Установка opencart 2.3 на хостинг
Содержание:
- Как установить Opencart, Opencart.pro, OcStore
- Как удалить модуль Opencart 3
- Установка Денвера на компьютер
- Установка Opencart на хостинг cPanel из исходников
- Downloading and unzipping OpenCart archive
- Шаг 5. Настройка Apache для PrestaShop.
- Установка нового шаблона
- Установка OpenCart на хостинг | Истрункция как поднять бабла
- Установка OpenCart 3.x. Как установить Опенкрт 3 на хостинг | Discuss Club
- Установка OpenCart 3 на хостинг
- Почему не работает модуль Opencart 3
- Настройка Nginx
- Установка OpenCart на OpenServer подробное руководство.
- Launch the auto-installer
- Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
- Как установить Опенкарт на хостинг
- Шаг 3. Установка OpenCart в Ubuntu 20.04.
Как установить Opencart, Opencart.pro, OcStore
Часто возникают вопросы по установке Opencart (Opencart.pro, OcStore) на хостинг, представлем вам небольшую инструкцию с некоторыми особенностями для хостинга Timeweb (кстати — у нас есть и маленький обзор этого хостинга).
1) Сначала вам нужно скачать дистрибутив, это можно сделать например с этой страницы. Если вы устанавливаете платный Opencart.pro , то необходимо скачать из вашего Личного кабинета только «Установочный архив», остальные файлы вам будут не нужны.
2) После этого распакуйте архив и загрузите содержимое папки upload на ваш хостинг.
3) После копирования вам необходимо переименовать два файла:
config-dist.php
admin/config-dist.php
нужно удалить из названия -dist, так что бы в итоге получилось
config.php
admin/config.php
Переименовать файл .htaccess.txt в .htaccess
3.1) Для Timeweb дополнительно нужно сделать следующее:
Сменить в настройках сайта версию PHP на 5.4 (или 5.6)
4) Не забудьте создать MySQL базу. Для Timeweb это делается так:
5) В браузере зайдите по адресу ваш-сайт.ру и вы должны увидеть следующую картину:
6) Нажимаете «Продолжить».
7) Здесь скрипт установки проверяет настройки вашего хостинга и права на следующие папки и файлы (должно быть 777):
config.php
admin/config.php
image/
image/cache/
image/catalog/
system/storage/cache/
system/storage/download/
system/storage/logs/
system/storage/modification/
system/storage/upload/
Если все верно то вы должны увидеть следующую картину (везде зеленые галочки):
8) Нажимаете «Продолжить» и указываете параметры доступа к MySQL базе и данные для регистрации администратора:
9) Нажимаете «Продолжить» и вы переходите к финальному экрану:
10) Не забудьте удалить с хостинга папку
install/
и лучше установить права 644 для файлов:
config.php
admin/config.php
Установка окончена
Как удалить модуль Opencart 3
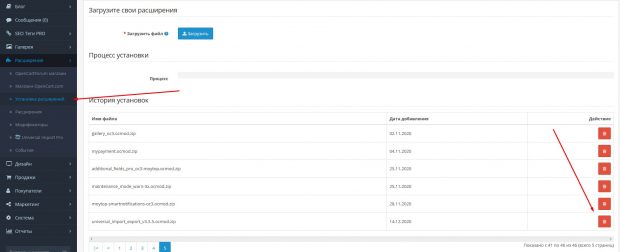
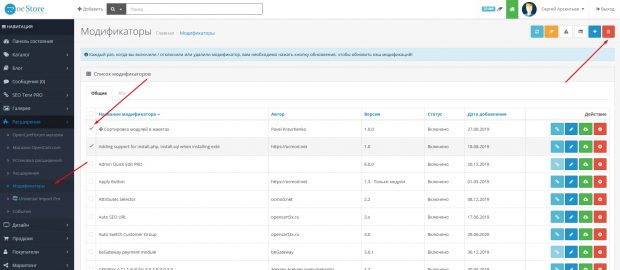
Если в старых версиях Опенкарт удалить модуль было фактически никак нельзя – разве что по одному файлику перебирать и вручную удалять, то в Опенкарт 3 чтобы удалить модуль достаточно зайти в «Установка расширений» — найти там нужный модуль и удалить его.

Если модуля нет в управлении расширениями – посмотрите изначальный архив, может модуль вообще не имеет файлов и состоит только из модификатора, в этом случае нужно найти модификатор и отключить или удалить именно его.

Если по какой-то причине информации об установленном модуле в админке нигде нет, то автоматически вы его никак не удалите.
Установка Денвера на компьютер
Запускаем скаченный Денвер. Установка простая и удобная — все действия сопровождаются вкладкой с информацией. Запустив установку, от инсталлятора придет сообщение о том, что для продолжения нужно закрыть браузер.
Важно! Закрыть нужно не тот браузер, что открыт, а браузер IE, который запускается автоматически. Откроется приветственное извещение
Откроется приветственное извещение.

- К папке, в которую будет устанавливаться сервер, прописываем путь. Установка по умолчанию осуществляется на диск C в WebServers папку. Диском С обычно пользуется операционная система, поэтому рекомендуется устанавливать его не на этот раздел.
- Чтоб подтвердить установку в указанное место — пишем латинскую букву Y (от yes).
- Присваиваем имя новому виртуальному диску. Можно подтвердить действие инсталлятора и назвать: Z. Для успешной установки, указанная буква не должна быть занята иным устройством (если все же занята, то указываем любую свободную).
- Ожидаем, пока копируются файлы установщиком в выбранную в пункте 1 директорию. Далее предложат на выбор способ для загрузки виртуального диска.

Вариант 1: создание виртуального диска, загружаемого одновременно с операционной системой, и находящегося в постоянной работе.
Вариант 2: диск создастся при запуске Денвера и удалится после остановки.
Можно выбрать любой вариант. Подтверждение вводим уже известным способом — Y и Enter. Все. Сервер установился. Для запуска, перегрузки и остановки на рабочем столе, появятся иконки.
Важно! Если ярлыки не появились, их можно вынести на рабочий стол самостоятельно. Открываем папку …denwer и нажимаем Создать ярлык для: run, stop и restart
5. Далее необходимо запустить сервер. Для этого заходим в браузер и вводим http://localhost в адресную строку. Если появилось изображение как на скрине, то все выполнено правильно.

