обратите внимание на форму и яркую кнопку. Фотографии показывают примеры работ компании — оформление интерьеров цветами
Меню разделяет целевую аудиторию: бизнесу, свадьба.
Компания «Майкрософт»
Лендинг сделан на домене сайта, но практически не связан с ним — нет основного меню и какой-либо другой информации, кроме предложения о программном продукте компании — SQL Server, предназначенный для узкой ЦА.
- Заголовок обозначает главную проблему клиентов и ее решение.
- Форма только с необходимыми полями.
- Нет меню — ничего не отвлекает от заполнения формы.
Создание лендинга
Последовательность действий разнится в зависимости от выбранной платформы. Так, например, на ВордПресс вам придется купить домен, найти подходящий хостинг, установить саму CMS и продолжить разработку лендинга уже на нем.
В Виксе вам не придется заботиться о выборе хостинга. Компания предоставляет вам место на своих машинах. Вам нужно лишь зайти и начать создание лендинга.
У всех одностраничников примерно одна структура. Длинный сайт, разделенный на блоки с информацией. Давайте посмотрим на универсальную структуру лендинга. Но учтите, она может иметь совершенно другой вид. Я рассматриваю именно стандартный пример.
Блок 1: заголовок и информация
Самый первый блок должен содержать заголовок и информацию о компании, предоставляемой услуге или товаре. Там же обычно размещается форма сбора заявок. К ней можно вернуться при помощи ссылки на блок и якоря, которые должны размещаться во всех секциях лендинга.
В качестве фона первого блока обычно используется красивая картинка или даже видео. Это может быть какой-то конкретный файл, отражающий суть деятельности компании, или продаваемый продукт. Последнее предпочтительнее.
Также в этом блоке может располагаться меню. Если это многостраничный сайт, то ссылки могут вести на другие страницы. Если обычный лендинг, то на другие блоки.
Блок 2: преимущества и раскрытие темы
Во втором блоке информация раскрывается более подробно. Это может быть простой текст, рассказывающий о преимуществах компании или товаров, или же список, состоящий из достоинств все той же компании, товара или услуги.
Цель этого блока – рассказать клиенту о том, что он должен купить, сколько это стоит и почему он должен работать именно с вами.
Блок 4: форма заявки, призыв к действию
В последнем блоке можно видеть форму заявки и призывы к действию. Они могут выражаться как через текст, так и с помощью более изящных методов, вроде инфографики, картинок или видео.
Также в последнем блоке – футере, обычно располагается информация о конфиденциальности, ссылки на какие-то прочие разделы (более подробную политику, например) или информация о годах, а также о том, что “Все права защищены”.
Так выглядит примерный прототип стандартного лендинга. Естественно, люди не будут следовать одному шаблону, постоянно изобретая что-то новое: более удобное, практичное и совершенное.
В принципе, на любой платформе вы можете добавлять и убирать блоки сколько захотите. Но обычно прототип лендинга продумывается заранее. В Фотошопе создается макет, и уже по нему верстальщики делают сам сайт. Это можно сделать самому при должном уровне владения графическим редактором или языками разметки и стилей.
GetCourse
Практический курс по созданию лэндингов с высокой конверсией для онлайн-школ. Максимально практический курс по созданию лэндингов на GetCourse. В курсе рассмотрены как основные этапы создания страниц с помощью конструктора, так и технические настройки объектов аккаунта, которые позволят увеличить конверсию.
Для прохождения курса вам не нужно никаких специальных знаний и сертификатов. Вам также не нужно быть дизайнером или программистом. Собирать лэндинги в конструкторе на GetCourse действительно просто, и вы сможете в этом убедиться.
Преимущества:
- Обучение в формате онлайн
- 17 уроков с домашним заданием и обратной связью
- Чат-группа с куратором для обсуждения уроков и домашних заданий в мобильном приложении chatium
- 5 шаблонов лэндингов, которые работают
- Ответы на вопросы по функционалу и настройкам от кураторов
- Общение с единомышленниками
Структура продающего лендинга
Пришло время поговорить о структуре продающего лендинга. Это поможет нам лучше понять, из чего состоит сайт-страница и как лучше подойти к его дизайну и созданию. Также это хорошо отразится на раскрутке сайта по ключевым словам, цена которой может быть высокой.

Какую бы часть структуры не взять, ее следует ориентировать на продажи: будь это оффер (заголовок) или кнопка покупки. Потенциальный клиент должен поэтапно проходит все элементы, а в итоге совершить целевое действие. Простыми словами, посетитель должен пройти, словно по лестнице. Это еще называют лестницей Ханта.
Этапы прохождения пользователя по лендингу:

Основываясь на лестнице Ханта, можно назвать элементы правильной структуры лендинга. Конечно, можно строго ее не придерживаться. Какие-то блоки можно убрать, какие-то поменять местами. Главное, чтобы landing page справлялся со своей задачей, а именно, чтобы посетитель совершил целевое действие. Чем-то лестница Ханта похожа на этапы воронки продаж, где сначала происходит привлечение внимания пользователя, потом вызывается интерес к товару и желание оставить заявку или поместить товар в корзину, а в конце совершение покупки или заказ услуги.
Правильная структура лендинга:
- Оффер (заголовок). Данный элемент должен быть привлекательным. В нем отражается предложение компании. В основном, это цены и скидки.
- Сведения о продукции (товар, услуга). В данной части вы должны рассказать о товаре или услуге: описание, характеристика, изображения. Если есть, то добавьте и видеоматериал.
- Преимущества вашего предложения. Это повысит шанс на совершение действия. В основном, плюсы расписывают при помощи изображений, графики. Если расписывать преимущества только тестом, то читать аудитория не станет.
- Схема работы. Здесь посетителю стоит рассказать о схеме вашей работы: клиент-заказчик.
- Отзывы других клиентов. Это повысит доверие к вам и вашему предложению.
- Дипломы, грамоты, сертификаты. Они также повышают доверие к вам и вашему предложению.
- Стоимость. После предыдущих элементов правильной структуры лендинга стоит еще раз сказать о привлекательности стоимости (невысокой цене). Рядом можно разместить форму заказа.
