Как сделать сайт на тильде: обзор конструктора и пошаговая инструкция
Содержание:
- Тарифные планы Tilda
- Настраиваем заголовок
- Плюсы Тильды
- Интеграции Tilda с другими системами
- Можно ли заработать на Тильде?
- Как заработать на создании сайтов на Тильде
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Какие такие конструкторы
- Как убрать надпись «Made on Tilda»
- Заработок на разработке Тильда сайтов в цифрах
- Основные возможности Tilda
- Где искать заказы на разработку сайтов
- Перед публикацией
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Настраиваем заголовок
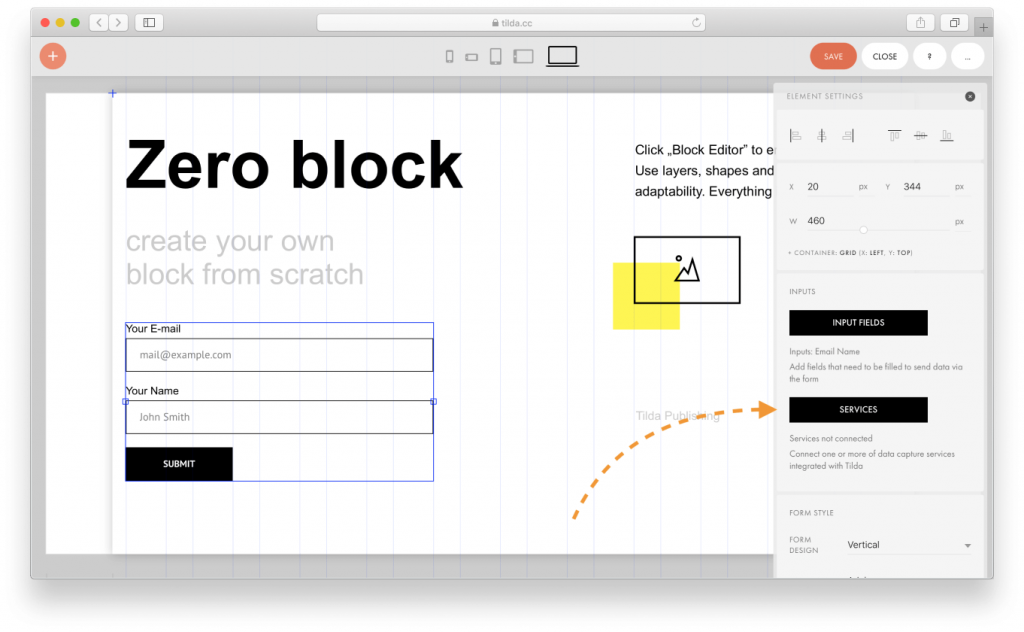
В Тильде есть два пути — выбрать уже готовый шаблон или создать страницу с нуля. Шаблон подходит в тех случаях, когда надо быстро сделать типовой сайт и не хочется думать над дизайном. Это не наш случай, потому что у нас дизайн уже есть — мы повторяем то, что сделали в прошлой статье, поэтому выбираем вариант «Пустая страница»:
Чтобы увидеть все элементы, из которых можно собирать страницу, нажимаем на «Все блоки»:
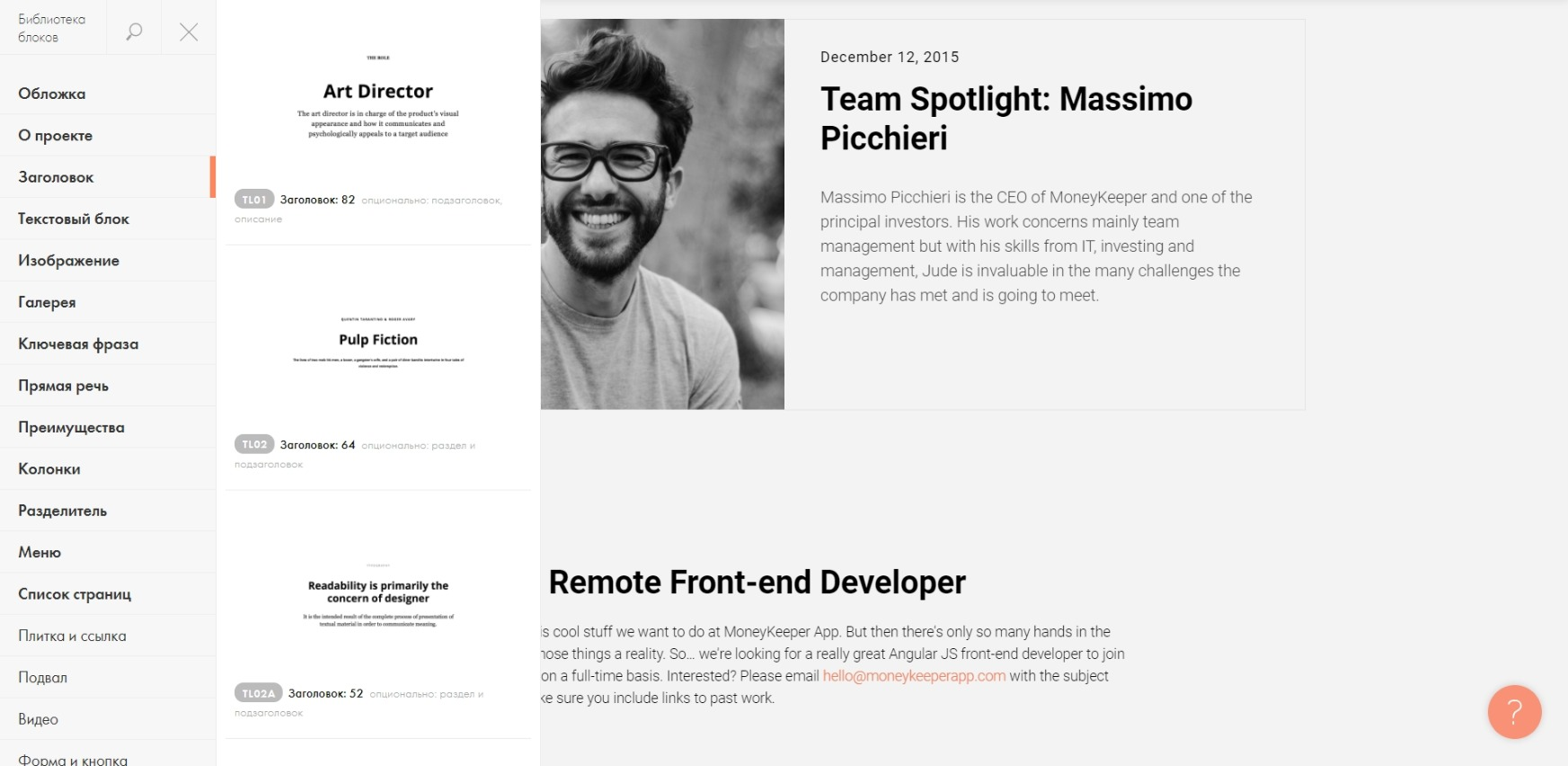
У нашей страницы нет обложки, она сразу начинается с заголовка. Открываем раздел «Заголовок» и выбираем тот, который подходит больше всего
Неважно, что там написано больше, чем нам нужно — лишнее мы удалим или скроем. Допустим, мы решили, что самый первый заголовок (TL01) нам подходит, поэтому нажимаем на него, и он сразу попадает на страницу:
Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:
Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:
Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:
Но у нас остались большие отступы слева и сверху, их тоже нужно поправить. Нажимаем кнопку «Настройки» возле заголовка и в появившемся меню настраиваем размеры отступов и нажимаем «Сохранить и закрыть»:
Плюсы Тильды
За несколько лет использования данного конструктора для внутренних проектов нашего агентства, а также на основе опыта продвижения клиентских сайтов мы выявили несколько преимуществ Тильды:
Скорость загрузки. Великолепная скорость загрузки без каких-либо «танцев с бубнами» и без привлечения программистов (как это часто бывает на проектах других CMS). Вот пример скорости загрузки страницы одного из наших проектов по Google PageSpeed Insights:
- Адаптивность под все мобильные устройства по умолчанию. Не нужно беспокоиться по поводу адаптивности сайта, у конструктора все это делается в автоматическом режиме. Это очень удобно и практично, учитывая процент трафика на сайты с мобильных устройств.
- Полноценные SEO-инструменты. В конструкторе есть все необходимое для эффективного поискового продвижения.
- Удобный и понятный интерфейс.
- Большой выбор готовых блоков и шаблонов страниц, которые можно корректировать под свои потребности. Фактически неограниченные возможности в создании качественного продукта без знаний верстки, дизайна и программирования. Конструктор насчитывает более 90 шаблонов страниц для различных сфер бизнеса и более 450 готовых блоков для описания вашего продукта или услуги, создания конверсионных триггеров, захватов и различных форм для совершения пользователем целевого действия. Причем все шаблоны страниц и блоки можно без проблем изменять под ваши потребности.
- Возможность создать уникальный дизайн. Специальный Zero-блок позволит дизайнеру создать любой блок, элемент на странице с нуля.
- Тильда предоставляет свой хостинг и доменное имя на поддомене конструктора бесплатно. Это довольно удобно и экономно для небольших начинающих компаний и стартапов, так как платить за услуги выделенного хостинга и покупать доменное имя не нужно. Развернуть проект на поддомене от Тильды можно совершенно бесплатно. Выглядеть имя будет приблизительно так: vashsite.tilda.ws. Проекты с таким доменом можно успешно продвигать в поиске, например, Яндекс хорошо ранжирует проекты, сделанные на поддомене Тильда.
- Интеграция. Есть возможность интегрироваться со многими сервисами и CRM платежных систем, чатов, мессенджеров, email-рассылками и т.д.
- Функция Потоки. Позволяет создавать неограниченное количество лент публикаций, которые не требуют сложного оформления или дизайна. Используется для новостей или постов. Большой плюс страниц, созданных в потоках – возможность их оптимизации. Можно задать метаданные, заголовки в тексте Н1-Н4, добавить изображения или видео, форматировать текст, указать автора новости или статьи.
- CRM. Конструктор имеет встроенную CRM-систему, в которую попадают все лиды, пришедшие через сайт.
В зависимости от потребностей вы можете подключить свои инструменты: amoCRM, HubSpot, Bitrix24 и т.д.
- Быстрые и недорогие решения для бизнеса. Система предоставляет возможности запуска проекта в самые короткие сроки при минимальных затратах, что очень актуально в современных реалиях.
- Техподдержка. Если что-то не удается сделать и нужна консультация, можно смело обращаться в техподдержку, она быстро отвечает и помогает решить множество вопросов. Кроме того, в интернете можно найти много обучающих материалов, в которых сможет разобраться даже неспециалист.
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Можно ли заработать на Тильде?
Бизнес сегодня активно переходит в онлайн. Любая компания рано или поздно задумывается о создании собственного рабочего сайта — простого, быстрого и недорогого. Когда спрос рождает предложения — разработчиков и дизайнеров начинают ценить на вес золота.
Многие предприниматели на первых порах не могут позволить себе нанимать профессиональных веб-разработчиков. Этим клиентам больше подходит сайт на базе платформы-конструктора, такого как Тильда, где дизайн, верстку и программирование заказываешь в одном проекте и экономишь. Во-первых, такой ресурс в среднем обходится вдвое дешевле, чем сверстанный с нуля многостраничник. Во-вторых, все хотят поскорее получить рабочий инструмент для продвижения. Поэтому дизайнеры, практикующиеся на Tilda, никогда не остаются без работы.
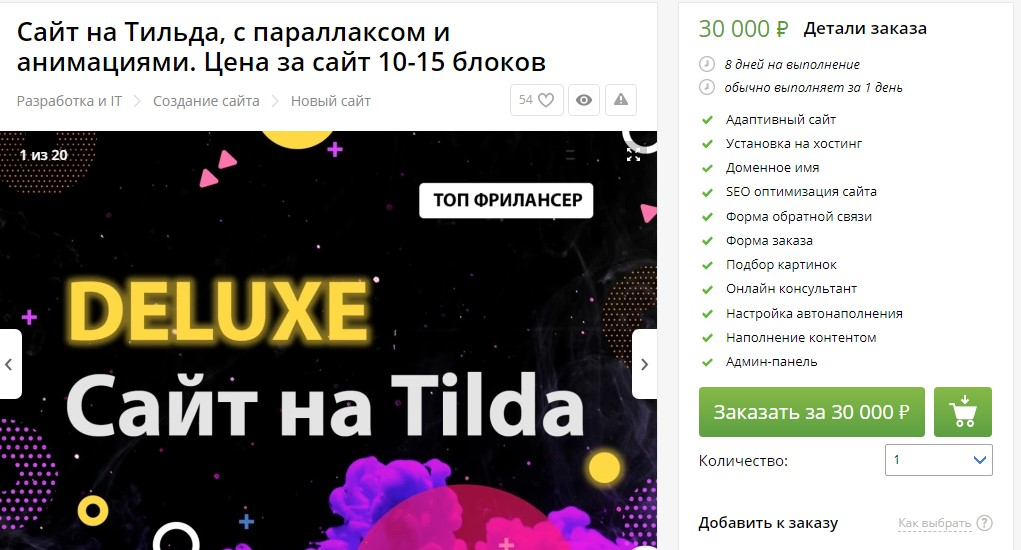
На биржах фриланса ценник за разработку сайтов на Tilda начинается от 500 рублей. Обычно за такую стоимость берутся делать web-ресурс новички — быстренько собирают лендинг или что-то простое. Более серьезные проекты стоят куда дороже — не менее 25 к за многостраничник и примерно 5 к за создание одной страницы.

Сайт с параллаксом и анимациями исполнитель на Kwork оценил в 30 000 ₽
Многих разработка на Тильде привлекает своей простотой — типа встроил несколько готовых блоков и за 2-3 дня наклепал сайт. На самом деле это не так. Серьезные заказчики, готовые щедро оплачивать работу, такие проекты не примут. Дизайн обязан быть не просто крутым, но еще и подразумевать комплексный подход — надо не просто создавать красоту, но и давать нечто большее для бизнеса. К примеру, использовать такое визуальное наполнение, чтобы оно побуждало посетителей к действию и раскрывало их боли.
С другой стороны, Tilda — более простой конструктор, чем его аналоги. Простейшая админка, возможность изменять цвет обложки и фильтра, возможность задавать нужное количество карточек в блоках. Здесь установлена очень мощная CRM, а адаптивные блоки подстраиваются под любую страницу на мобильных устройствах и десктопах.
Еще некоторые особенности этого конструктора:
Zero Block — позволяет редактировать текст, добавлять изображения, иконки, кнопки, формы, видео и интерактивные подсказки;

анимация — сайт можно сделать более живым и динамичным за счет анимации, которая встраивается во всех блоки (эффект печатной машинки, галактика, параллакс при движении мышки).