6. Проверка работы. Пролистав ниже страницу, увидим таблицу с перечнем ссылок. Необходимо переходить по всем ссылкам, убедившись, что все работает.
Важно! Если работу Денвера блокирует антивирус, следует в исключении добавить процесс: usr/local/apache/bin/httpd.exe

Начинать работать над сайтом можно сразу после перезагрузки сервера.
Установка Opencart на хостинг cPanel из исходников
2137 Посещений
Для того, чтобы знать как правильно установить Opencart из исходников, мы с вами разберем этот вопрос поэтапно. Для начала скачайте в интернете Opencart на свой компьютер, можете скачать здесь. Дальше, вам нужен домен для установки движка. Если у вас его нет, для создания зайдите в cPanel: вам нужна категория «Домены», раздел «Поддомены».
В этом разделе вы сможете создать домен. Мы создаем его с названием Opencart, при этом в корне документа (который заполняется автоматически), оставляем только название домена. Для того, чтобы создать его в корне директории, а не в еще одной папке.
Если домен у вас уже есть, тогда пропускаете этот шаг и просто переходите в «Диспетчер файлов» чтобы загрузить скачанный из интернета файл со скриптами Opencart для начальной установки. После, распаковать его (разархивировать) при этом «Переместить» все рабочие скрипты в основную папку.
В нашем случае это opencart в корне каталога. Мы это делаем для того, чтобы при запросе доменного имени в браузере, сразу можно было перейти к процессу установки.
После завершения процесса, возвращаемся в Cpanel для создания базы данных и нового пользователя. Для этого выбираете категорию «Базы данных» и раздел «Мастер базы данных MySQL». Здесь вы создаете новую базу данных, пользователя, а затем связываете их.
В конце, вам нужно будет добавить созданного нового пользователю в базу данных, открыв ему, при этом, все привилегии.
Следующим шагом, будет непосредственно установка Opencart. Для этого введите имя субдомена в поисковой строке браузера. В открывшемся новом окне вы поэтапно заполняете все данные.
Здесь, вы можете ознакомиться с лицензионными условиями и нажать продолжить.
Дальше, необходимо заполнить данные для входа в административную часть будущего сайта (магазина) Opencart.
И один из последних и фактически самых важных разделов, это конфигурация. Здесь вам и понадобятся созданные вами ранее данные пользователя и базы данных. Отмечаем, что названия нужно обязательно вводить с префиксом.
Downloading and unzipping OpenCart archive
The latest version of OpenCart (v.3.0.2.0) can be downloaded from the OpenCart website (recommended for end user) or directly from github (recommended for web developer). The download page also offers access to previous versions of OpenCart. Under the Downloads column, locate 3.0.2.0 and press the «Download Now» link directly across from it under the Action column. This will download the compressed archive of that version of OpenCart in a zip file. For OpenCart version 3.0.2.0, a file named «3.0.2.0-compiled.zip» will be downloaded.
If you don’t have a program on your computer that can extract files from a zip file, WinRar can be downloaded for free. Unzipping the zip file will uncompress the OpenCart archive so the files can be accessed by a web server.
When opening the zip file, the following files will be visible:
- «upload» folder
- «license.txt» file
- «readme.txt» file
The «upload» folder contains all the files needed to upload OpenCart to a web server. The «license.txt» file contains the license agreement regarding the use of OpenCart on your site. The «readme.text» file provides links to the current install and upgrade instructions on the OpenCart website. When you are ready, you can extract the files from the zip file to a location of your choice on your computer.
Шаг 5. Настройка Apache для PrestaShop.
Теперь мы создаем новую директиву виртуального хоста в Apache. Например, создайте новый файл конфигурации Apache с именем ‘ ‘ на вашем виртуальном сервере:
touch /etc/apache2/sites-available/opencart.conf ln -s /etc/apache2/sites-available/opencart.conf /etc/apache2/sites-enabled/opencart.conf nano /etc/apache2/sites-available/opencart.conf
Добавьте следующие строки:
<VirtualHost *:80> ServerAdmin admin@yourdomain.com DocumentRoot /var/www/html/opencart/ ServerName your-domain.com ServerAlias www.your-domain.com <Directory /var/www/html/opencart/> Options FollowSymLinks AllowOverride All Order allow,deny allow from all </Directory> ErrorLog /var/log/apache2/your-domain.com-error_log CustomLog /var/log/apache2/your-domain.com-access_log common </VirtualHost>
Теперь мы можем перезапустить веб-сервер Apache, чтобы изменения вступили в силу:
sudo a2enmod rewrite sudo a2ensite opencart.conf sudo systemctl restart apache2.service
Установка нового шаблона
Есть несколько разных вариантов установки индивидуального шаблона — рассмотрим два варианта.
Через установку расширений
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона: catalog, image.

Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:


Нажать на кнопку редактировать тему:

В поле директория темы выбираем свой шаблон вместо шаблона default из выпадающего списка и нажимаем на кнопку сохранить в правом верхнем углу.

Переходим в панель состояния, в правом верхнем углу нажимаем на кнопку с изображением шестеренки.

В появившемся окне обновить кэш темы нажатием кнопки обновления напротив компонента тема.

Все готово. Ваша тема установлена.
Вручную
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона, обычно они лежат в паке upload, в данном случае это: admin, catalog, system.

Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:
Нажать на кнопку активировать тему:

Нажать на кнопку редактировать тему:

В поле Статус выбираем Включено и нажимаем на кнопку сохранить в правом верхнем углу.

Переходим в раздел Система > Настройки, нажать на кнопку редактировать, рядом с вашим магазином.

Во вкладке Основное > Тема выберите шаблон свой шаблон и нажмите на кнопку сохранить.