- Форма заказа (СТА). В основном, она в виде кнопки, нажатие на которую кидает на основной веб-ресурс, или форма для заполнения без перехода. Здесь можно предложить потенциальному клиенту скидку или бонус. Также хорошим приемом станет контрастный цвет кнопки или формы заполнения, повторение кнопки несколько раз.
- Спецэлементы. Для увеличения конверсии landing page можно использовать различные виджеты. Например, счетчик времени завершения предложения.
- Контактные данные. Помещаются они либо в хедере (шапка сайта), либо в футере (подвал сайта). И следует указывать все доступные для связи контакты: от телефона и электронной почты до местоположения офиса на карте и кнопок на соцсети.

Вот такая она – правильная структура лендинга. Но как мы уже говорили, можно и не придерживаться строгого следования ей. Ведь целью лендинг пейдж является совершение действия пользователем.
Кстати, хорошим помощником для сайта-страницы станет чат-бот, как специальный элемент. Ранее мы уже писали о том, для чего нужен чат бот и что умеет. Но повторимся. Простыми словами чат-бот – это робот собеседник, который запрограммирован на общение с одним или несколькими пользователями.
Возможен ли заработок на лендингах?
После курсов выдают сертификат или диплом. Документ можно разместить на своей странице и начать зарабатывать на создании лендингов для других людей или компаний.
Посадочная страница – самый заказываемый сайт. Ежедневно сотни компаний и индивидуальных предпринимателей выпускают новую продукцию или создают рекламное предложение. Каждому нужна визитка или лендинг. Сколько в среднем можно заработать (все данные взяты с рекламных объявлений в интернете):
- создание прототипа от 1 500 рублей;
- дизайн от 3 000 рублей;
- верстка от 3 000 рублей на конструкторе, от 10 000 рублей вручную;
- написание текста от 500 рублей;
- посадочная страница под ключ от 5 000 рублей.
Приведенная выше стоимость – это оплата работы новичков. Профессионал за разработку берет больше, иногда разница в оплате колоссальная.
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Что такое лендинг
Лендинг (landing page) – это продающий сайт, который состоит из одной или нескольких страниц, разделенных на блоки. В каждом блоке содержится определенная информация и призыв к действию. Также на лендинг пейдж обычно присутствуют формы заявок и контактные данные.
Лендинги бывают разные: одни предназначены для рекламы компании, другие – для продажи конкретных товаров. Всех их объединяет одно – лендинг должен продавать
Причем не так важно, что это будет – услуги, товары или бренд
Такие сайты должны обладать красивым интерфейсом, информативностью и прочими особенностями, которые помогут клиентам принять положительное решение. Для этого при создании лендингов задействуется большое количество разных специалистов, начиная от простых программистов и заканчивая интернет-маркетологами.
Вместе они могут создать действительно хороший продукт, который будет продавать и выполнять все необходимые функции.
Лендинги – это не только сайты. Сейчас очень популярны инста-лендинги – странички в Инстаграм, на которых присутствует информация, обзор товара, поданный в удобном виде, и остальные маркетинговые приемы.
В этой статье мы будем говорить о сайтах-лендингах. Создать их нетрудно, нужно лишь правильно подойти к этому вопросу.
Что такое лендинг?
Для начала дадим определение: Лендинг (landing page англ. – посадочная страница) – это целевая страница. Называют ее целевой не просто так, а потому, что главная задача лендинга – любым способом добиться от посетителя целевого действия.
Что это может быть за действие? Здесь многие допускают серьезную ошибку, считая, что целевое действие – это либо продажа, либо получение контактов посетителя для дальнейшей продажи ему товара либо услуги (продукта). Однако это не всегда и далеко не всегда так.
Итак – целевое действие, это прогнозируемое создателем лендинга (то есть нами, в данном случае) действие, которое в итоге должен сделать посетитель целевой страницы. Это действие может быть абсолютно любым. Главное, что бы мы, как создатели данной страницы добивались именно того действия, которое нужно нам. Другими словами – мы хотим, чтобы человек посмотрел видео, или сделал репост, или оставил комментарий на странице, или кликнул по кнопке, или оставил свой номер телефона.
Этот перечень, лишь немногое из тех действий, которые могут понадобиться создателю посадочной страницы. Главное, чтобы это было прогнозируемое нами, создателями посадочной страницы, действие. На самом деле, целевое действие – это тема для отдельной статьи. И мы обязательно детально рассмотрим это понятие в следующий раз.
Все выше написанное можно иллюстрировать такой картинкой:

Вы будете абсолютно правы, если поставите знак равенства между понятиями “лендинг” и “целевое действие”. Это достаточно точная формулировка для описания того, что такое лендинг, простыми словами. Мне кажется что проще не бывает.
А что же дальше? После целевого действия? Тут отдельная история, и, опять же, это будет зависеть от нашей цели. Вам все еще не понятно почему лендинг страницу называют “целевой” страницей? Давайте разберемся подробнее.
Делаем лендинг: основные разделы
Вся информация на сайте — текст, фотографии, дизайн должны строиться вокруг товара, поэтому он всегда должен быть в центре
Чтобы сделать хороший лендинг самому, важно начинать страницу именно с презентации товара
На первом экране лендинга покажите товар, расскажите про его преимущества и ситуации, когда он пригодится.