Как заработать на создании сайтов на Тильде
Платформа Tilda бесплатно выдает обучалки — текстовые и видео материалы. Дальше можно выбрать один из платных курсов, чтобы разобраться во всех нюансах работы с конструктором. Так что проблем с обучением не возникнет.

Если вы собираетесь зарабатывать на создании сайтов на Тильде, то вам может понадобиться бизнес-аккаунт. Функционал бесплатной версии конструктора довольно скудный и дает возможность разработки всего одного ресурса с ограниченным количеством блоков. А через Business разрешено делать внутри одного аккаунта 5 сайтов по 500 страниц в месяц — этот тариф стоит $25.
Ниже приводим пошаговое руководство, которое поможет стабильно зарабатывать через Тильду.

Пример оформления портфолио на Тильде
- Расширяйте свою специализацию. Не останавливайтесь на одном, осваивайте новые навыки. Например, веб-дизайнер с навыками SEO и копирайтинга, ценится гораздо выше.
- Воспользуйтесь реферальной программой. Тильда выдает каждому зарегистрированному пользователю партнерскую ссылку. Если по ней зарегистрируется один пользователь и оплатит подписку, платформа подарит вам 15 или 30 дней (в зависимости от тарифа) бесплатного пользования конструктором.
- Ведите базу клиентов. Общайтесь с ними регулярно, давайте рекомендации — возможно, что от них придет предложение сделать редизайн или выполнить какую-то другую задачу.
Когда наберетесь опыта, беритесь уже за сложные и дорогие проекты — не надо этого бояться. Повышайте цены, выходите на новый уровень, постоянно ищите заказчиков — так вы сможете приумножить свою прибыль.
Дополнительные советы разработчику.
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
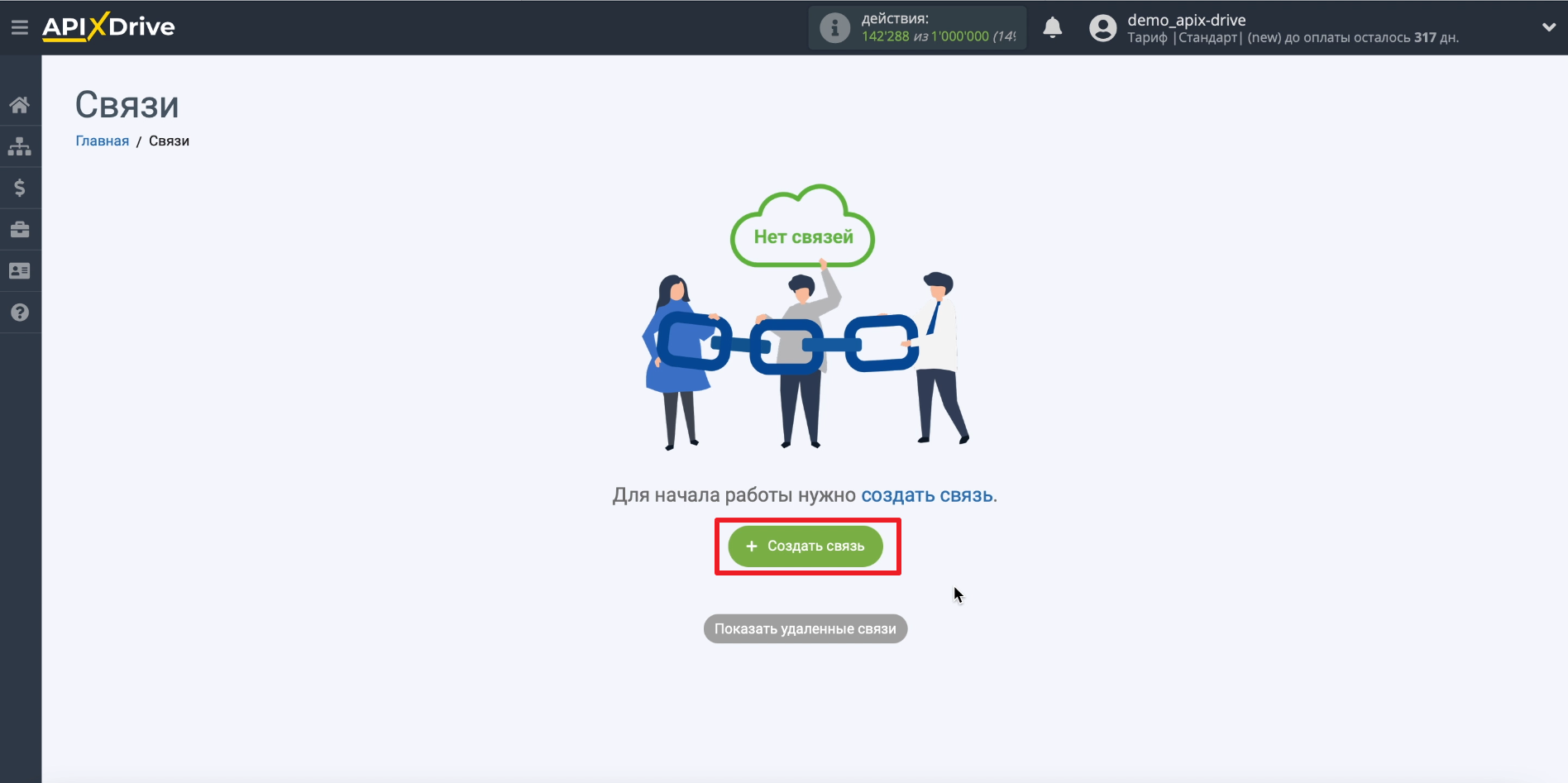
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
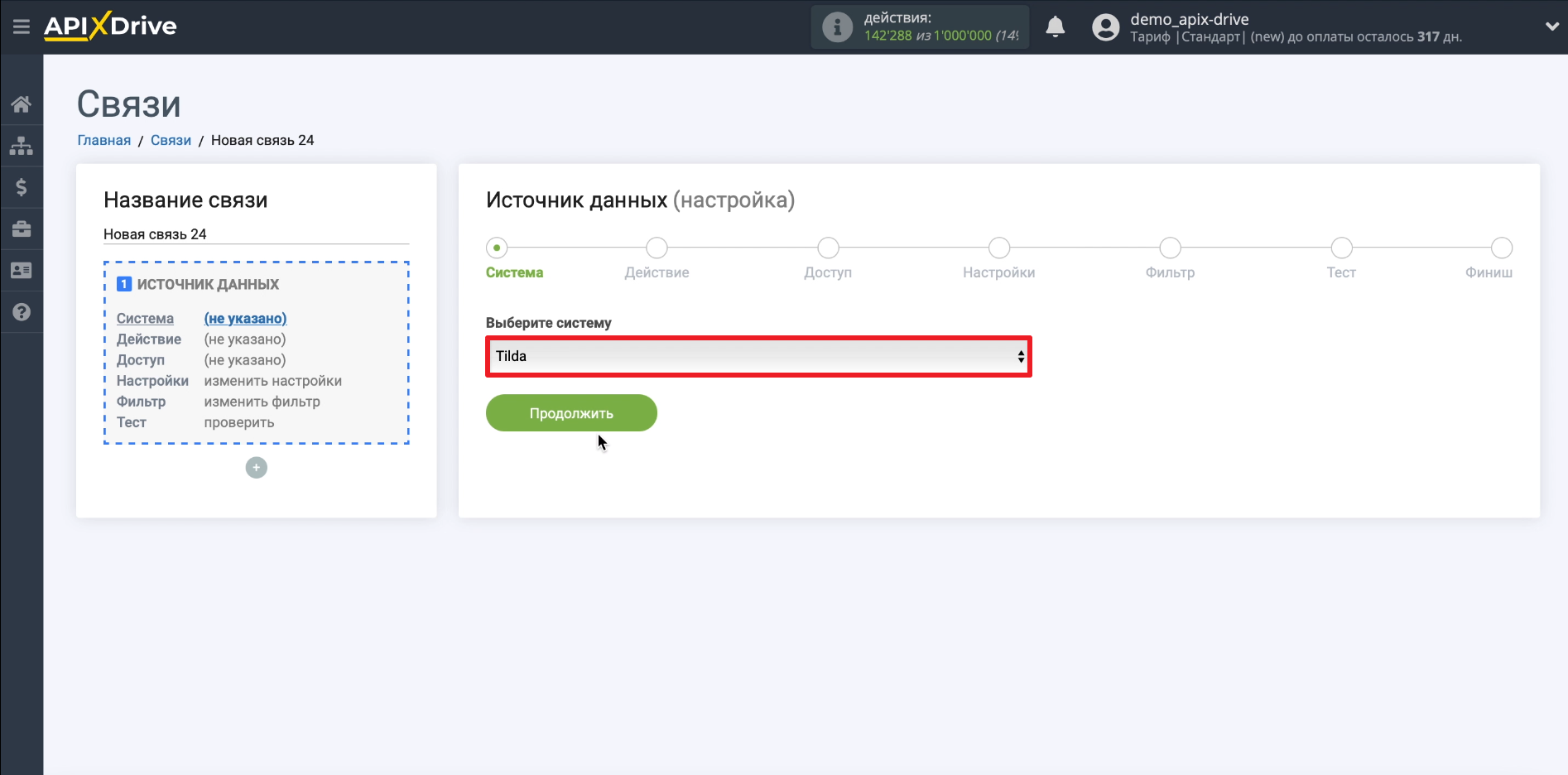
Выбираем Tilda в качестве системы-источника данных.

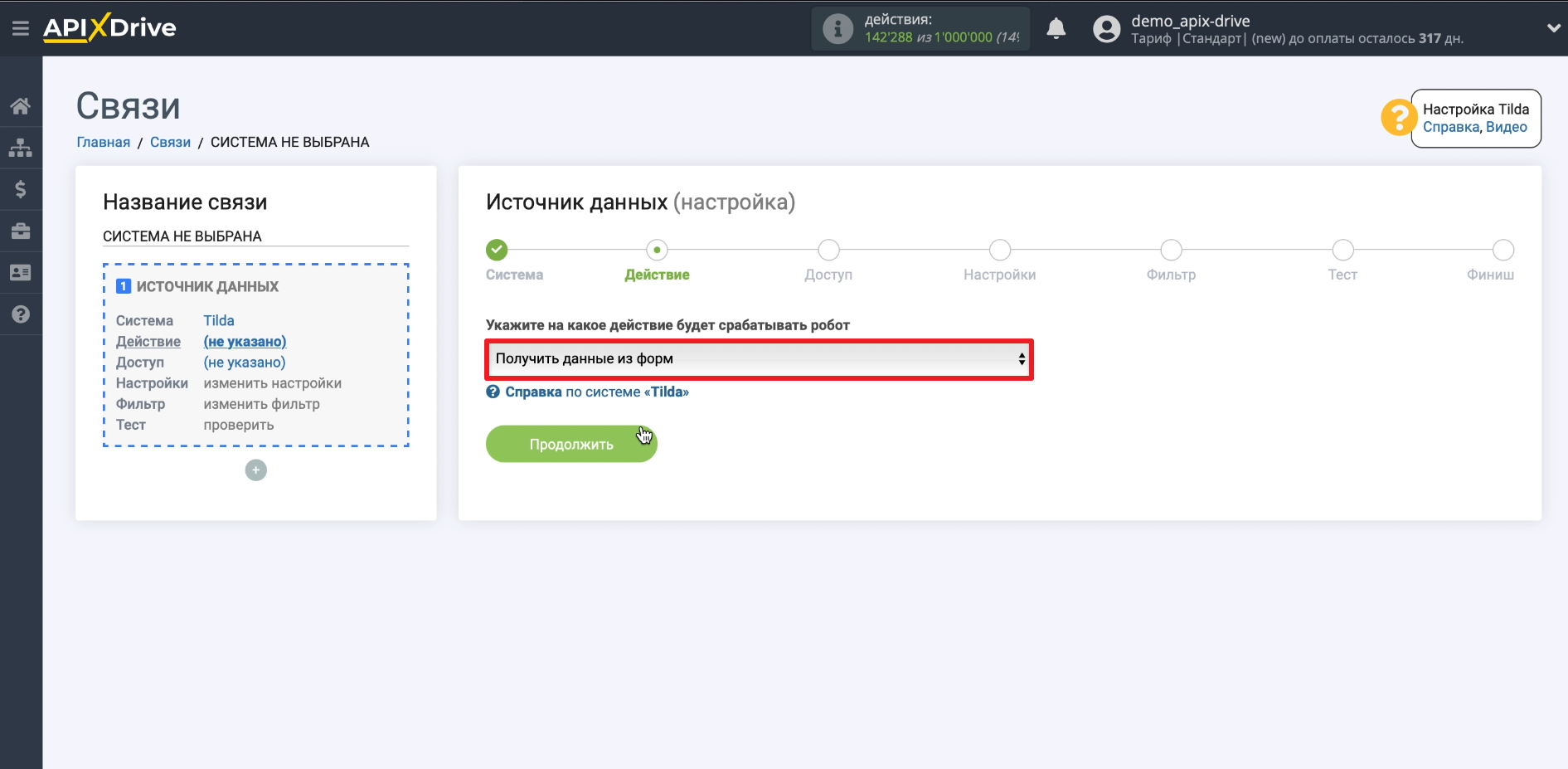
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