Далее необходимо предоставить права шаблону на внесение изменений в систему. Для этого переходим в раздел Система > Пользователи > Группа пользователей, нажать на кнопку редактировать, в поле Administrator.

Далее в разделах Разрешить просмотр и Разрешить редактировать нажмите кнопки Выделить все и сохраните изменения.

Все готово. Ваша тема установлена. Далее можно переходить в раздел Модули / Расширения > Модули / Расширения и приступить к дальнейшей настройке.
Установка OpenCart на хостинг | Истрункция как поднять бабла
Процесс установки OpenCart настолько прост что тут и сказать особо нечего.
Первым делом необходимо скачать Opencart лучше сразу взять русскую сборку.Если ваш хостинг поддерживает распаковку архива на сервере, то переписываем архив с файлами OpenCart и распаковываем их на сервере. Если нет то распаковываем локально и опять таки записываем полученные файлы на сервер.Теперь нам их необходимо подготовить:1. переименовываем config-dist.php в config.php которые находятся://admin/2. устанавливаем права на чтение запись для следующих файлов и папок:
/config.php
/admin/config.php
/system/cache/
/system/logs/
/image/
/image/cache/
/image/data/
/download/
|
/config.php /admin/config.php /system/cache/ /system/logs/ /image/ /image/cache/ /image/data/ /download/ |
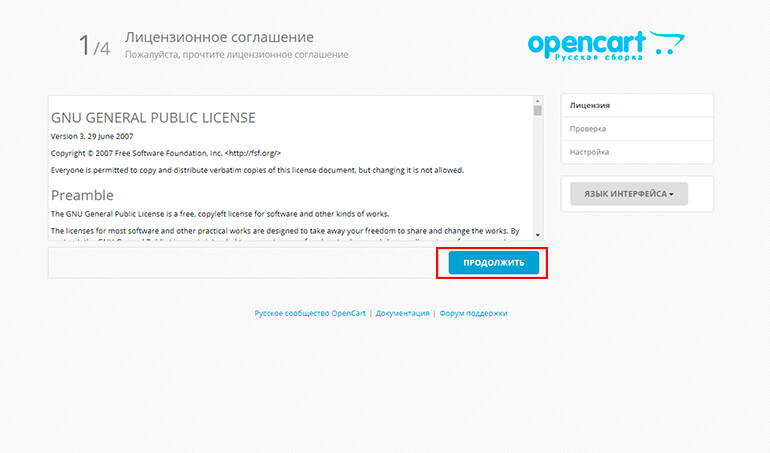
3. в браузере переходим по адресу вашего магазина http://site.com4. принимаем условия лицензионного соглашения как показано на изображении 1
Изображение 1.
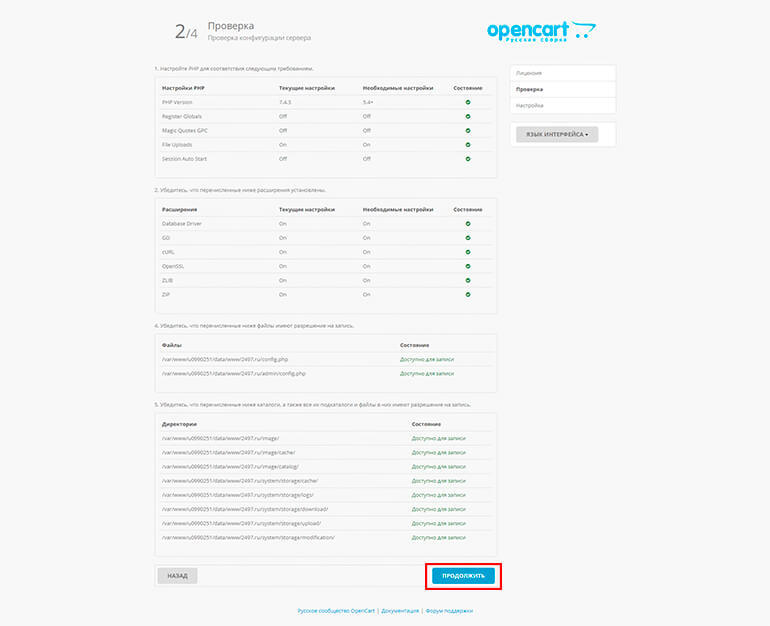
Если на втором этапе вы правильно указали права на запись\чтение то на следующем этапе вы увидите тому подтверждение как показано на изображении 2.
Изображение 2.
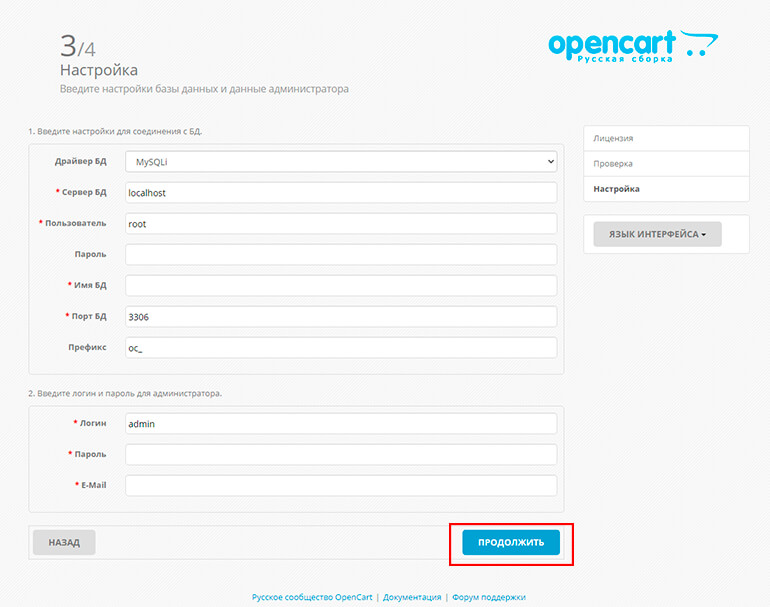
На третьем шаге нам необходимо указать параметры подключения к базе данных и создать первого пользователя системы. Необходимые данные вы можете узнать у своего хостинг провайдера.
Изображение 3.
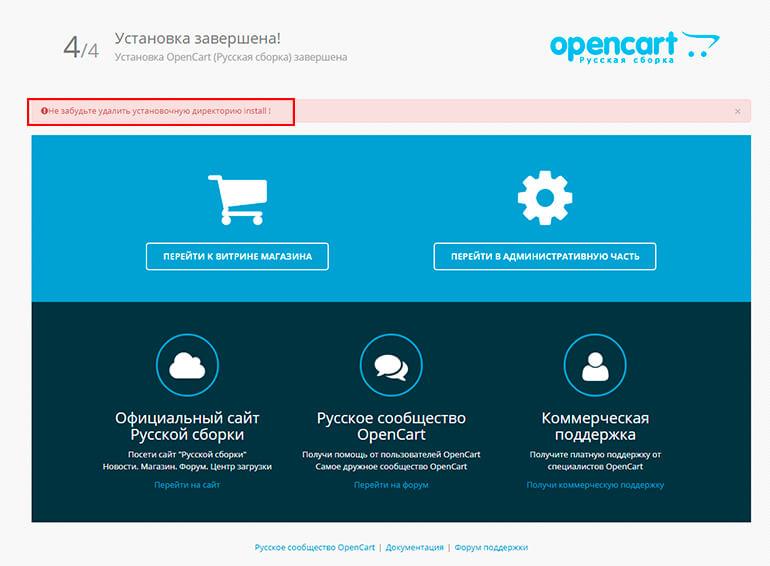
Если все сделали верно то на четвертом завершающем этапе вы увидите следующее как показано на изображении 4.
Изображение 4.
Когда все получилось необходимо на хостинге удалить директорию /install и установить права на чтение \ запись для config.php 644
Поздравляю процесс установки OpenCart закончен.
Установка OpenCart 3.x. Как установить Опенкрт 3 на хостинг | Discuss Club
Порядок установки OpenCart 3.x на сервер
chmod 0755 or 0777 system/storage/cache/chmod 0755 or 0777 system/storage/download/chmod 0755 or 0777 system/storage/logs/chmod 0755 or 0777 system/storage/modification/chmod 0755 or 0777 system/storage/session/chmod 0755 or 0777 system/storage/upload/chmod 0755 or 0777 system/storage/vendor/chmod 0755 or 0777 image/chmod 0755 or 0777 image/cache/chmod 0755 or 0777 image/catalog/chmod 0755 or 0777 config.phpchmod 0755 or 0777 admin/config.php
5. Откройте главную страницу вашего магазина, например www example com или www example com/store/ Вы будете перемещены на на страницу установщика. Следуйте шагам согласно инструкциям на экране.Если 0755 не работает, попробуйте 0777. Смотрите на экране установщика, все индикаторы должны подсвечиваться зеленым цветом
6. Заполните соответствующие поля: имя базы данных, пользователь БД, пароль БД, а так же имя пароль и Емаил администратора магазина.
7. После успешной установки удалите каталог /install/ с ftp.
Далее перейдите в панель администратора магазина используя логин и пароль указанный вами в настройках.При первом входе система попросит вас перенести папку /storage/ за пределы директории сайта для наибольшей безопасности.Если ваш хостинг позволяет это сделать, то выберите нижний вариант, если нет, то перенесите папку в корень вашего сайта.
На этом установка завершена, при необходимости перейдите к русификации магазина.Далее скачайте и установите шаблон для Опенкарт 3 а также скачайте и установите необходимые модули.
Установка OpenCart 3 на хостинг
Первым этапом установки нужно перенести файлы OpenCart на свой хостинг. Это можно сделать через панель управления или через клиент FTP. Я буду показывать второй вариант, так как он более удобен и универсален. При дальнейшей разработки сайта он все равно нам понадобиться. И так я пользуюсь программой FileZilla она бесплатная и одна из лучших FTP клиентов на данный момент. Скачать ее можно с официального сайта: https://filezilla.ru/