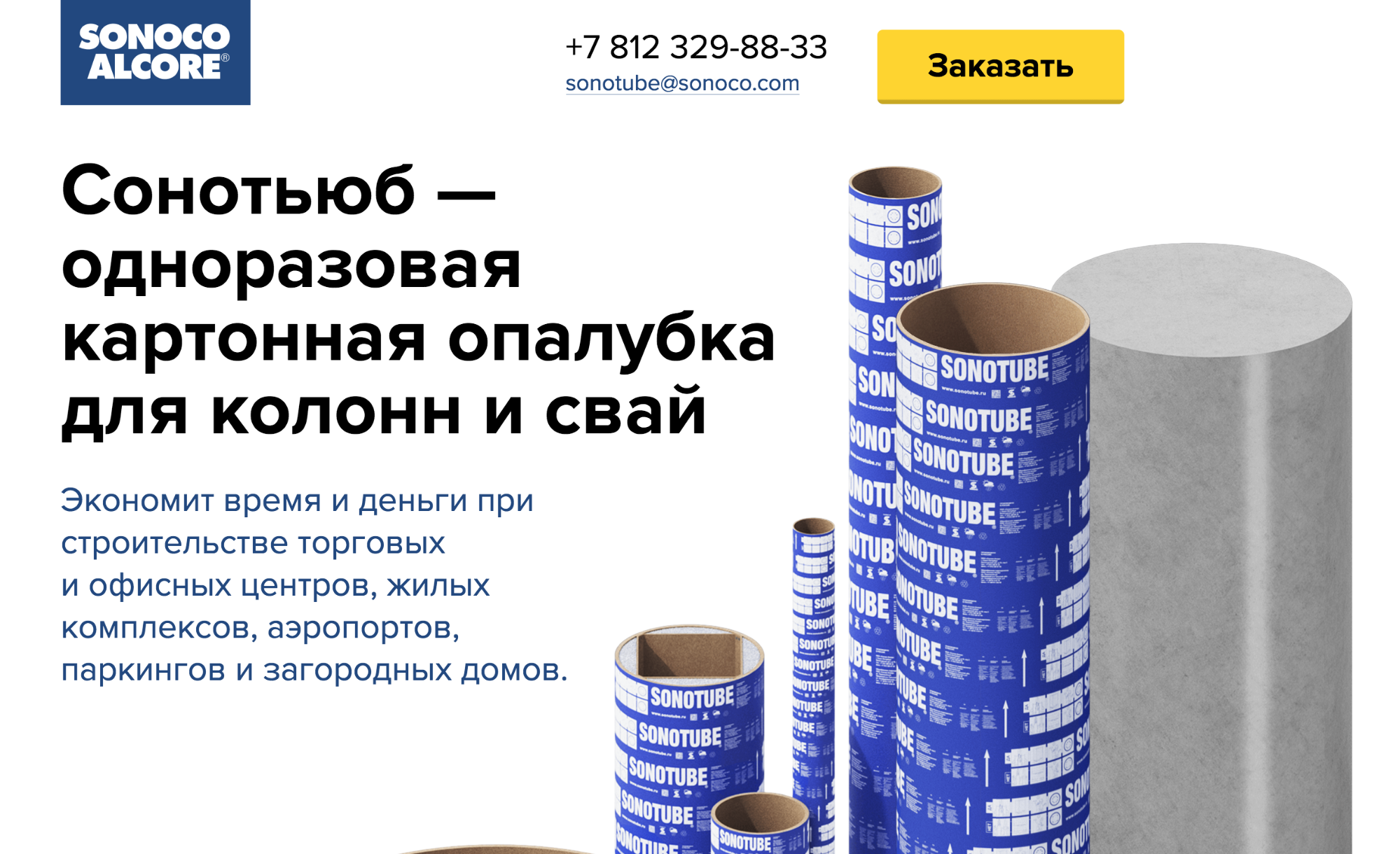
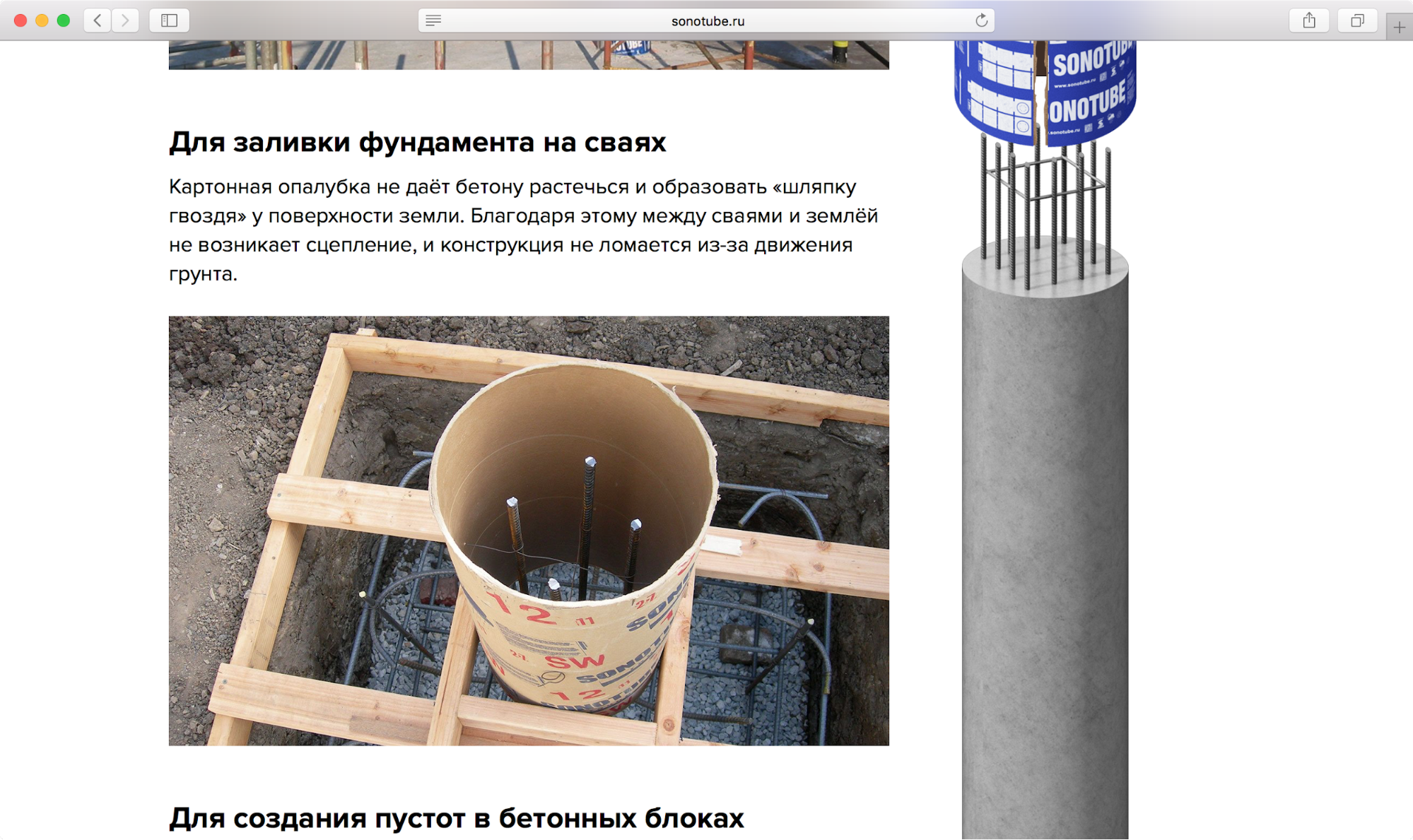
Промостраница Сонотьюб — картонной опалубки для колонн: показывают изображение товара и представляют сценарии использования.