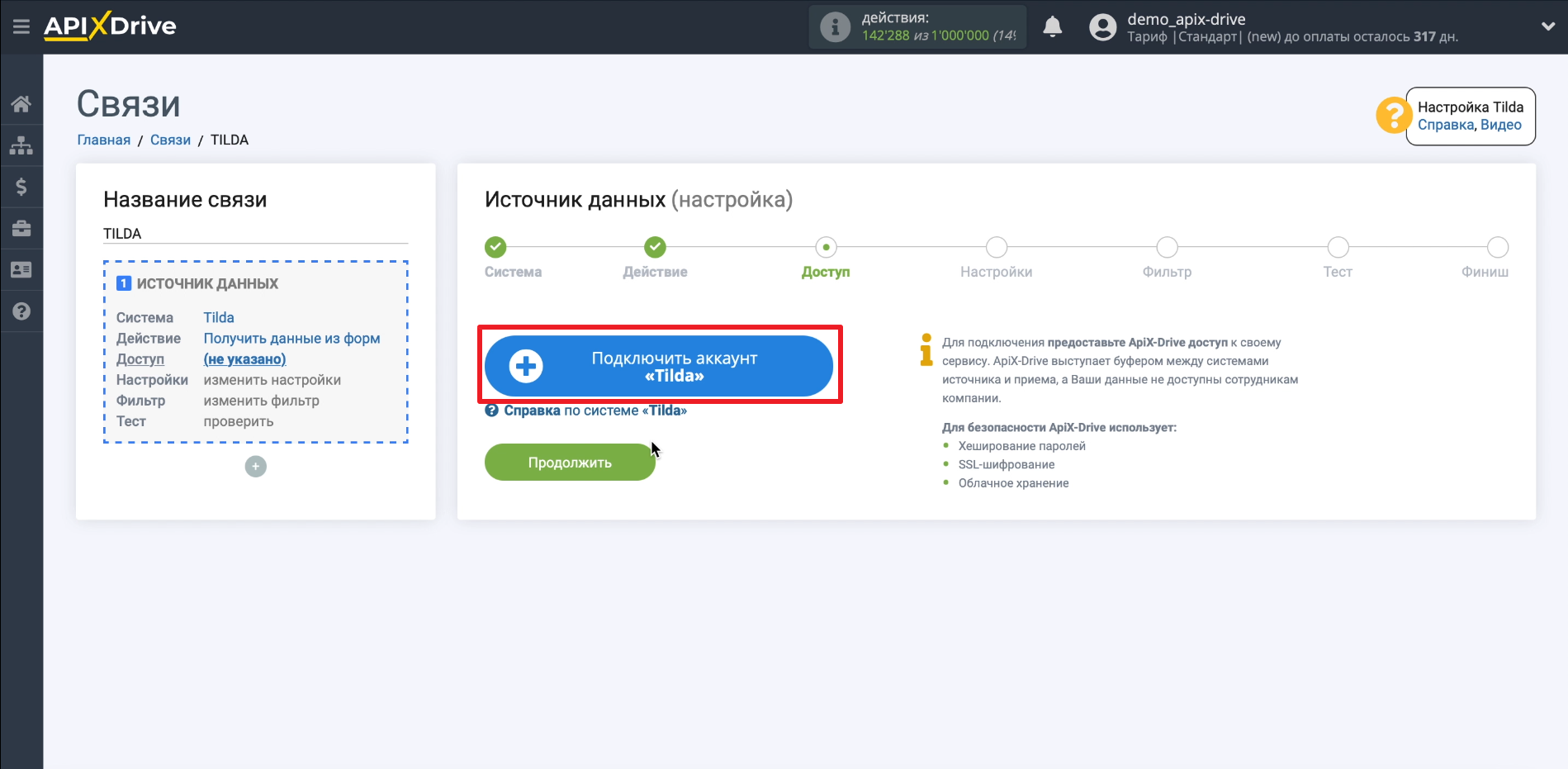
Кликаем «Подключить аккаунт «Tilda».

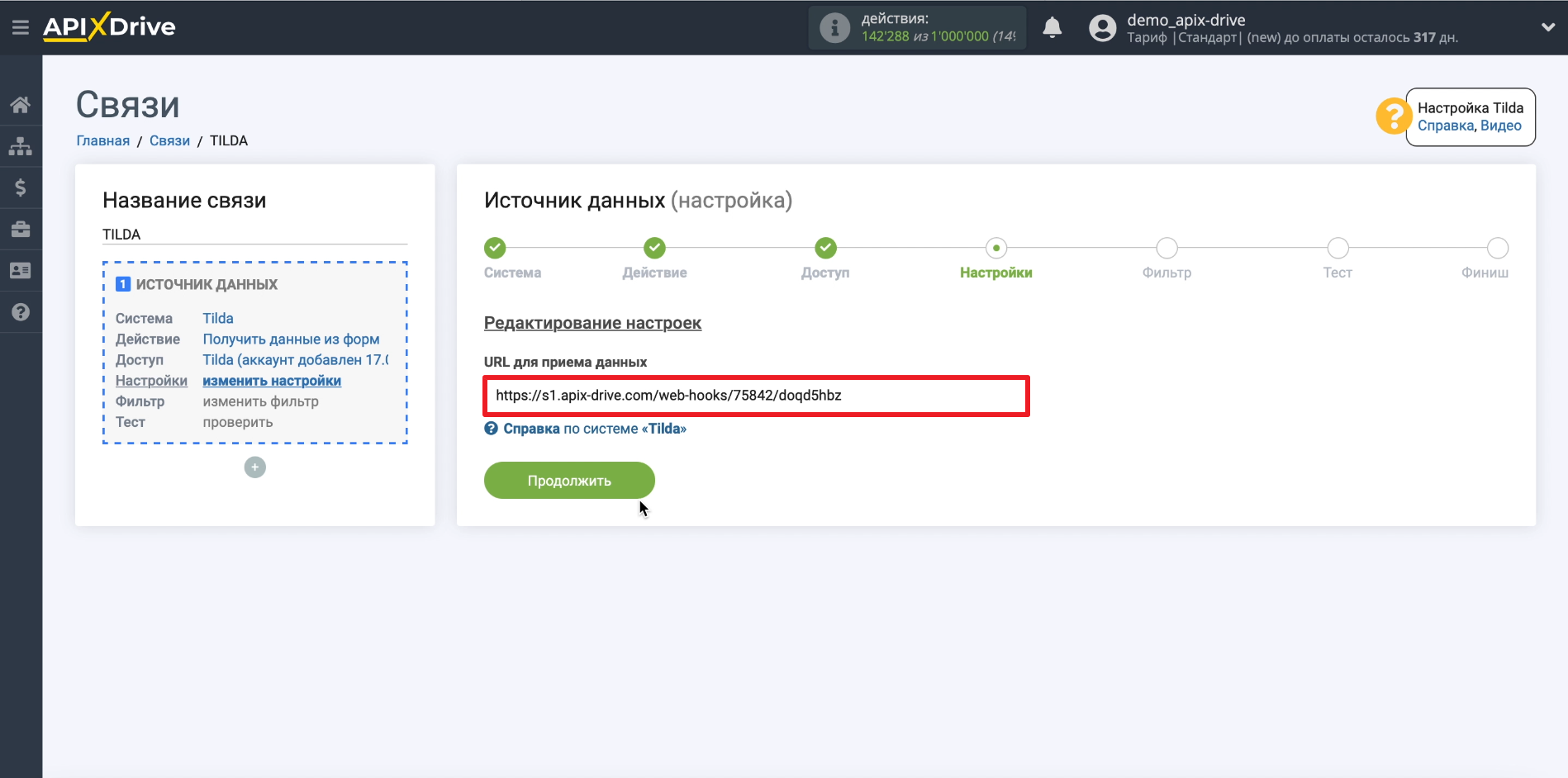
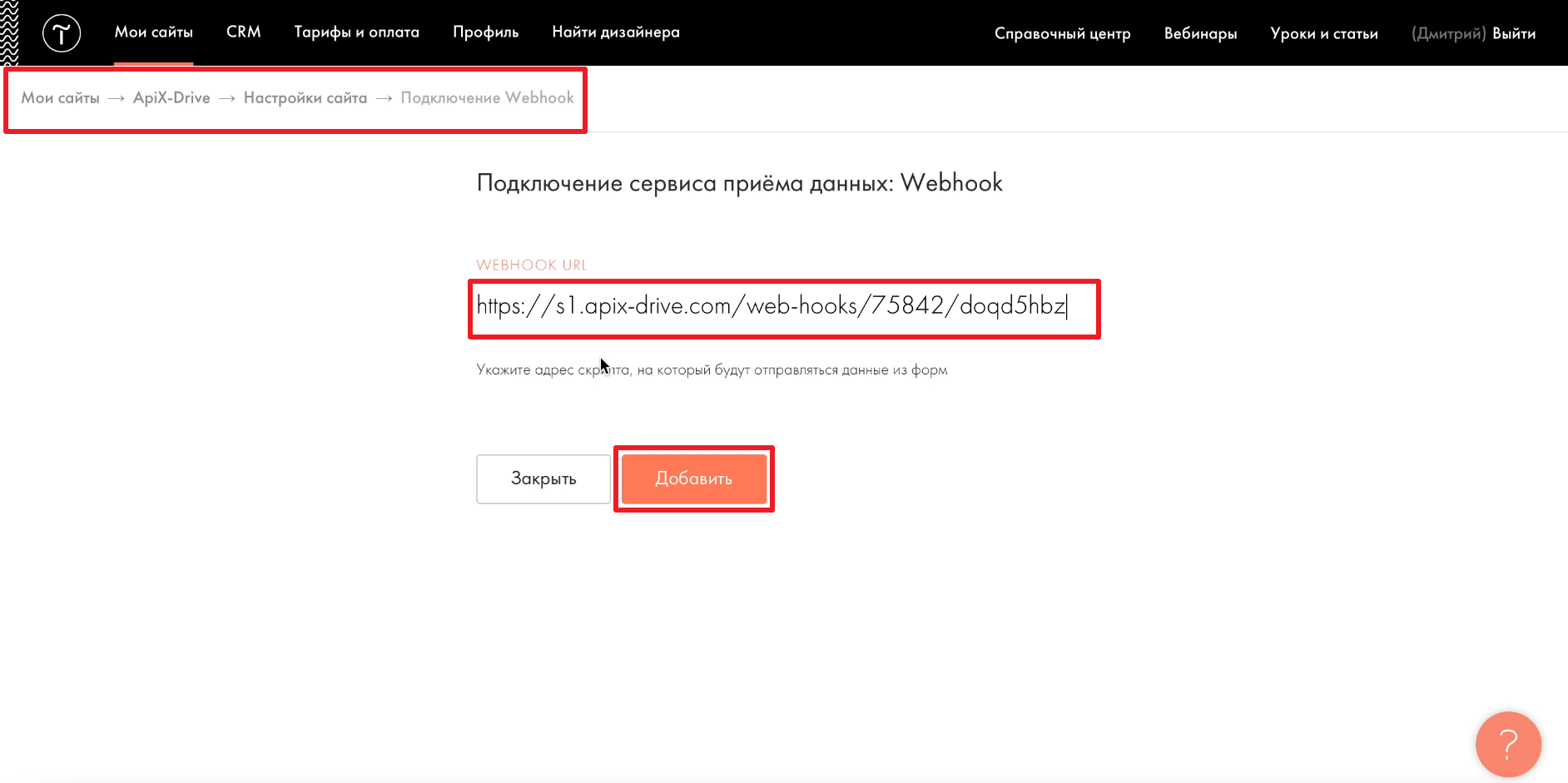
Копируем URL для приема данных — он поможет подключить нужную форму.

Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

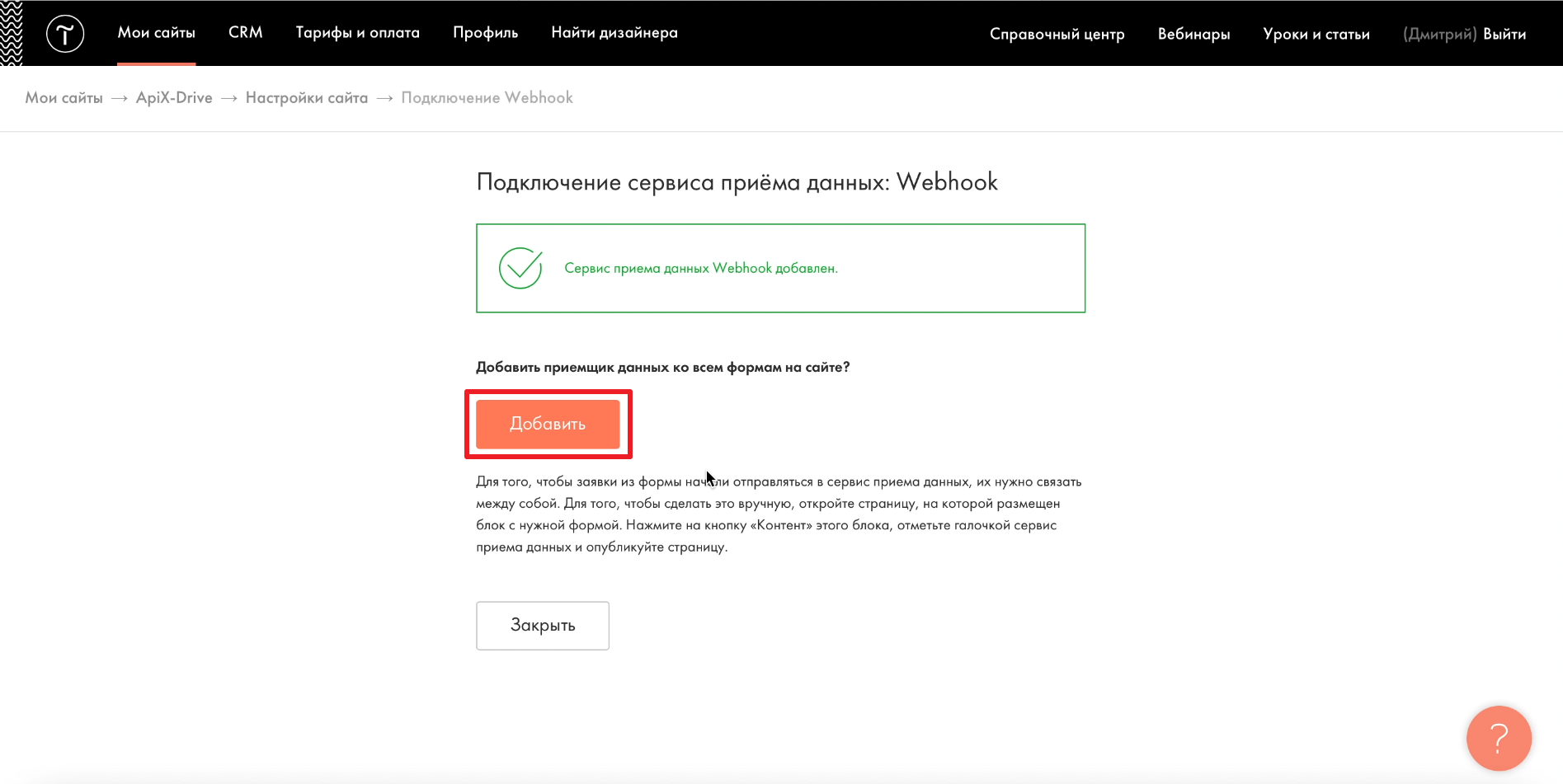
Добавляем приемщик данных ко всем формам.