Скачиваем FileZilla
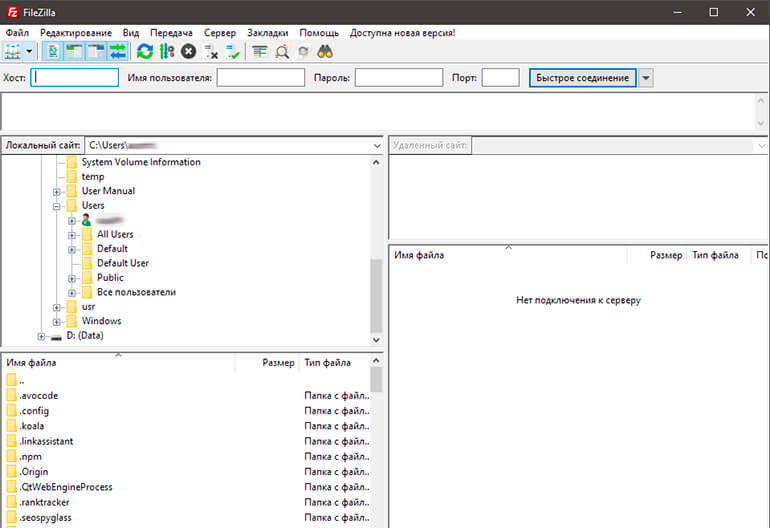
Запускаем программу FileZilla и заходим в менеджер сайтов.

Менеджер файлов FileZilla
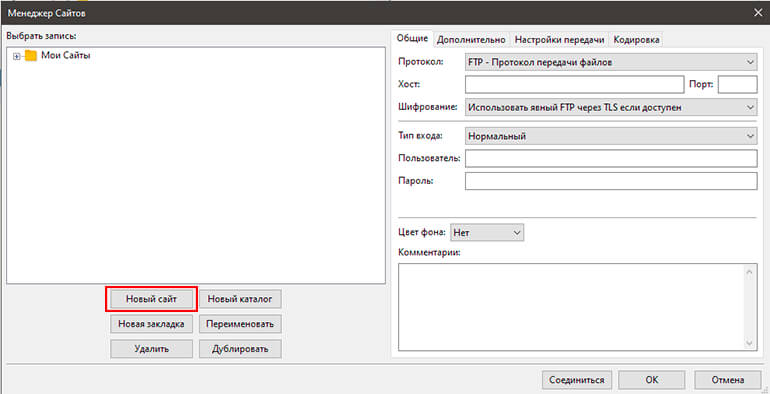
В менеджере сайтов нажимаем кнопку «Создать сайт». И задаем любое имя проекту.