Страница турагенства «Авиата».
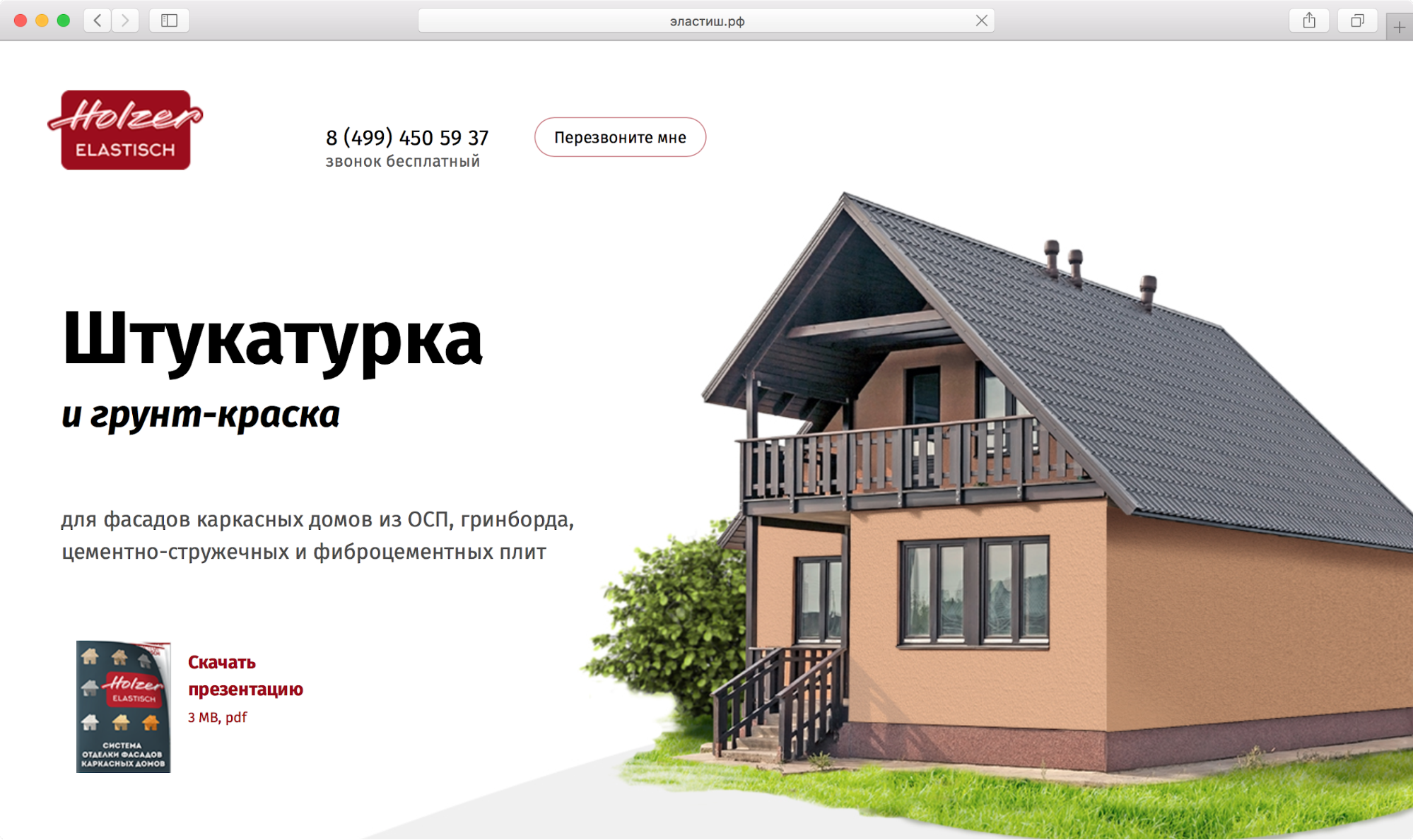
Штукатурка Holzer — демонстрация вариантов использования.
Чтобы привлечь внимание и показать товар в действии, на первом экране необходимо использовать красочную фотографию, видео или инфографику. Например, при создании лендинга для строительных стеновых блоков на первом экране расскажем, что это за блоки и в чем их польза. «Стеновые блоки ускоряют строительство дома
Они легче кирпича и соединяются между собой как конструктор».
«Стеновые блоки ускоряют строительство дома. Они легче кирпича и соединяются между собой как конструктор».
На втором экране (и последующих) важно проиллюстрировать все сценарии использования, о которых мы говорили. На первом экране лендинга я написал, что стеновые блоки ускоряют строительство
Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий
На первом экране лендинга я написал, что стеновые блоки ускоряют строительство. Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий.
Важно демонстрировать все преимущества товара и объяснять, как он работает. Сценарий использования картонной опалубки — заливка фундамента на сваях
Есть изображение и подробное объяснение, как это работает.