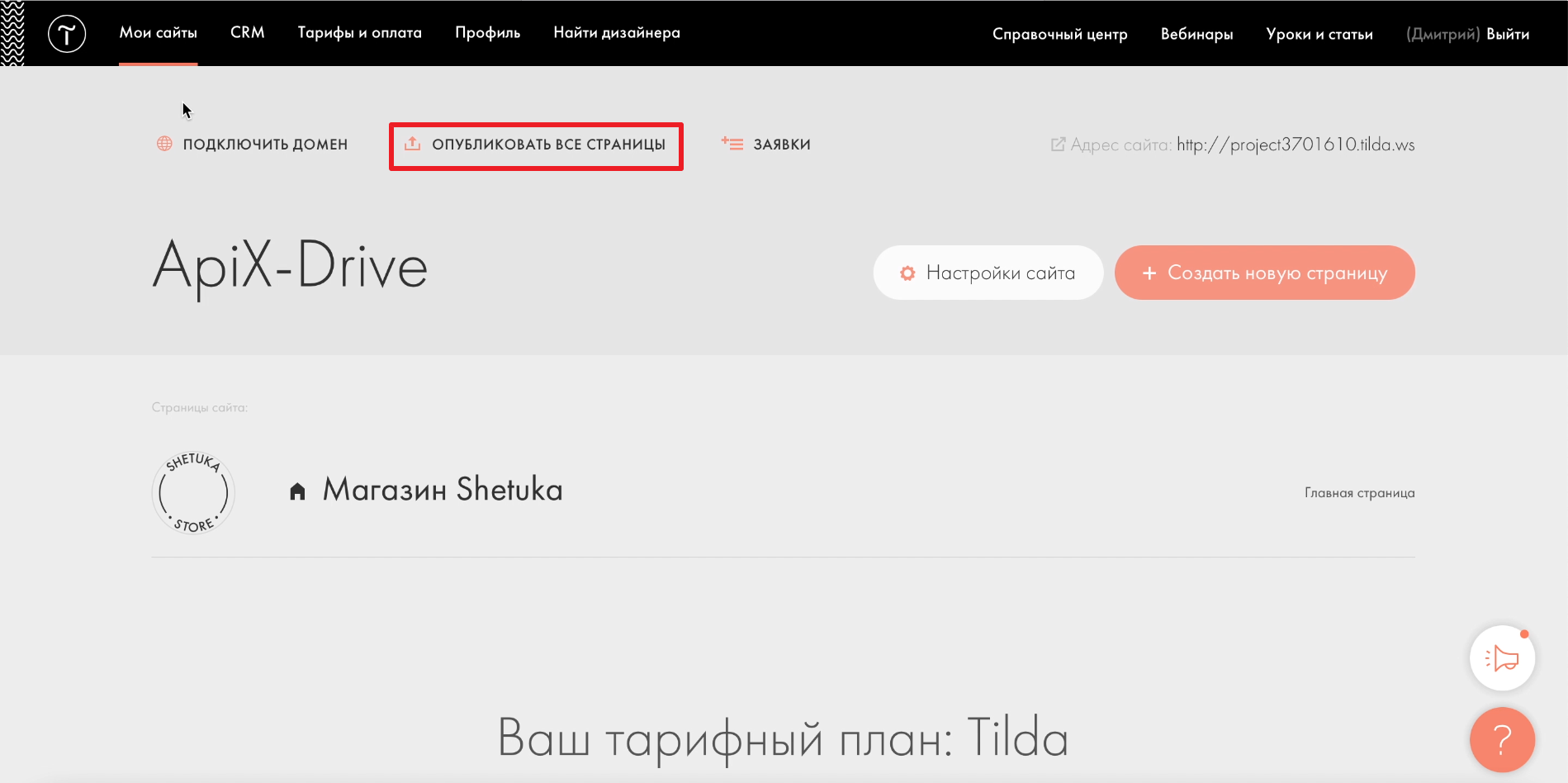
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


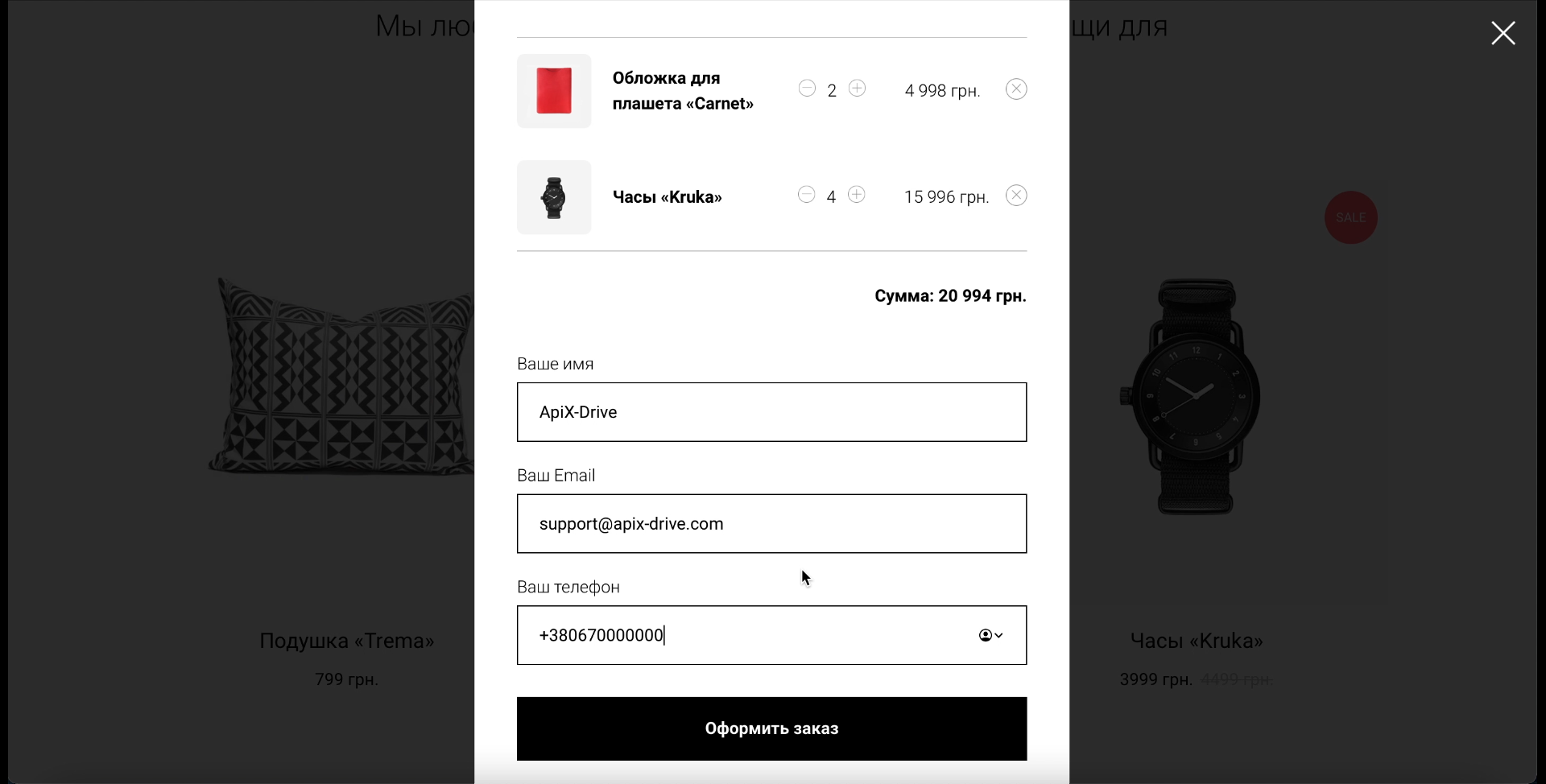
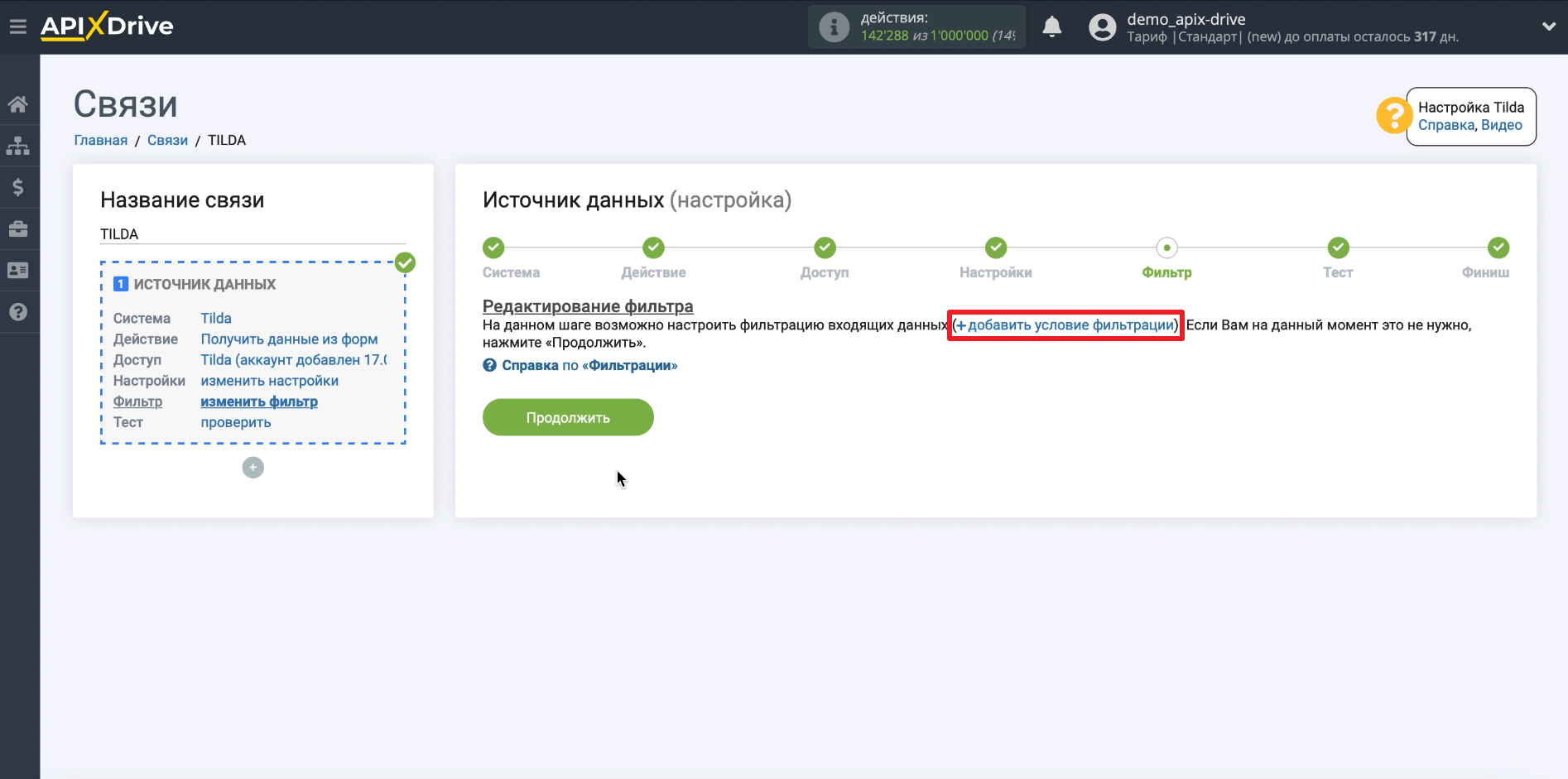
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

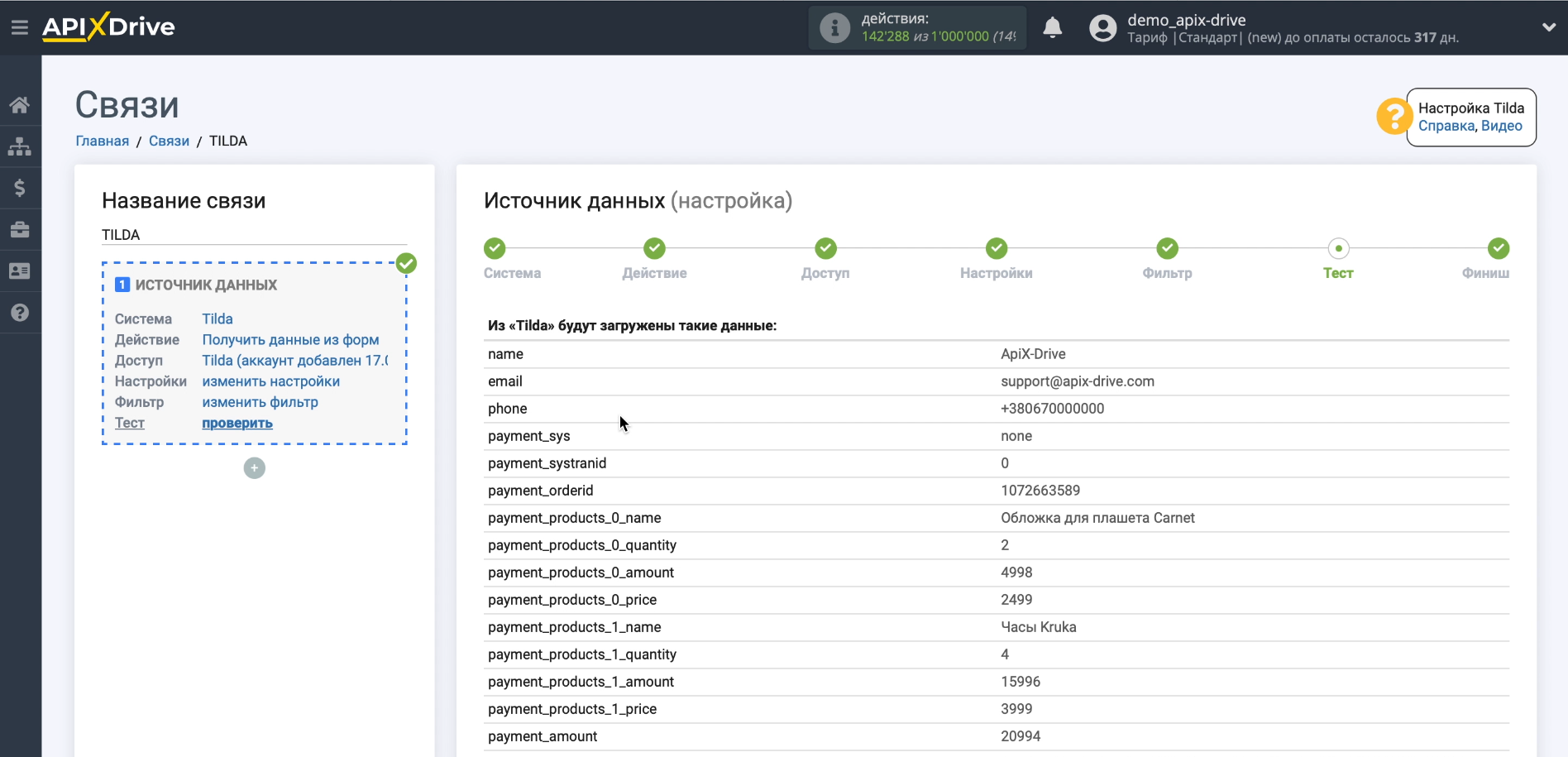
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
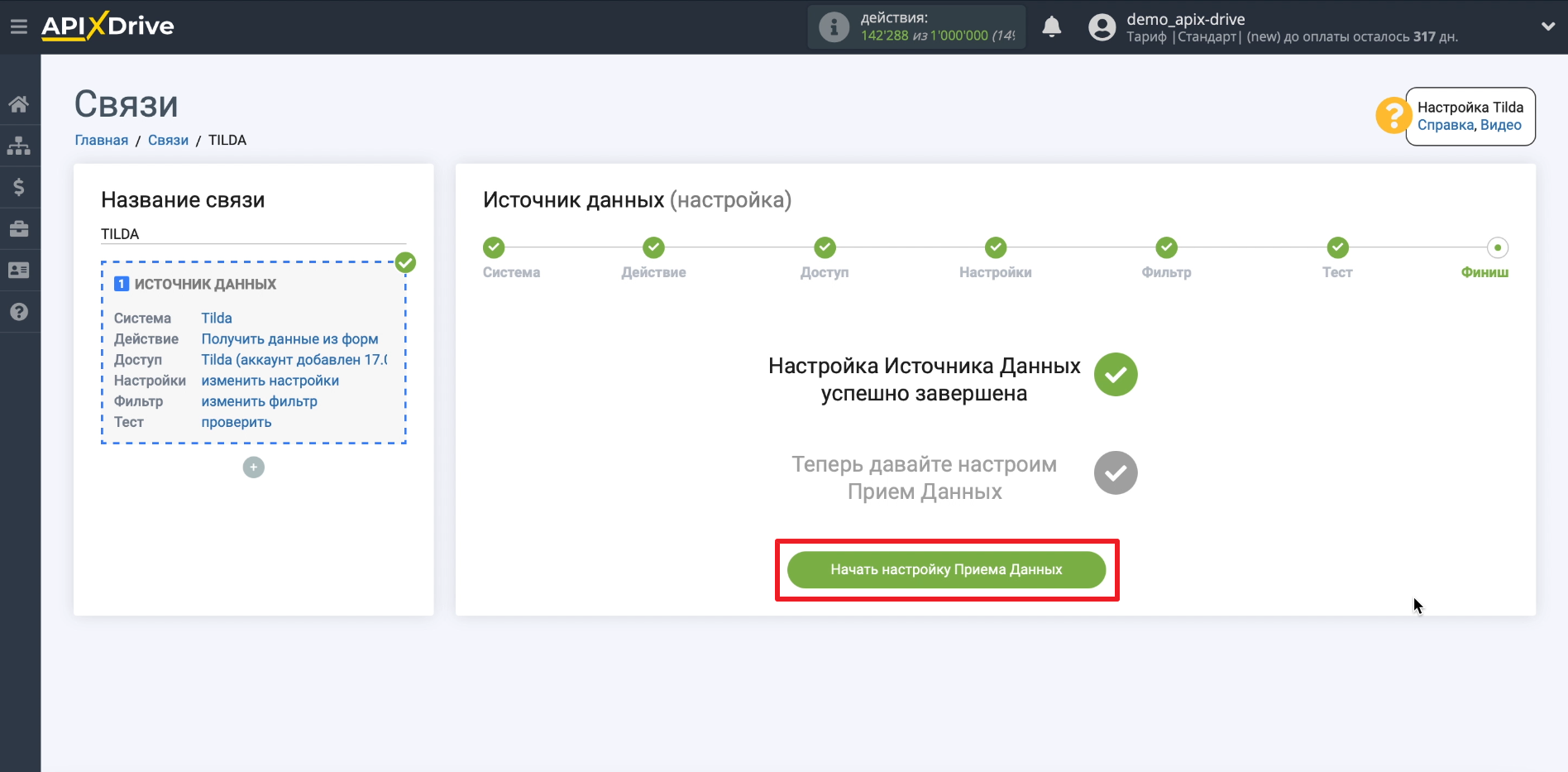
Кликаем «Начать настройку Приема Данных».