Создаем новый проект в менеджере сайтов
Далее заполняем данные для подключения к хостингу. Эти данные Вам приходят на почту после регистрации хостинга, а так же их можно посмотреть на сайте хостинга.
В REG.RU они находяться:
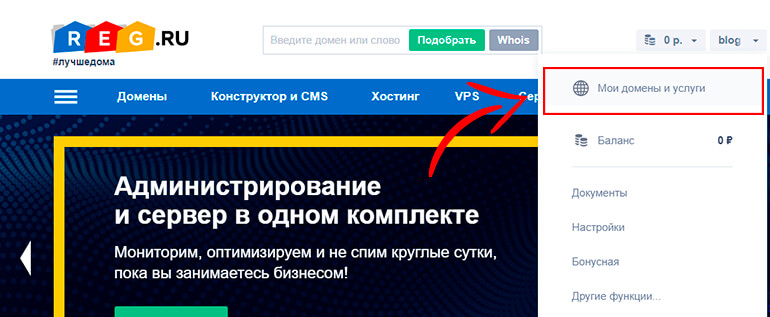
Заходим в «Мои домены и услуги».

Переход на страницу «Мои домены и услуги» на Reg.ru
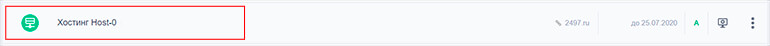
Нажимаем на название хостинга.

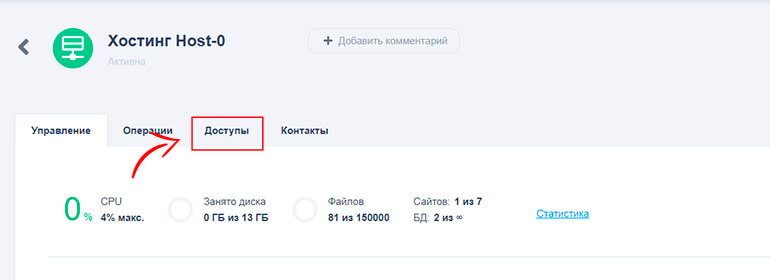
И выбираем вкладку: «Доступы».

Доступы к FTP хостинга
Там находим пункт «Доступ к FTP».
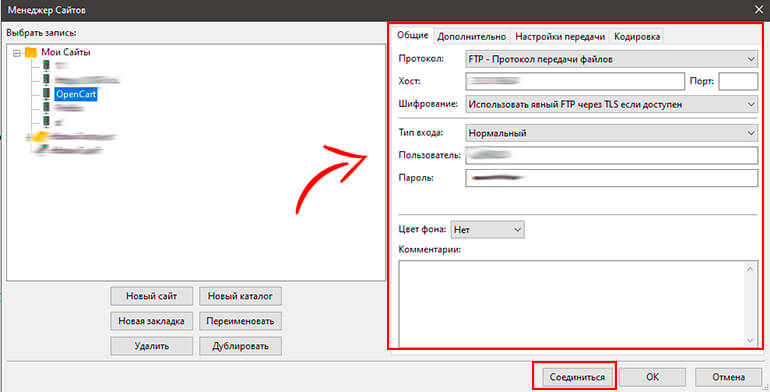
Эти данные мы вводи в FileZilla.

Ввод данных для подключения к хостингу через FTP
- Протокол — выбираем FTP-протокол передачи файлов;
- Хост — пишем IP своего хостинга;
- Порт — оставляем пустым;
- Шифрование — выбираем «Использовать обычный FTP»;
- Тип входа — нормальный;
- Пользователь — пишем логин для доступа к FTP;
- Пароль — заполняем паролем от доступа к FTP;
И нажимаем «Соединиться».
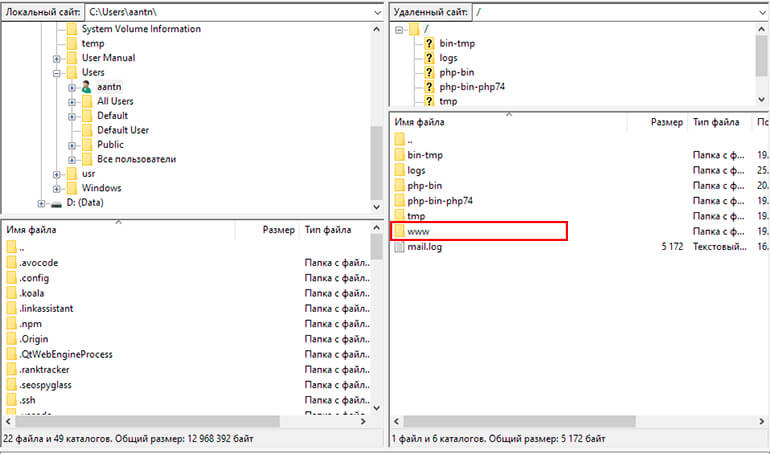
После соединения мы видим файлы, которые лежат на нашем хостинге. Мы переходим в папку с нашими сайтами www.