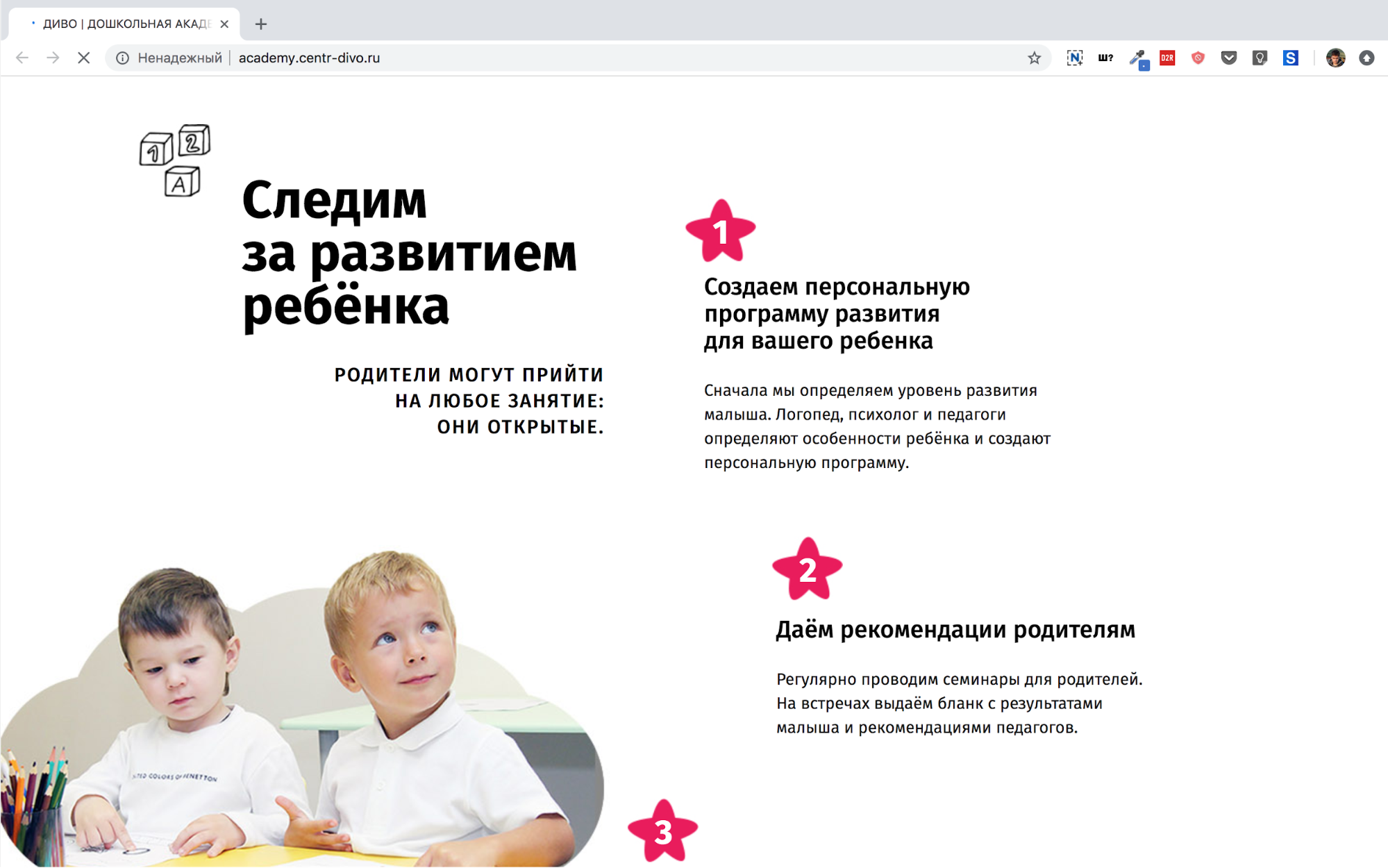
Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
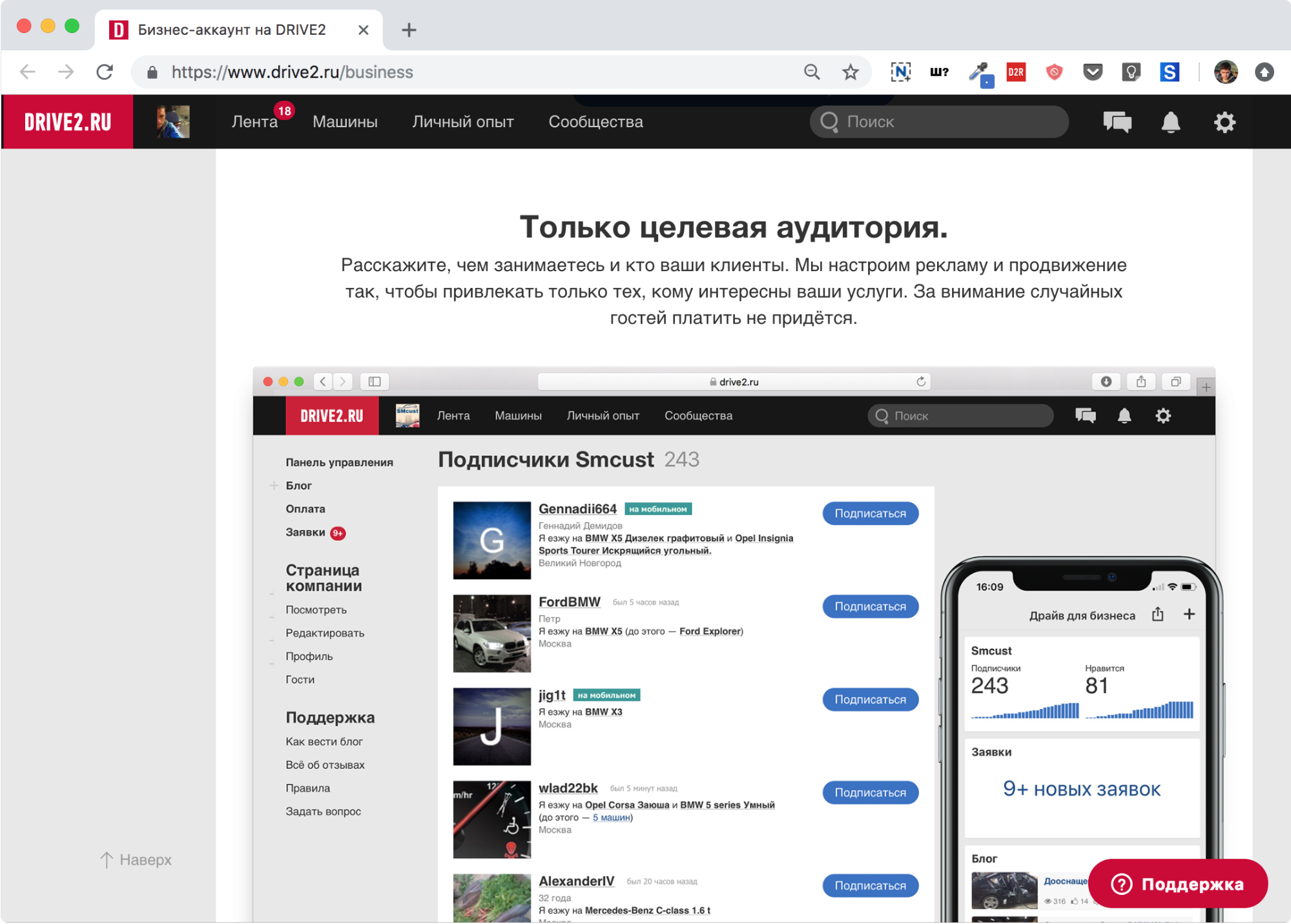