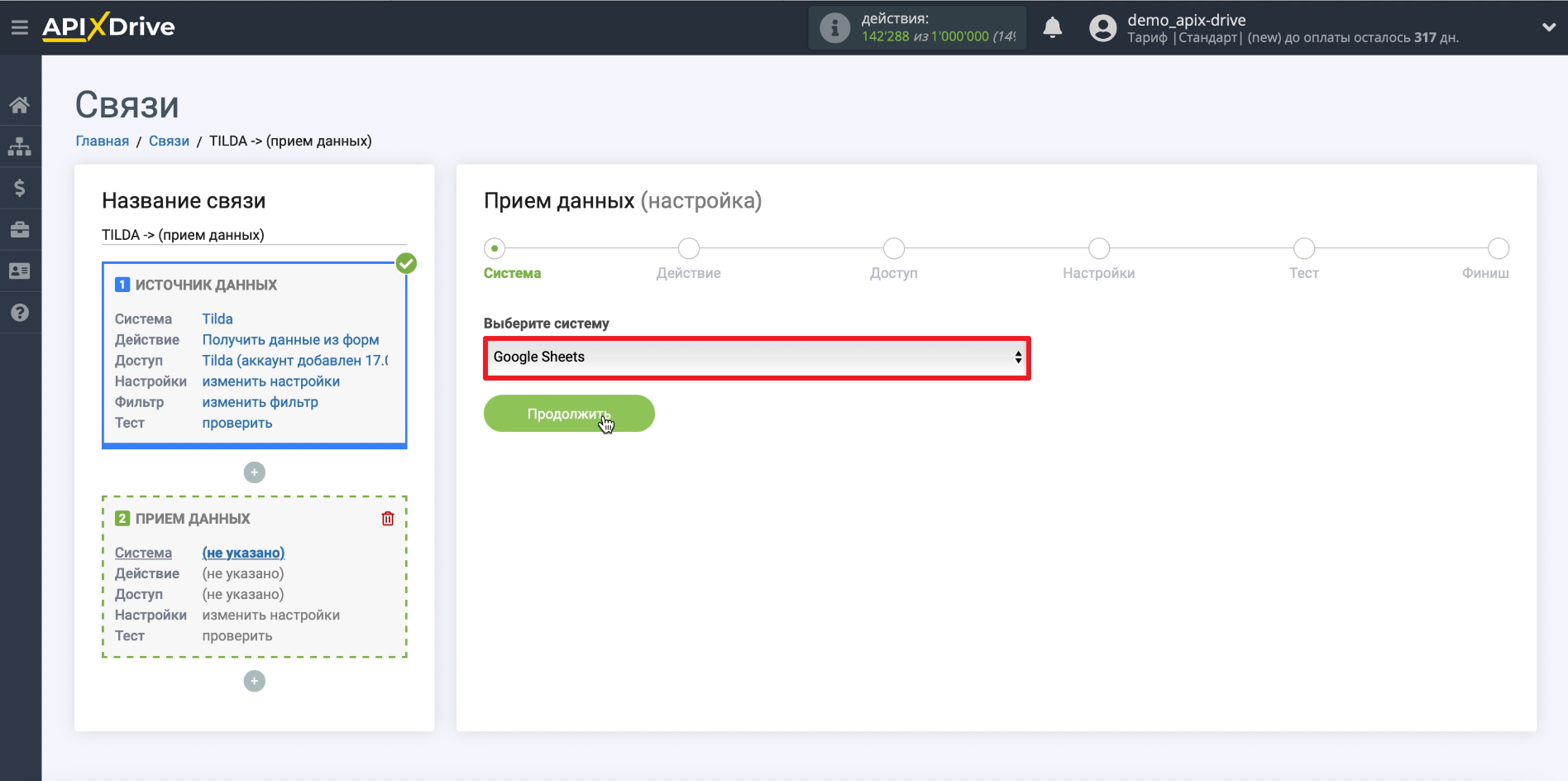
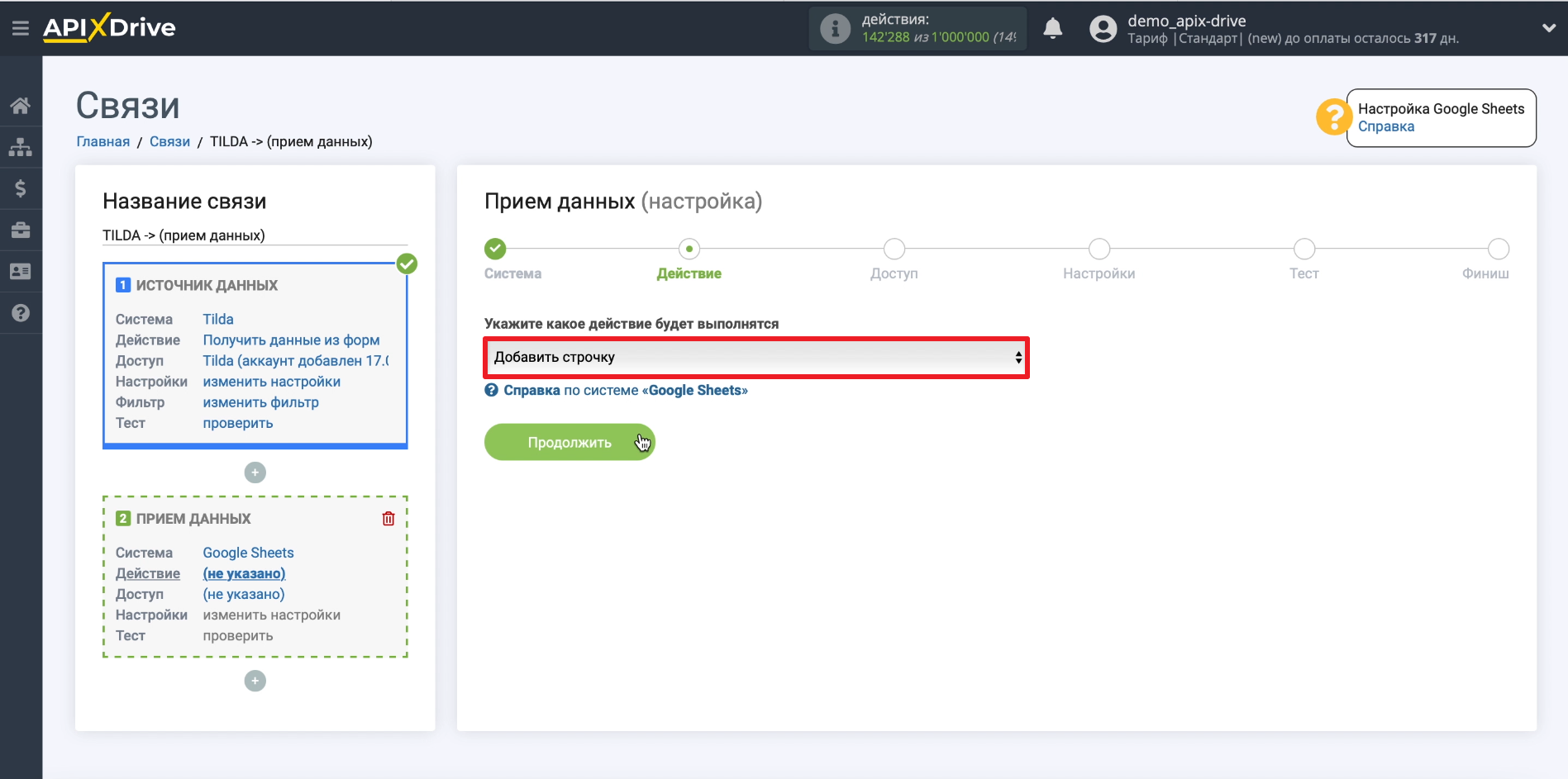
Выбираем Google Sheets в качестве приемника данных.

Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

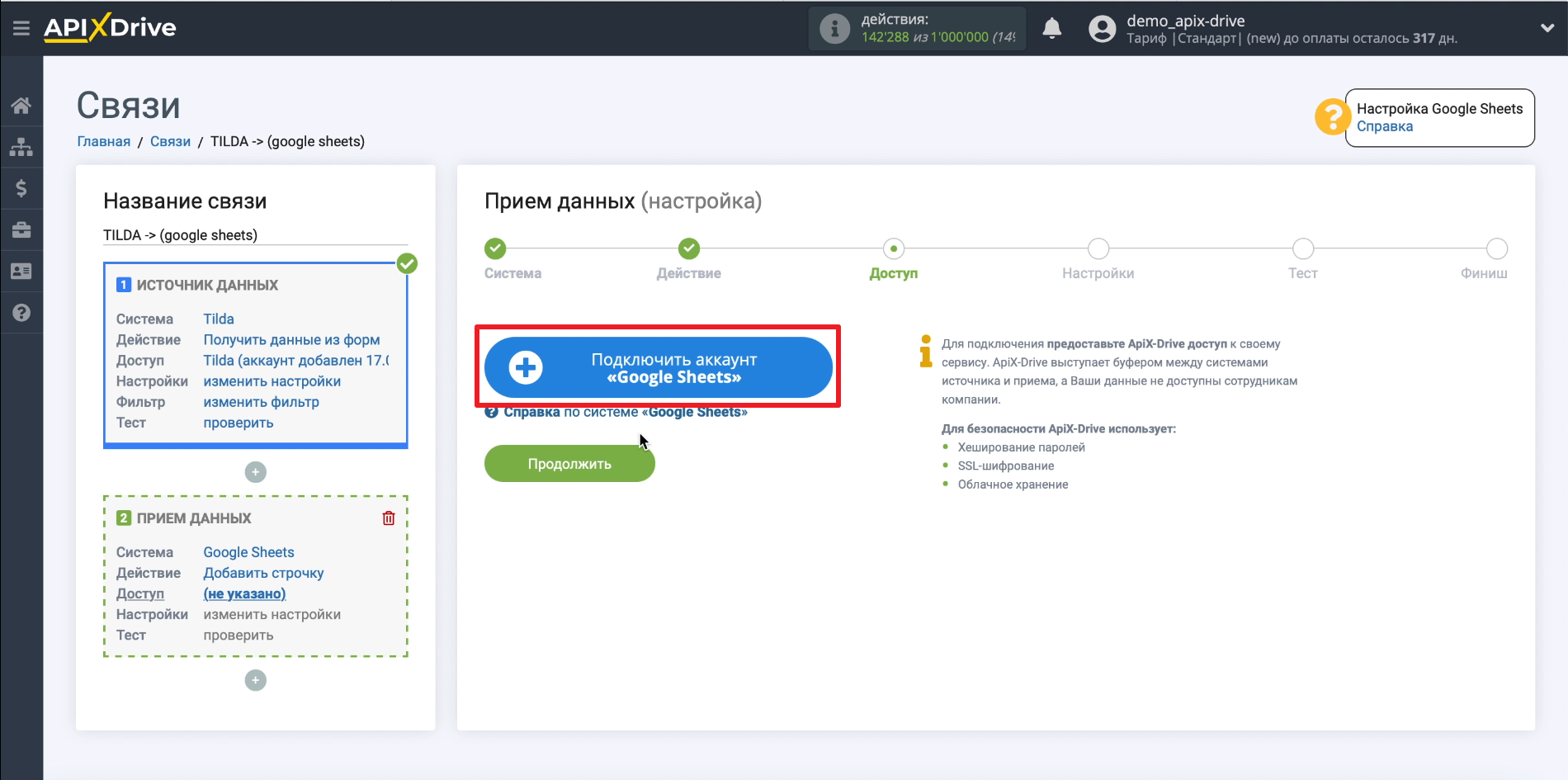
Подключаем аккаунт Google Sheets.