Подключение к хостингу по FTP
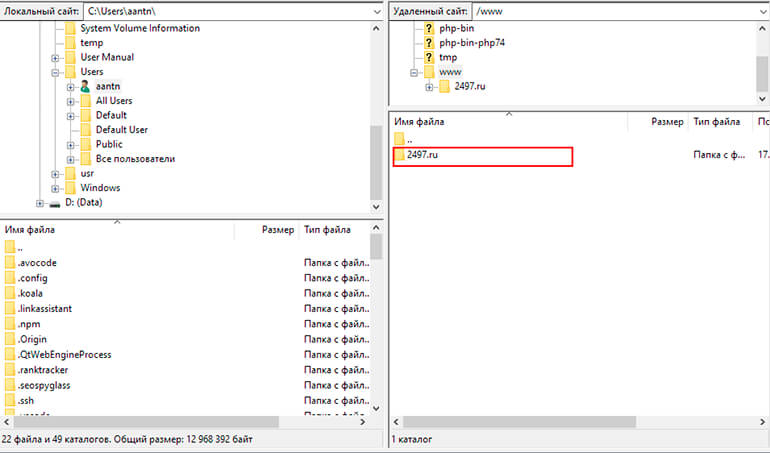
Выбираем сайт на который хотим установить OpenCart. У меня это сайт 2497.ru

Папка с сайтами на хостинге
Внутри у меня нет вообще никаких файлов. Если у Вас есть файлы в папке сайта, то их нужно удалить. Если они Вам нужны, то просто скачайте их на свой компьютер.
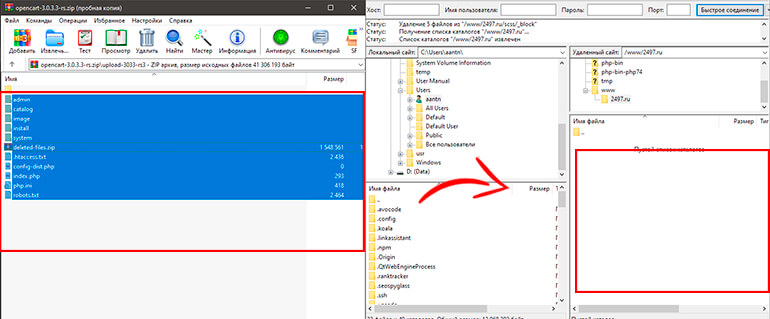
В эту папку нам нужно перенести файлы OpenCart, которые мы скачали в главе «Подготовка к установке OpenCart». И так, нам нужны файлы, которые содержаться в скаченном архиве в папке upload. Мы просто перетаскиваем их в папку с нашим сайтом.

Закачиваем файлы OpenCart 3 на хостинг
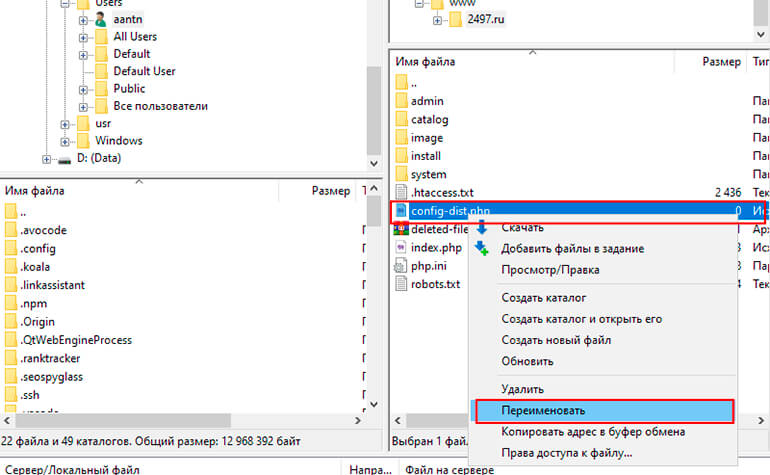
После загрузки файлов OpenCart на хостинг нам нужно переименовать файл config-dist.php в config.php, а так же в папке admin сделать то же самое. То есть мы заходим в папку admin и переименовываем файл config-dist.php в config.php.

Закачиваем файлы OpenCart 3 на хостинг
Теперь переходим в браузере на свой сайт. И видим такую картину:

Стартовая страница установки OpenCart
Нажимаем кнопку «Продолжить».
Далее видим страницу с тестом на которой показано все ли подходит для установки OpenCart. Если все зелененькое, то все супер. Если есть ошибки пишите их в комментарии будем разбираться в индивидуальном порядке.

Шаг 2 в установке OpenCart 3
Нажимаем кнопку «Продолжить».
Далее мы видим страницу в которой нужно заполнить информацию о базе данных. А так же придумать логин и пароль для входа в админку OpenCart 3.

Шаг 3 в установке OpenCart 3
- Драйвер БД — выбираем MySQLi;
- Сервер БД — оставляем localhost;
- Пользователь — вводим имя пользователя, которое задавали при создании базы данных;
- Пароль — вводим пароль от пользователя;
- Имя БД — указываем имя базы данных;
- Порт БД — порт оставляем без изменения;
- Префикс — префикс можно оставить стандартный;
В следующем разделе указываем логин, пароль и почту администратора. Эти данные будут использоваться для входа в административную панель OpenCart.
Далее нажимаем «Продолжить».
Ура мы установили OpenCart 3!