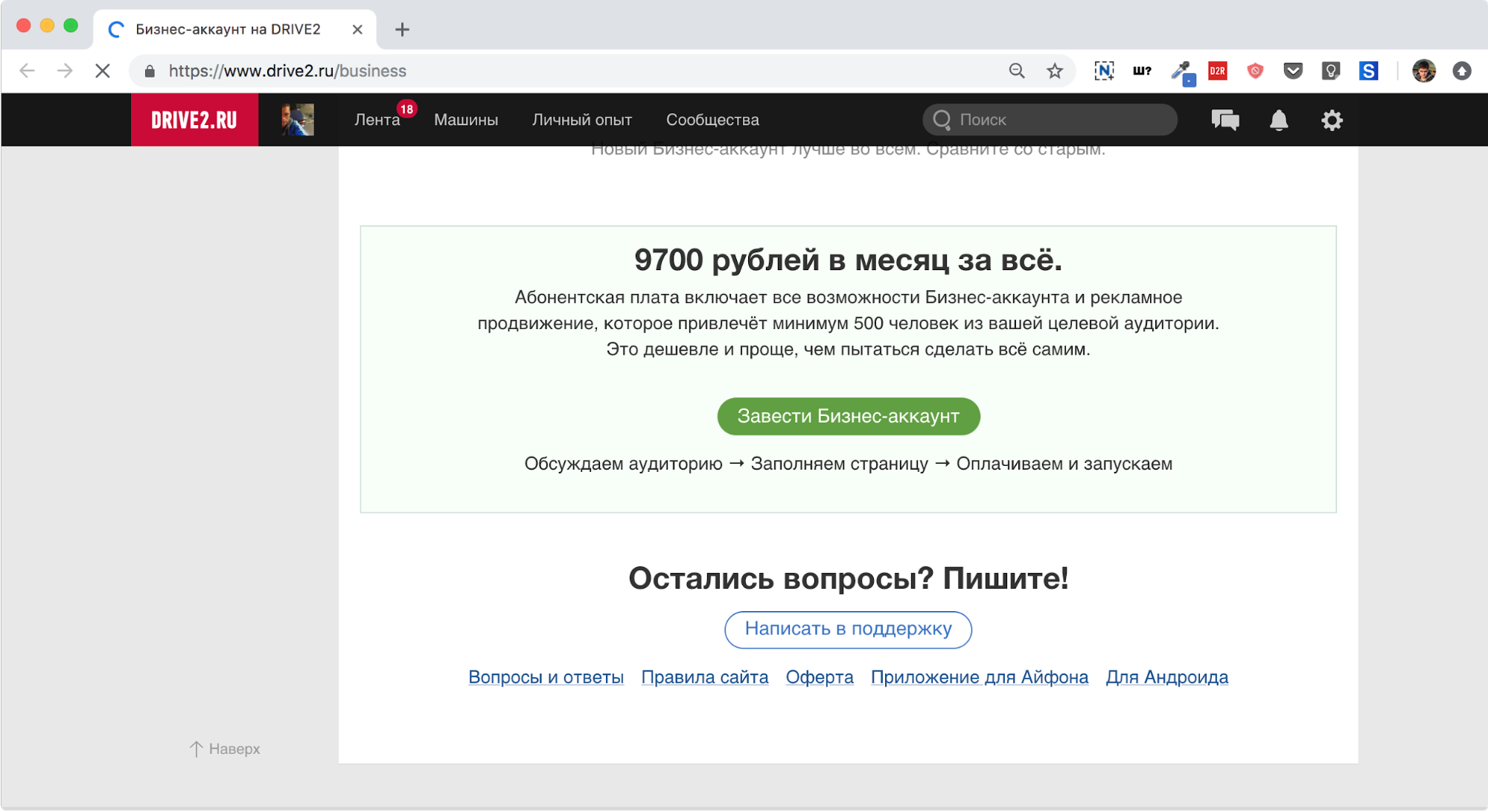
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