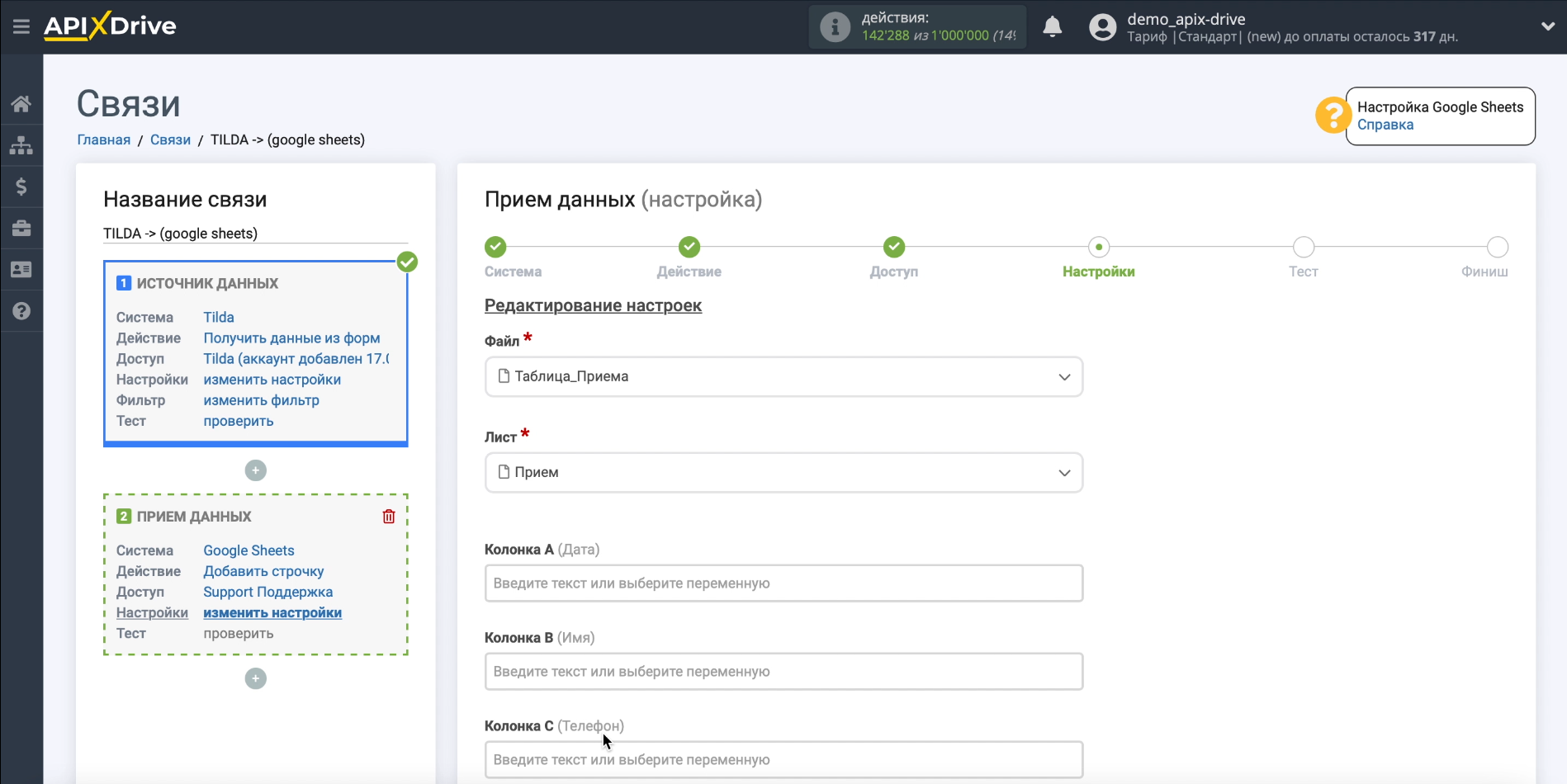
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

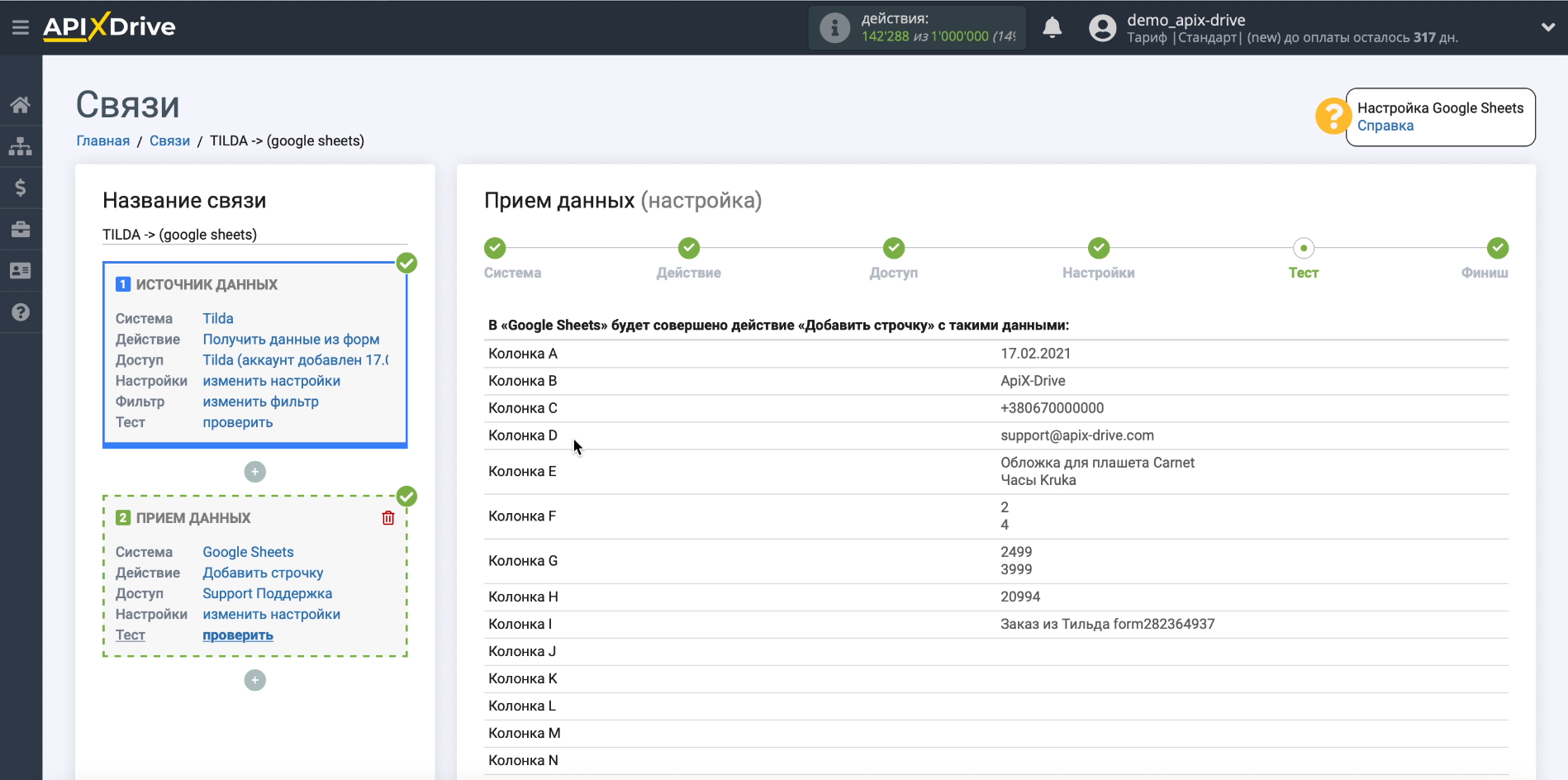
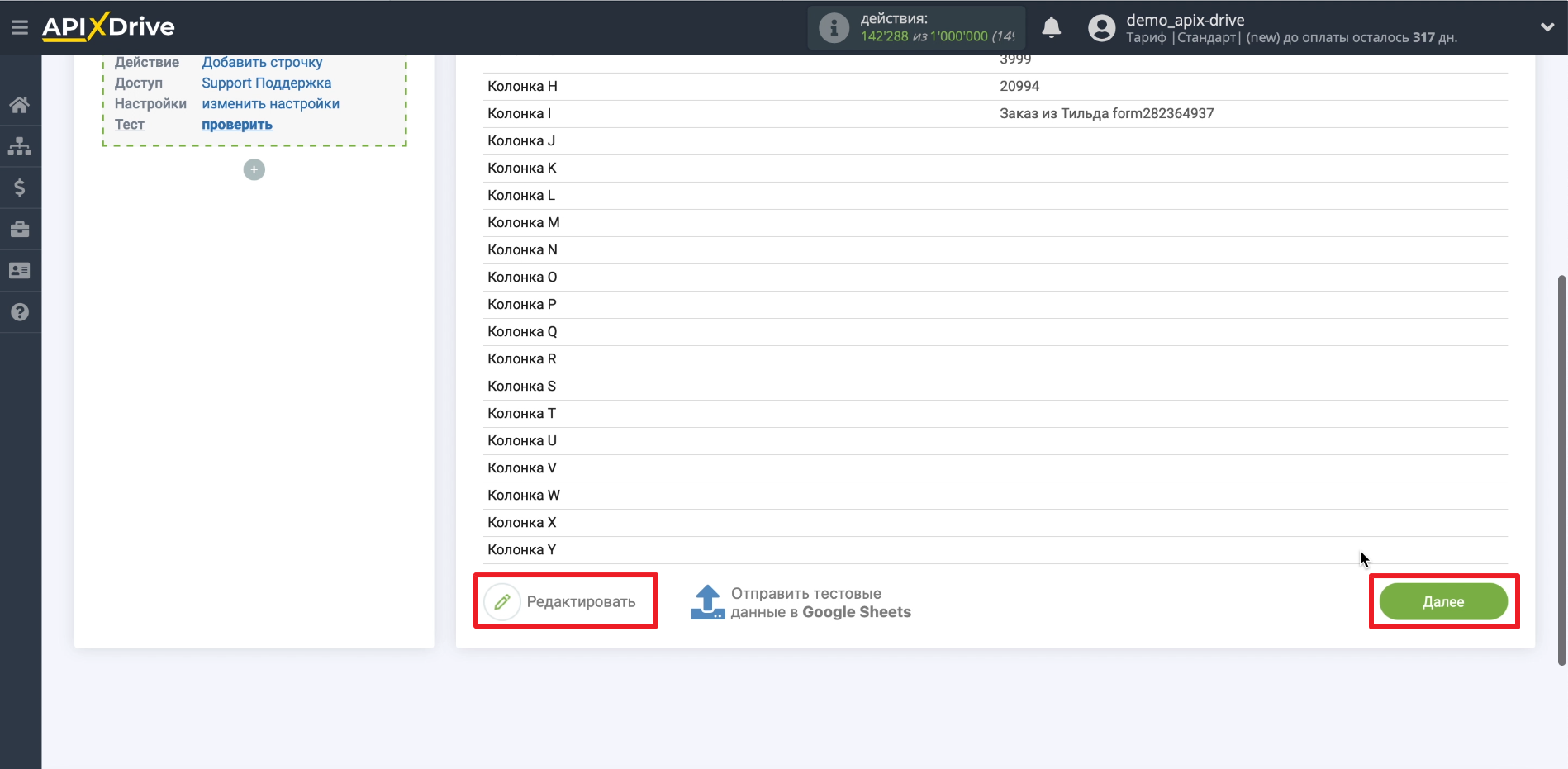
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


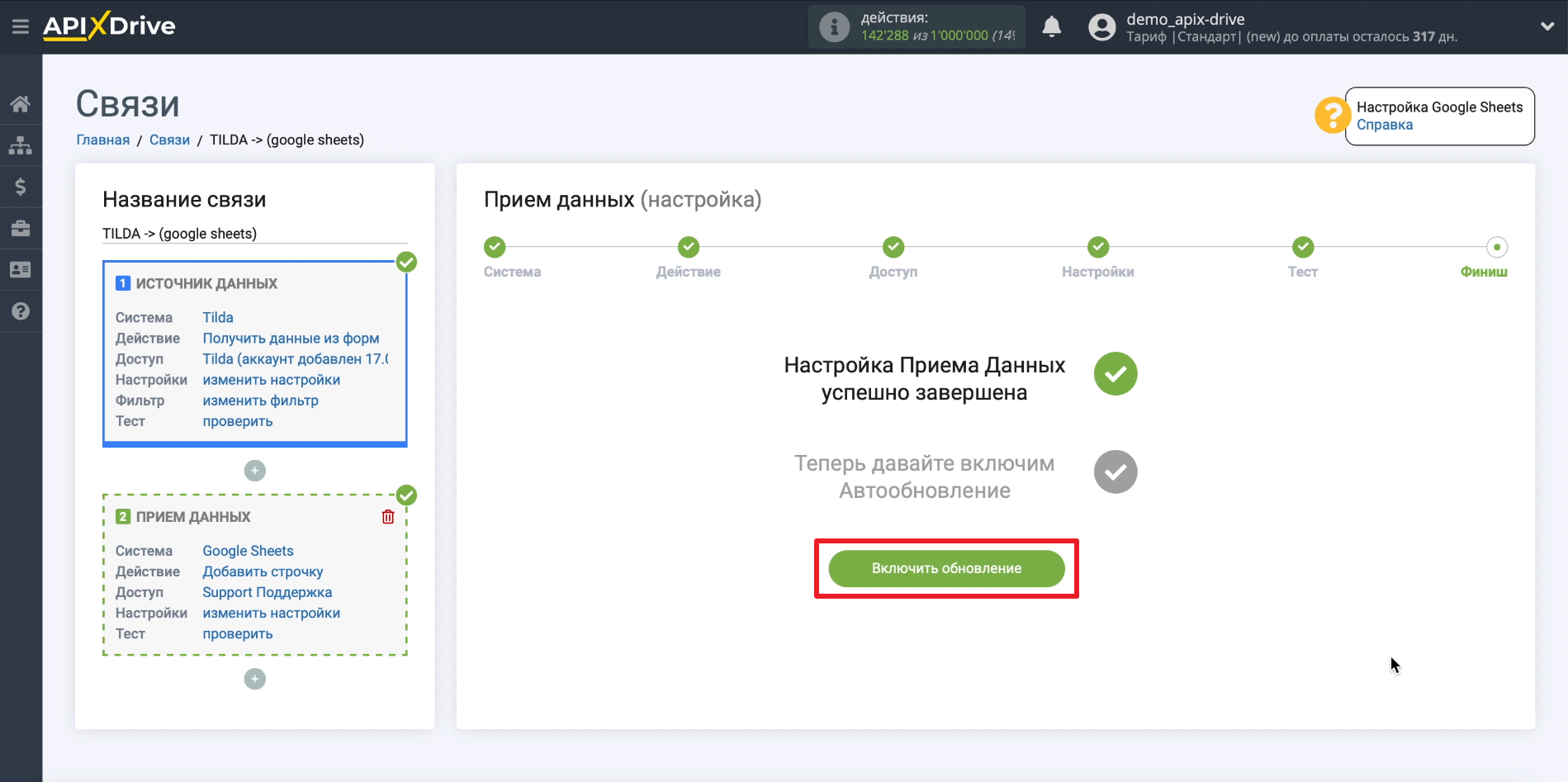
Включаем обновление, чтобы разрешить передачу данных.