Установка OpenCart завершена
Теперь нам необходимо удалить папку install с хостинга. Это нужно для безопасности.
Вот мы и научились устанавливать OpenCart 3 на хостинг.
Почему не работает модуль Opencart 3
Очень часто установленный модуль просто не работает. Причина обычно кроется именно в модификаторах, которые призваны отредактировать стандартные системные файлы, дописав в них нужные модулю скрипты.
А теперь представьте, что вы используете шаблон, который настолько отличается от дефолтного, что в нём просто нет никакого знакомого для модификатора модуля кода. В этом случае модуль не сможет найти куда дописать свой код и толком работать не будет.
Из этого можно сделать такие заключения:
- На дефолтном шаблоне вероятность успешной работы модуля 99,9%. Авторы модулей тестируют их именно на дефолтном шаблоне. Но дефолтный шаблон просто «никакой» по дизайну и функционалу, поэтому проблемы с установкой и работой модулей Opencart на других шаблонах была, есть и скорее всего, будет.
- Чаще всего эта проблема возникает именно на внешней стороне сайта, потому что именно фронтенд чаще всего является сильно измененным в шаблонах – за это люди и платят, покупая шаблон, чтобы он был не похож на дефолтный :cool:Поэтому если вам нужно установить модуль, который что-то там меняет в визуале магазина (например, добавляет таймер обратного отсчета в товары, или делает опции связанными с картинками, или меняет порядок вывода товаров и т.п.) и у вас используется нестандартный шаблон, то по моим прикидкам в 80-90% случаев он нормально не встанет – надо будет править файлы модификаторов с учетом особенностей конкретного шаблона, делается это вручную и, конечно, не бесплатно.
- Если модуль рассчитан исключительно на админку магазина (например, массовые изменения в ценах товаров, расширенный менеджер товаров, автоматические сео урл и т.п.), то он в большинстве случаев после установки работает успешно именно потому, что авторы шаблонов почти никогда не меняют системные файлы админки и код модификатора модуля легко прописывается в них.
Среди других причин того, что модуль Опенкарт не работает после установки:
- Некорректная версия PHP – попробуйте поменять версию на другую, иногда даже смена 7.3 на 7.2 может творить чудеса
- В сборке PHP нет каких-то важных библиотек. Тут без логов сервера вы вряд ли обойдетесь – мой совет: напишите автору и параллельно хостеру, кто-нибудь из них обязательно поможет.
- Просто плохой хостинг – сделать ничего нельзя, только переехать на хороший хостинг.
- Конфликт с имеющимися модулями – сложная проблема, так как авторы модулей очень даже могут пинать и отфутболивать вас друг к другу, параллельно рассказывая какие все криворукие рукожопы и засоряя ваш мозг неинтересной технической информацией. Да и найти ошибку действительно может быть нелегко. В этом случае разумнее будет с вашей стороны давить того автора, чей модуль ставили последним, напирая на то, что «до него всё работало как часы». Ну или в крайнем случае просить вернуть деньги за купленное расширение.
Настройка Nginx
К настоящему времени у вас уже должен быть установлен Nginx с сертификатом SSL на вашем сервере Ubuntu, если нет, проверьте предварительные условия для этого руководства.
Откройте текстовый редактор и создайте следующий файл:
/etc/nginx/sites-available/example.com
Не забудьте заменить example.com своим доменом OpenCart и указать правильный путь к файлам сертификатов SSL. Все HTTP-запросы будут перенаправлены на HTTPS . Фрагменты, используемые в этой конфигурации, созданы в этом руководстве .
Перед перезапуском сервиса Nginx проверьте, нет ли синтаксических ошибок:
Если ошибок нет, результат должен выглядеть так:
Наконец, перезапустите службу Nginx , набрав:
Установка OpenCart на OpenServer подробное руководство.
Где скачать Опенкарт?
Переходим на сайт официального партнера http://www.opencart.ru/download-opencart и загружаем архив с последней версией опенкарта. Загружайте архив с официальных сайтов, потому что с других вместе с файлами можно скачать вирус, либо «подправленную» CMS, имеющую лишние ссылки. Если вам нужна английская версия движка, то скачать ее можно с http://www.opencart.com/index.php?route=download/download. Различий в установке нет.
Виртуальный хостинг сайтов для популярных CMS:
Как установить — распаковываем архив, создаем пользователя и базу данных в опенсервер.
Нажимаем правой кнопкой по ярлыку Open Server в системном трее и открываем папку с сайтами. Или просто заходим в директорию …\openserver\domains и создаем папку installopencart.localhost (это адрес будущего сайта).
Распаковываем архив с CMS и копируем все файлы из папки «upload» в созданную директорию. Переименовываем файл config-dist.php в config.php. Заходим в папку «admin» и опять переименовываем файл config-dist.php. Кликнув по ярлыку локального сервера в трее, запускаем Open Server. Переходим к созданию БД.
- Кликаем правой кнопкой по ярлыку Open Server в трее, выбираем меню «Дополнительно» и запускаем утилиту PhpMyAdmin.
- Попадаем в интерфейс программы и переходим на вкладку «Пользователи».
- Нажимаем «Добавить пользователя».
- Вписываем имя пользователя. Это будет и названием базы данных.
- Из выпадающего списка выбираем локальный хост.
- Придумываем сложный пароль или нажимаем кнопку «Генерировать» и система автоматически выдаст случайный пароль.
- Отмечаем галочкой создание БД вместе с пользователем.
- Нажимаем «Отметить все» в глобальных настройках. Спускаемся вниз страницы и в правом углу нажимаем «Ок».
Пользователь и база данных созданы. В контекстном меню локального сервера выбираем «Мои сайты», запускаем сайт с опенкартом и начинаем установку.
Установка OpenCart на OpenServer.
Читаем соглашение и нажимаем «продолжить».
CMS проверяет наличие необходимых для работы модулей PHP.
Проверка совместимости параметров локального сервера и OpenCart. Все папки и файлы доступны для записи, нажимаем «продолжить».
Заполняем необходимые поля.
- Адрес и доступ к БД оставляем по умолчанию (MySQLi/localhost).
- Вводим имя пользователя базы данных (opencartdb).
- Вводим пароль, который использовали при создания БД.
- Название нашей БД совпадает с именем пользователя, вводим его (opencartdb).
- Порт для доступа к базе данных и префикс оставляем по умолчанию (3306/oc_).
- Вводим логин и пароль для входа в панель администратора.
- Вводим свой адрес электронной почты.
- Нажимаем «Продолжить».
После установки заходим в папку …\openserver\domains\installocstore.localhost и удаляем установочную директорию «install». Чтобы проверить работу CMS, переходим на сайт и в админпанель.
Пользовательская часть сайта доступна по адресу: http://installopencart.localhost. От демо-данных, заполненных на английском, нет практической пользы. Поэтому их можно сразу удалить через админ-панель.
Панель администратора доступна по адресу: http://installopencart.localhost/admin . Убеждаемся в корректной работе CMS и переходим к изучению возможностей скрипта.
Страница 1 из 31
Launch the auto-installer
With a new database freshly created, we are now ready to install OpenCart directly onto a website. You should open up a web browser and enter in the web address of where they uploaded OpenCart. If the «install» folder in «upload» was uploaded correctly, you should be automatically greeted by the following page:
This page is the installation page. The following steps will help you complete the installation process for OpenCart.
Step 2. Pre-Installation
This step checks to see if the web server has the technical requirements and correct permissions to setup OpenCart properly. If red marks are visible on #1 or #2, you need to make sure that these components are properly installed onto the web server. You should contact your hosting service if there are any issues with this. If there are red marks on #3 or #4, there might have been an issue with uploading the files using the FTP client. If everything is configured correctly and green marks are visible (as seen below), you may press «Continue».
As of version 2.3.0.2, the following files need to be renamed to continue to Step 3:
- config-dist.php to config.php
- admin/config-dist.php to config.php
Step 3. Configuration
You need to fill in the spaces below #1 by adding the database connection details (username/password, database name) established when you created the store’s database using MySQL Databases. Under #2, you should create a new username and password for administration access to the OpenCart shop. When finished, you may press «Continue».
Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
OpenCart — это многофункциональное, быстрое и понятное пользователю решение для электронной коммерции с привлекательным дизайном. Это идеальное решение для онлайн магазина. Стандартный пакет содержит все необходимые модуля и расширения для успешной торговли. Открытый исходный код предоставляет поистине выдающиеся возможности для ваших клиентов.
Дополнительная информация:
Не удается загрузить Google Fonts:
- Откройте ‘site\index-*.html’ или ‘site\css\style.css’ файлы
- Найдите строку:
//fonts.googleapis.com/css?family=
Замените её следующим:
//fonts.useso.com/css?family=
Подписывайтесь на канал и узнавайте первыми о новых материалах, опубликованных на сайте.
Если считаете статью полезной,не ленитесь ставить лайки и делиться с друзьями.
Google Chrome и Firefox прощаются с Flash и переходят на HTML 5Подборка лучших ресурсов для обучения JavaScript.Сказ о хостинге MajordomoНа что обратить внимание при заказе сайта, чтобы не было мучительно больно.Как перестать быть беззащитной рыбёшкой в сети. Тестирую VPN сервис SurfsharkЯндекс приглашает на седьмую Вебмастерскую
Как установить Опенкарт на хостинг
Итак, для установки нам потребуется:
- Архив с файлами из папки UPLOAD в формате ZIP
- Web Server (Apache)
- php 5.3+ (1.5.x как минимум php 5.2+)
- Чистая база данных на хостинге (MySQLi)
Закачиваем архив на хостинг. Есть хостинги, которые поддерживают автоматическую распаковку. Если у вас не такой хостинг — распаковываем залитый архив самостоятельно.
Весь обучающий материал по Опенкарт и OcStore, его практическую часть, будем проводить на домене SHADELLE.ru
Итак, на хостинге должна появиться следующая структура:

Далее, открываем в браузере ссылку http://shadelle.ru/install/ (домен shadelle.ru замените на свой) и непосредственно переходим к установке Opencart на хостинг.
Изначально появляется окно с лицензионным соглашением, которое следует (но не обязательно) прочитать и нажать кнопку «Продолжить«:

На следующем этапе установке CMS проверит соответствие характеристик хостинга своим требованиям. Если всё хорошо, то вы увидите зелёные галочки и зелёный текст. Красный текст говорит о том, что необходимо исправить.
Параметры сервера для Opencart
На втором этапе установке нужно сделать:Убедитесь что настройки PHP соответствуют требованиям, указанным ниже.
Здесь всё довольно просто. Версия PHP должна быть от 5.3+, Register Globals — Off, Magic Quotes GPC — Off, Загрузка файлов — On, Session Auto Start — Off. Если один из пунктов не соответствует требованиям — обратитесь к техподдержке своего хостинга и сообщите им, что требуется включить, повысить или выключить.
Убедитесь, что на сервере установлены перечисленные ниже библиотеки.
Дополнительные библиотеки, такие как Database, GD, cURL, mCrypt, ZLIB, ZIP должны быть включены. Если какая либо библиотека выключена — также обращайтесь к техподдержке.
Убедитесь что Вы переименовали файлы указанные ниже.
Здесь нужно перейти на хостинг в папку с залитыми файлами, среди них найти файл config-dist.php в config.php. Также, в папке admin переименовать config-dist.php в config.php.
Убедитесь, что Вы установили правильные разрешения для перечисленных каталогов.
Если есть какие-либо отклонения — находим нужный файл на хостинге, отмечаем его и запускаем Chmod (разрешения на чтение, редактирование и доступ к файлам и папкам).
Продолжаем установку после настройки сервера, для соответствия требованием Опенкарт
После того, как все параметры сервера настроены, нажимаем кнопку «Продолжить» и переходим к следующему этапу «Настройка доступа«, она заключается в следующем:
1. Укажите данные для доступа к Базе данных.
Драйвер БД — зачастую MySQL
Сервер — нужно указать сервер БД (чтобы узнать, можно открыть БД в MyAdmin)
Логин — название БД или логин для доступа к БД
Пароль
База данных — название БД (полное)
Порт — по умолчанию (если нет указаний от хостинга)
Префикс — по-умолчанию.
2. Укажите имя пользователя и пароль для Администратора.
Всё заполняем и нажимаем кнопку «Продолжить«:


Установленная CMS OcStore последней версии без каких-либо изменений вы можете посмотреть на сайте SHADELLE.RU.
Шаг 3. Установка OpenCart в Ubuntu 20.04.
Теперь скачиваем последнюю стабильную версию OpenCart с официального сайта:
wget https://github.com/opencart/opencart/releases/download/3.0.3.7/opencart-3.0.3.7.zipunzipopencart-3.0.3.7.zip
Затем переместите содержимое каталога в корень вашего веб-сайта, используя следующую команду:
sudo mv upload/ /var/www/html/opencart
Затем скопируйте файлы конфигурации с помощью команды:
sudo cp /var/www/html/opencart/config-dist.php /var/www/html/opencart/config.php sudo cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
Нам нужно будет изменить права доступа к некоторым папкам:
sudo chown -R www-data:www-data /var/www/html/opencart sudo chmod -R 755 /var/www/html/opencart