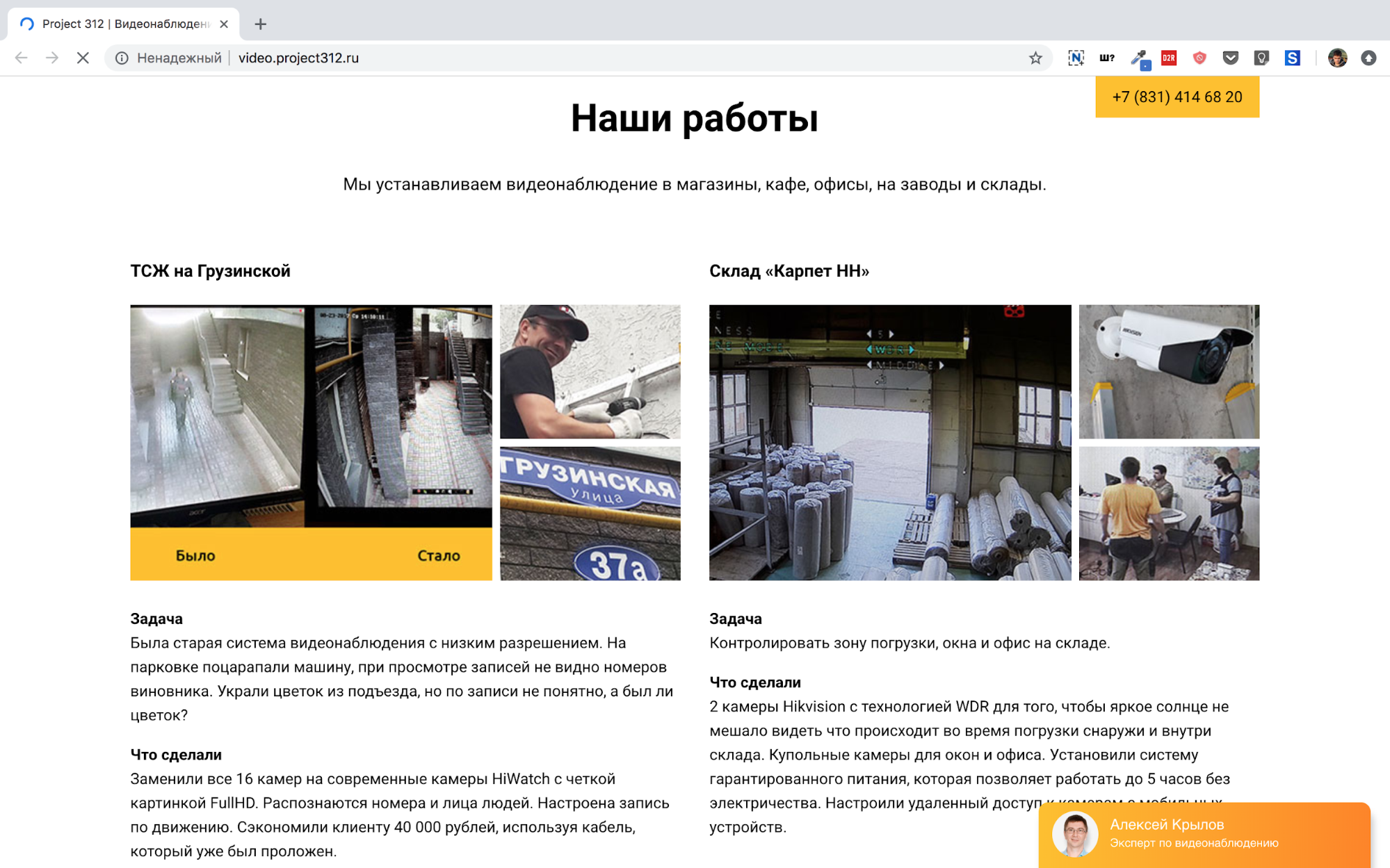
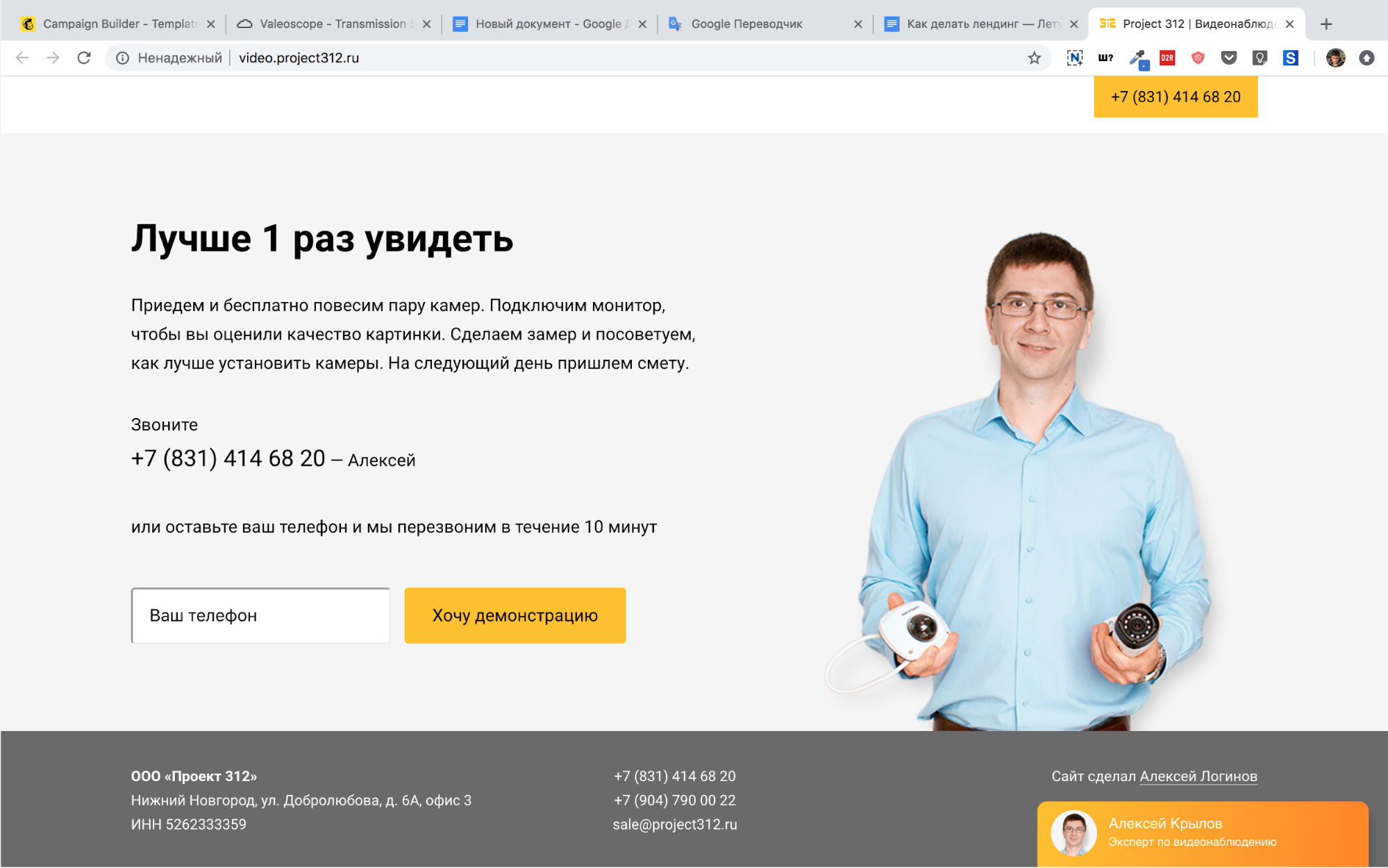
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.

Сценарий использования картонной опалубки — заливка фундамента на сваях. Есть изображение и подробное объяснение, как это работает.

Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.
Снять возражения — следующая задача при проектировании страницы. После демонстрации продукта можно ответить на вопросы, которые возникли у пользователей за время чтения. Обычно для этого используют разделы «Вопросы и ответы» и «Отзывы».
Для этих разделов нужно собрать мнения покупателей. Придумывать что-то свое не рекомендуем — пользователи сразу видят фальшь. Попробуйте найти потенциального покупателя и поговорить с ним.

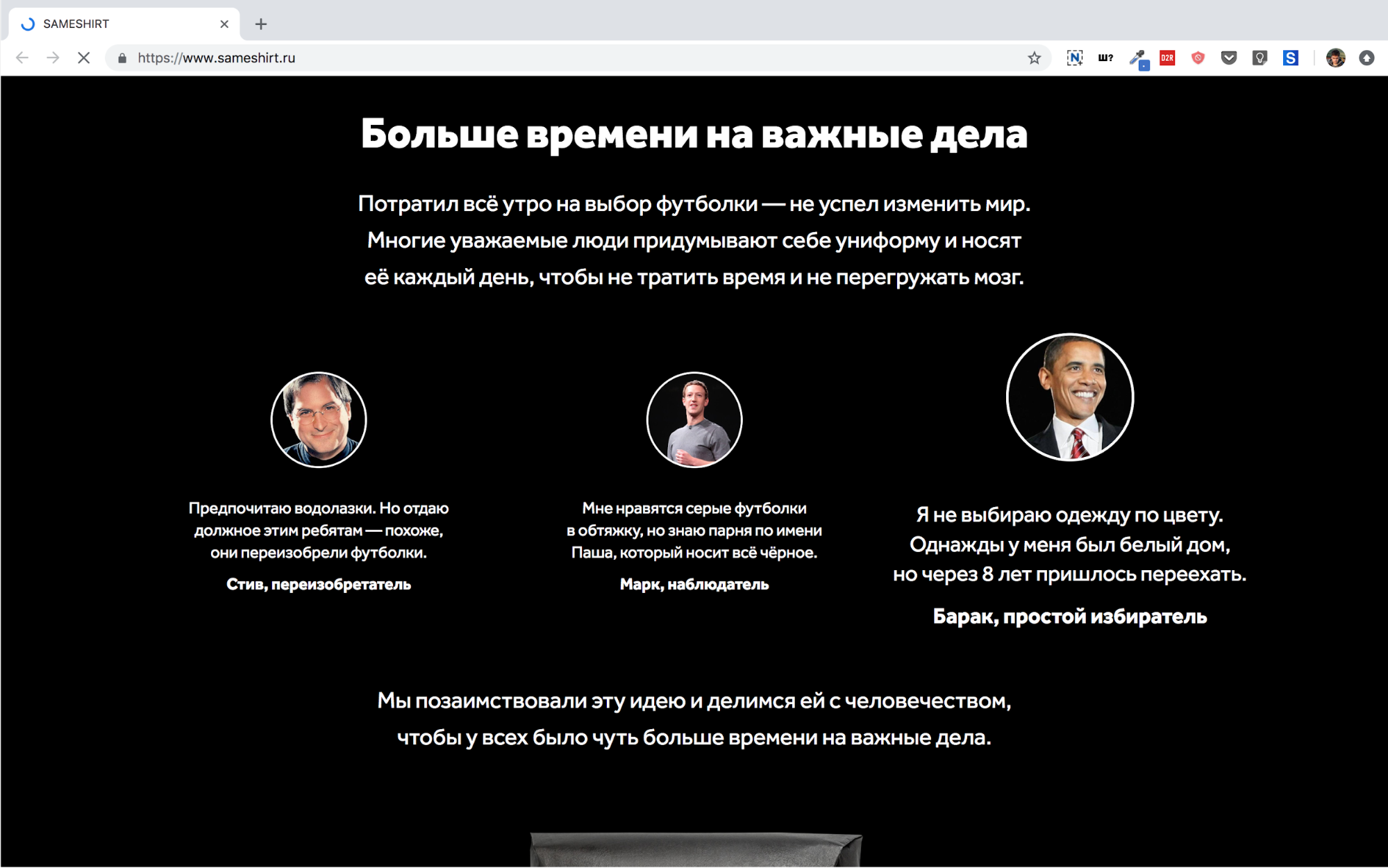
Отзывы о футболках на Sameshirt.ru: кажется, Стив, Марк и Барак довольны.
Отзывы на сайте можно опубликовать как в текстовом варианте, так и сделать видеоролики. Последние выглядят убедительнее.
Чтобы получить хороший отзыв, задайте покупателю несколько вопросов. Это поможет сфокусироваться на продукте.
— Какой товар приобрели?
— Как пользовались?
Блок с приглашением к покупке должен выделяться на фоне остальных разделов страницы, поэтому его удобно поместить на плашку или выделить цветом.

В конце страницы — плашка с предложением.
На самое видное место важно поместить цену, фотографию и название товара, а также показать все дополнительные преимущества. Бесплатный тест видеонаблюдения: несколько камер и монитор

Бесплатный тест видеонаблюдения: несколько камер и монитор.