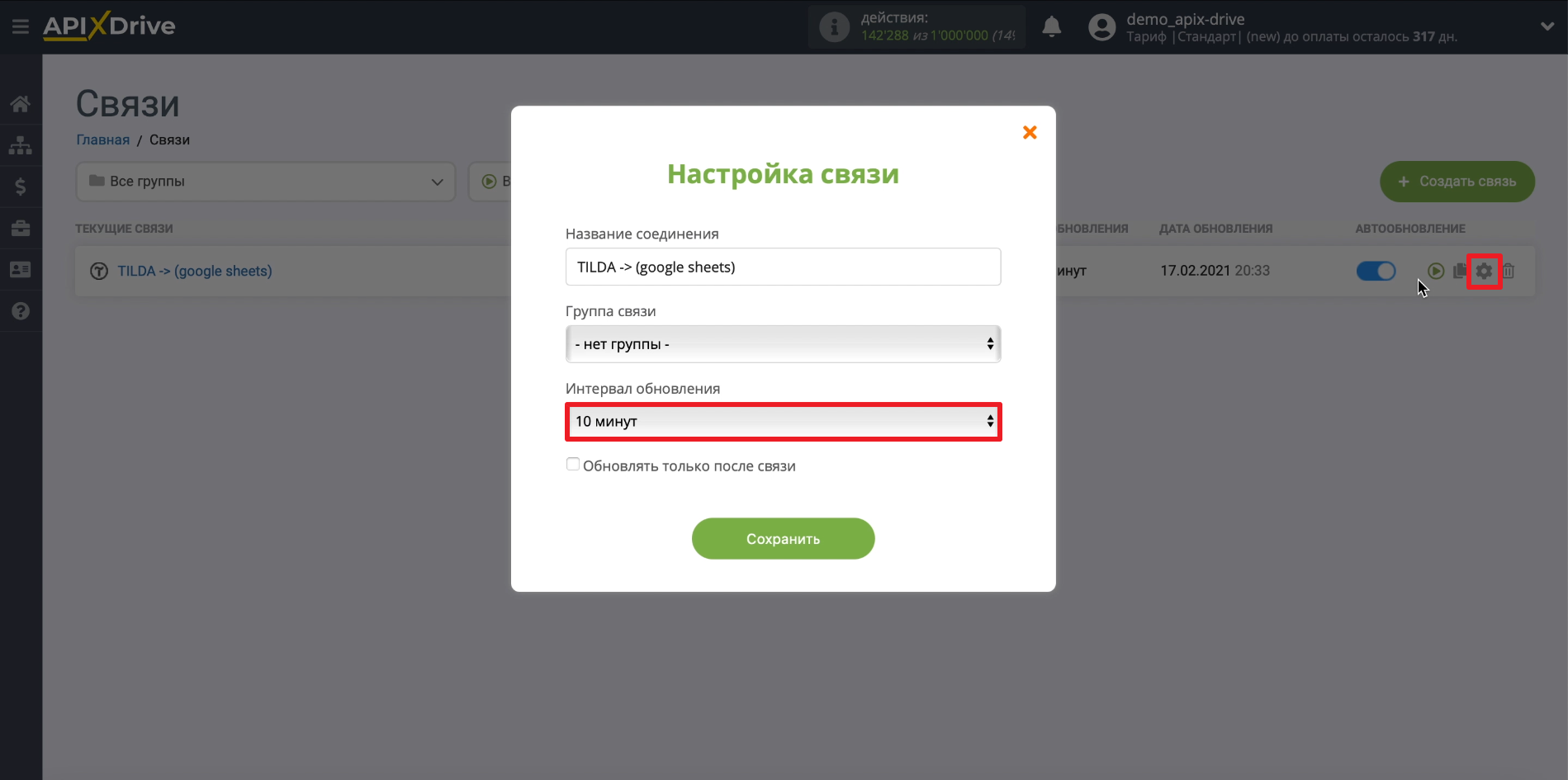
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

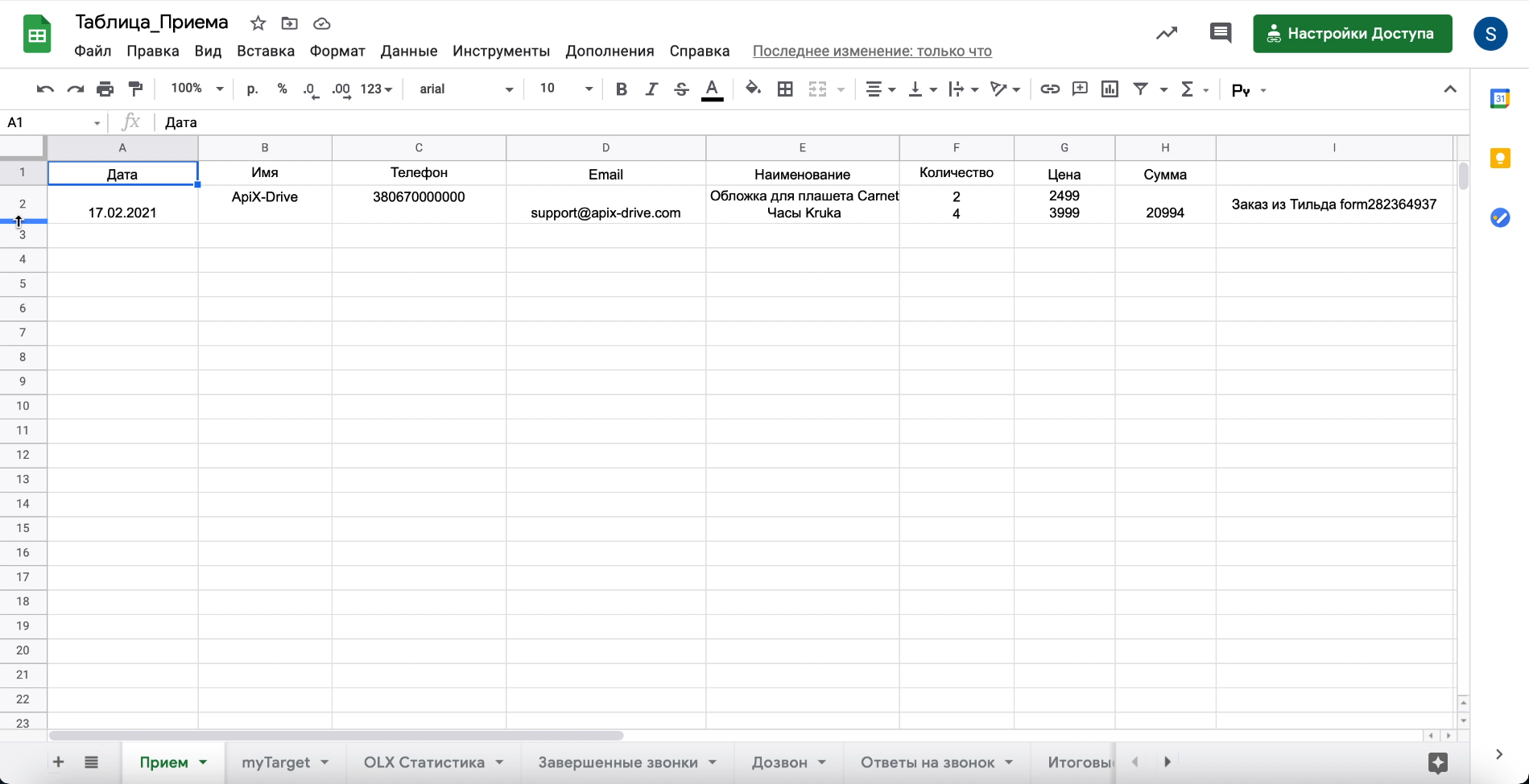
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.

Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Заработок на разработке Тильда сайтов в цифрах
Средний доход разработчика сайтов на Тильде можно определить по вакансиям, размещенным на сервисах интернет-рекрутмента. К примеру, на HH.ru ставка дизайнера колеблется в пределах 35-115 к рублей, но и заказчики выставляют несколько обязательных требований:
- доскональное знание функционала конструктора — подключение платежных систем, интеграция с Email-сервисом, добавление форм обратной связи;
- навыки разработки через zero-блоки с уникализацией дизайна;
- умение делать фоны, иконки, баннеры;
- знание графических редакторов — Photoshop, Canva, Krita;
- умение проектировать интерфейсы.
А вот какая информация размещена на jobfilter.ru. «При официальном трудоустройстве на полный рабочий день разработчик сайтов на Тильде получает заработную плату в 40 000 ₽, из которых удерживается 5200 ₽ для оплаты НДФЛ».
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

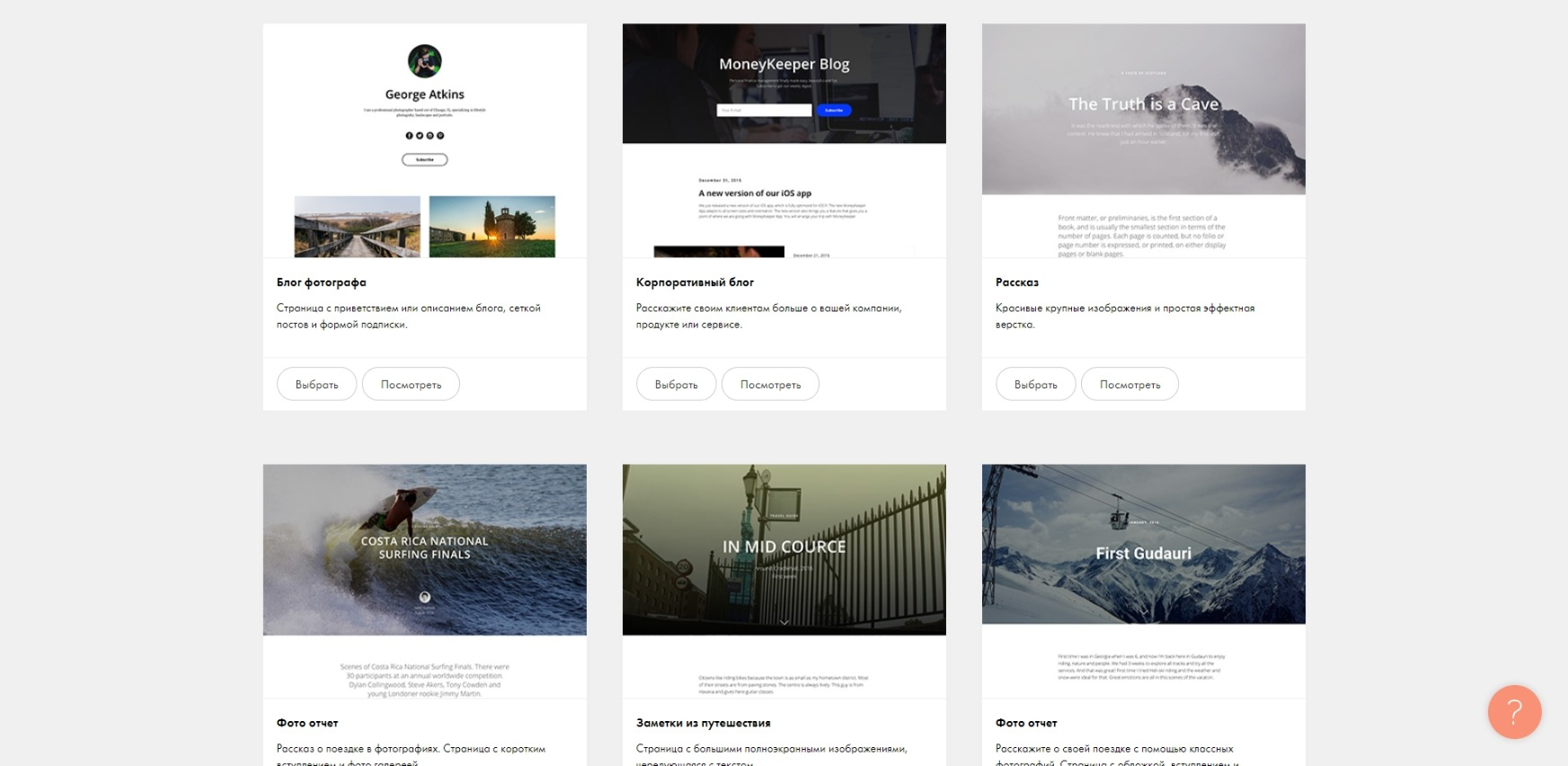
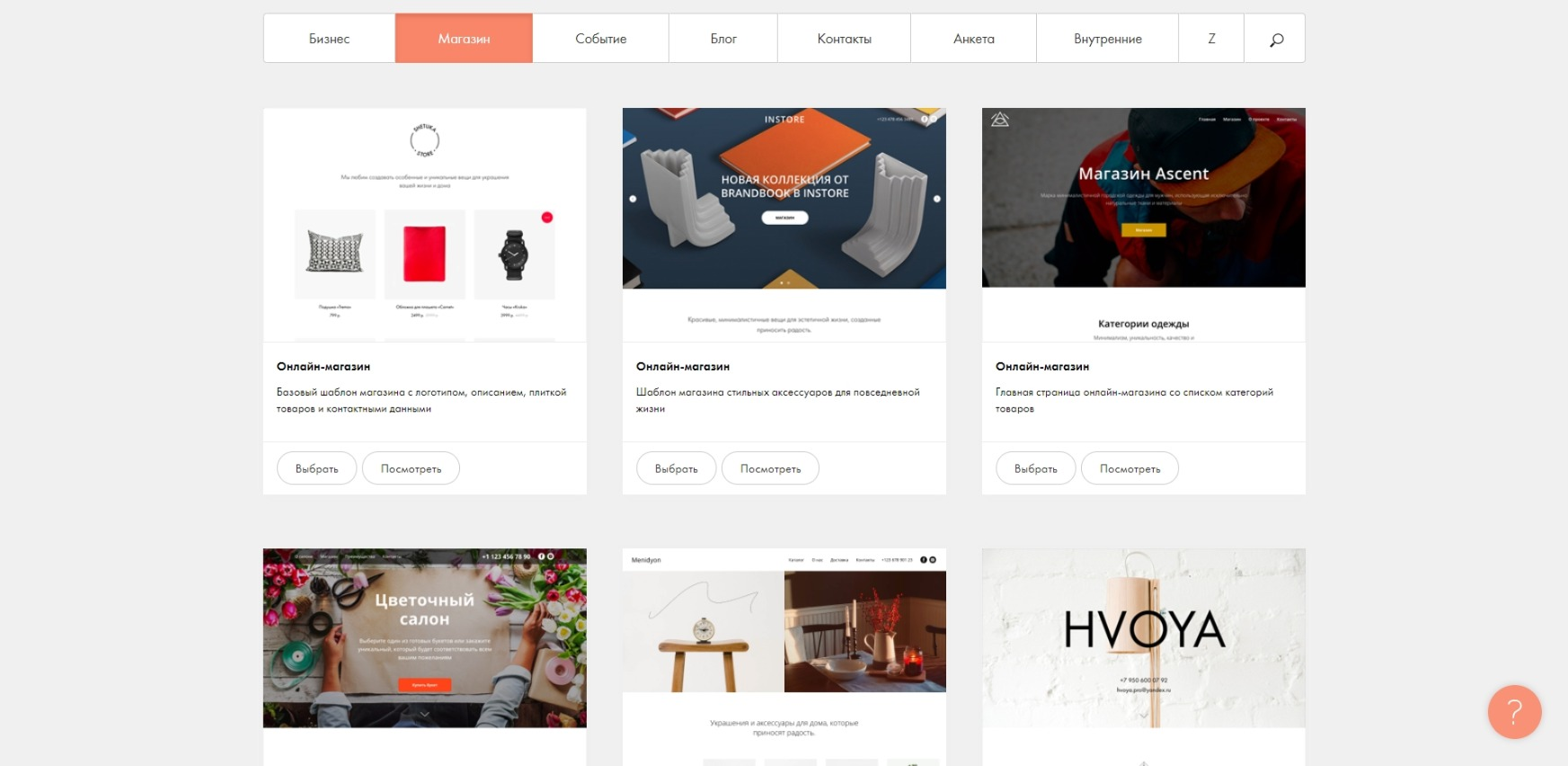
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

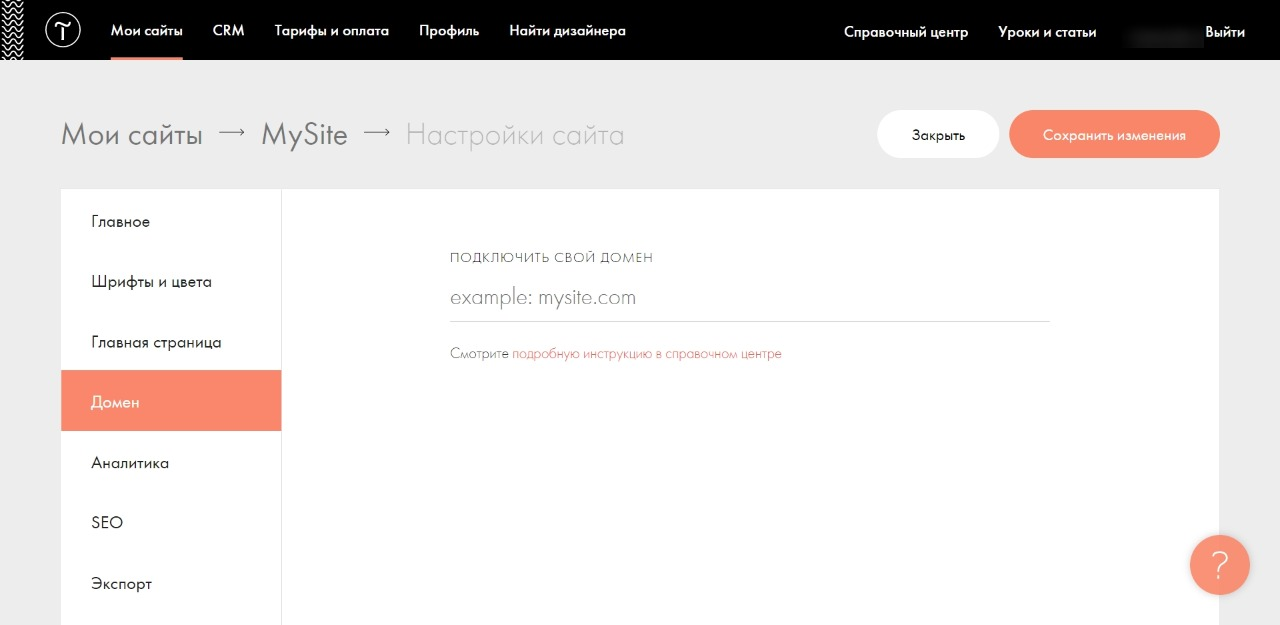
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

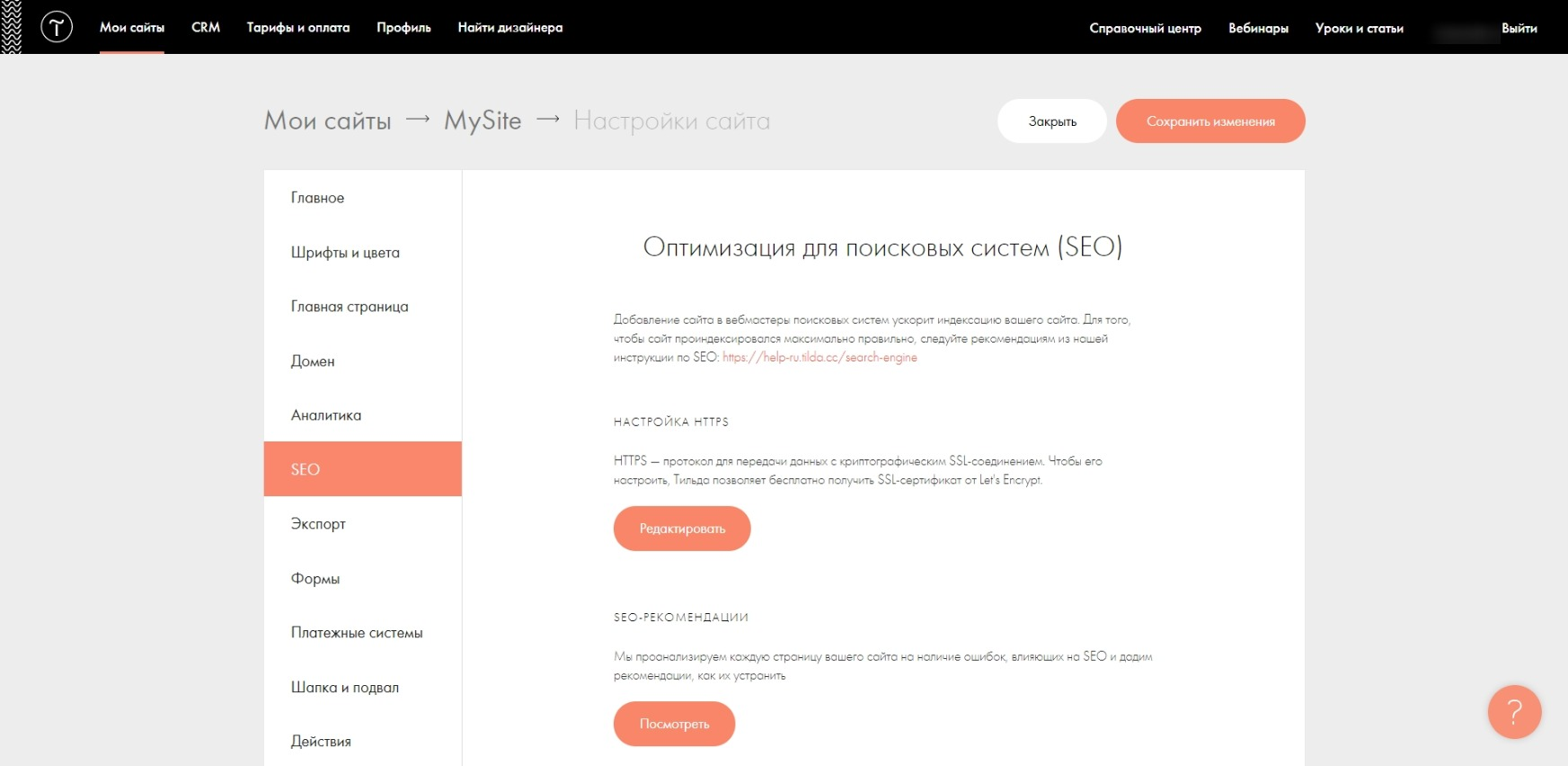
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

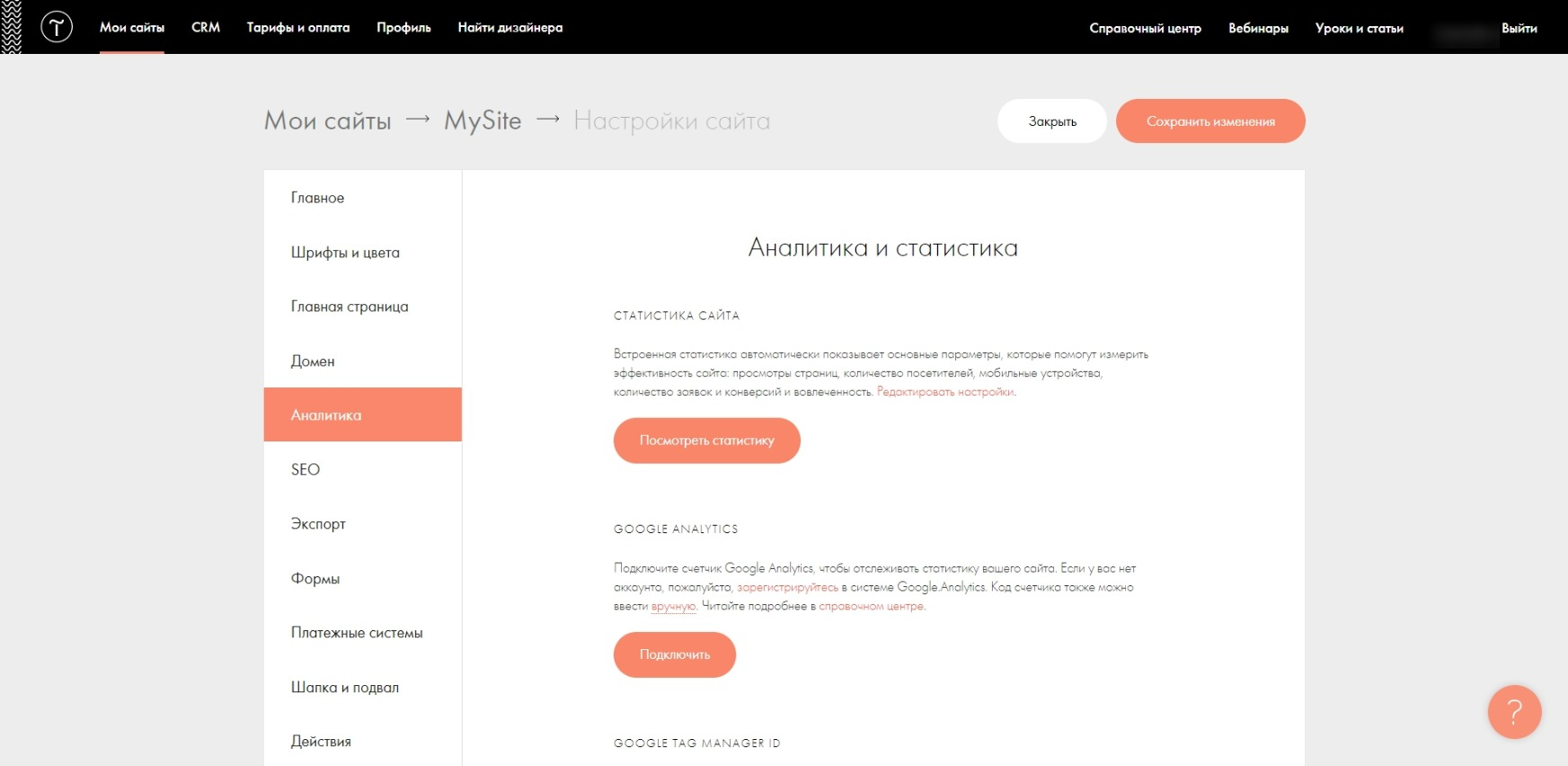
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Где искать заказы на разработку сайтов
Когда ты не раскрученный UI/UX-дизайнер со своей командой, находить клиентов бывает сложно. Начать получать заказы можно с бирж фриланса — Fl.ru, Kwork. Однако новичку с низким рейтингом и нулевым количеством положительных отзывов, редко доверяют крупную работу.
Но есть другой выход, который посоветовала Влада с kj.media — она тоже испытывала трудности с поиском заказов, а сейчас зарабатывает стабильно от 25 000 ₽ в месяц. Как утверждает этот начинающий дизайнер, большинство мелких предпринимателей сидят в Телеграмме. Они напрямую договариваются с исполнителями, не платя деньги за размещение своих вакансий. Например, в чате под названием «ПОМОГАТОР» есть быстрая возможность найти работу.
Еще варианты, с помощью которых удастся выйти на стабильный заработок:
- сайты вакансий — HH.ru, RosRabota, Zarplata.ru и другие (можете сами рассылать коммерческое предложение предпринимателям или отвечать на вакансии);
- группа ВК Тильды — сегодня на этот паблик подписано уже более 61000 подписчиков (тут сидят потенциальные заказчики);

- собственный сайт, лендинг, группа в соцсетях — продвинуть их поможет контекст или таргет;
- сарафанное радио — мощный источник клиентов, но нужно суметь опередить конкурентов по всем пунктам;
- Tilda Expert — собственный сервис Тильда, где можно разместить заказ или найти работу (создаете портфолио).

Перед публикацией
Страница готова, осталось дать ей название, поменять цвет ссылок на привычный синий и дать всему сайту понятный адрес в интернете.
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:
Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:
Домен — тот же сайт в интернете с отдельным именем. Yandex.ru, tilda.ws, thecode.media — это всё примеры доменов. А если у сайта есть подраздел со своим отдельным именем в интернете, это уже субдомен: rabota.yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева: