Веб дизайн
Содержание:
- Сетка
- Плюсы и минусы самостоятельного обучения
- Что почитать: подборка полезных книг
- Как стать веб-дизайнером: пошаговый план
- Изучите теоретические материалы по веб-дизайну
- Начните смотреть бесплатные курсы по веб-дизайну, чтобы познакомиться с профессией
- Научитесь кодить
- Подберите правильные инструменты для работы
- Следите за трендами сферы
- Вступите в коммьюнити веб-дизайнеров и заведите знакомства
- Создайте портфолио и начните искать работу
- Пособие по созданию сайтов
- Не варитесь в собственном соку
- С чего начать новичку
- Онлайн-курсы от Breezzly – проектная практика по инструментам графического дизайна в диджитал (Job Shadowing)
- «Дизайн» от Аси Березовской
- Лучшие обучающие сайты
- Онлайн-курсы от Breezzly с практикой в дизайне сайтов и интерфейсов — освойте новые актуальные форматы, в которых работает бренд-дизайн
- 8 полезных сайтов про иконки
- Как создать личный блог: курс «Создание блога на WordPress» (GeekBrains)
- Skillbox
- Что должен знать и уметь веб-дизайнер
- Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
- Следуйте вашему плану
- Skillbox
- Если ещё не умеете, то учитесь рисовать
- Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
- Найдите референсы
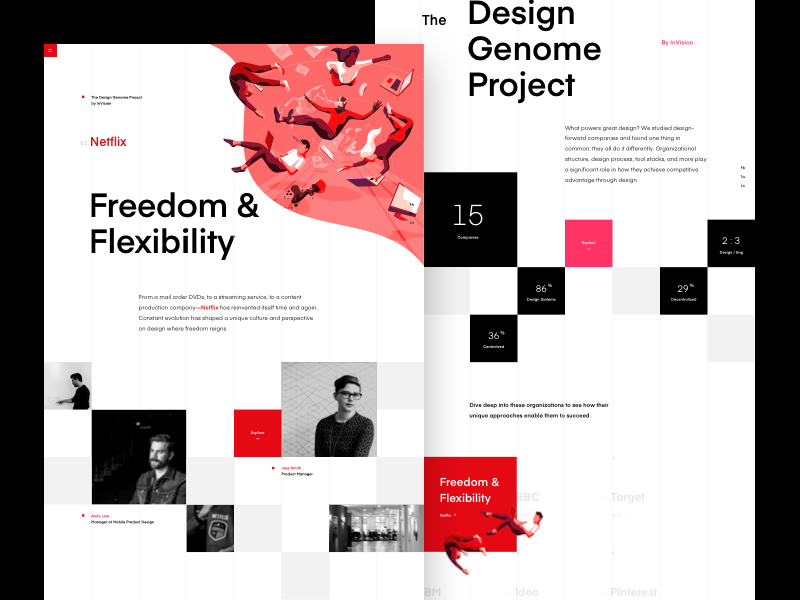
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.

The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Плюсы и минусы самостоятельного обучения
Обучаться веб-дизайну можно самостоятельно и использовать для этого не только книги и учебники, но и массу выложенных в сети бесплатных роликов, презентаций, уроков. Есть модули, разработанные фанатами своего дела, которые включают в себя целый цикл обучающих материалов. Этот вариант хорош тем, что не требует особых финансовых вложений, деньги уйдут разве что на оплату трафика.
Однако у такого способа есть ряд существенных недостатков
- Во-первых, самообразование не дает обратной связи связь от педагога. Вы смотрите, делаете какие-то варианты оформления сайта без возможности получить критику и совет.
- Во-вторых, на поиск достойных материалов уходит достаточно времени. Не все из них одинаково хороши и полезны. Времени на фильтрацию уходит масса.
- В-третьих, такой вид образования требует жесткой самодисциплины, отвлекаться от основной линии при таком подходе очень легко, ибо нет сдерживающих факторов.
- В-четвертых, в этом случае закон Вселенной «сначала отдай, потом получи» не работает. Вы не цените получаемое, и вкладываемые усилия в результате оказываются очень поверхностными.
Несмотря на некоторые сложности, такое обучение доступно и используется многими людьми, по крайней мере, на первоначальном этапе. Возможность заниматься в удобное время делает этот способ привлекательным для тех, кто занят основной работой или учебой.
Однако, я подобный бесплатный подход использую только в качестве дополнительного: подлатать дыры в профессиональной деятельности, разобраться в каком-либо нюансе. Комплексное же обучение намного эффективней проходить у специалистов.
Что почитать: подборка полезных книг
Чтобы закрепить знания после прохождения курсов по веб-дизайну, желательно пополнить домашнюю библиотеку следующими книгами:
«Веб-дизайн: книга Стива Круга или «Не заставляйте меня думать!» адресована практикующим специалистам. В ней приведены практические рекомендации и понимание предмета автором.
«Веб-дизайн» от Дмитрия Кирсанова включает в себя теоретические основы визуального дизайна и практические приемы. Издание полезно, как начинающим веб-дизайнерам, так и опытным специалистам.
«HTML5 для веб-дизайнеров» от Джереми Кита рассказывает об истории развития HTML и главных принципах его устройства.
«Настольная книга веб-дизайнера» от Патрика Макнейла помогает понять процесс устройства интернета. Она учит разрабатывать дизайн сайтов и мобильных приложений.
«CSS3 для веб-дизайнеров» от Дэна Сидерхолма рассказывает о CSS3 и работе браузерных префиксов. Книга ориентирована на программистов, владельцев сайтов и веб-дизайнеров.
Как стать веб-дизайнером: пошаговый план
Чтобы начать работать в этой сфере, вам нужен «фундамент» знаний и привычек. Ниже я собрал 7 действий, которые позволят вам стать ближе к веб-дизайну.
Изучите теоретические материалы по веб-дизайну
Прежде чем создавать веб-сайты, вам нужно узнать всё про:
- основы композиции,
- типографику,
- колористику,
- что такое HTML/CSS,
- какие веб-сайты бывают, и какие задачи они выполняют.
Начните смотреть бесплатные курсы по веб-дизайну, чтобы познакомиться с профессией
Прежде чем приобретать платный курс — попробуйте пройти бесплатный. Так вы поймёте: ваша эта профессия, или же нет.
В разделе «Бесплатные курсы» я составил список полезных платформ, книг и YouTube-каналов для новичков.
Научитесь кодить
Вам нужно хотя бы поверхностно ознакомиться с HTML/CSS для того, чтобы вы могли понимать возможности верстальщиков.
Да и к тому же так вы лучше узнаете устройство сайтов и, возможно, в будущем сможете верстать свои проекты самостоятельно.
Подберите правильные инструменты для работы
Ориентируйтесь на платформу на которой вы работаете (MacOS/Windows), протестируйте несколько приложений и выберите самое удобное и желательно актуальное на данный момент.
Список основных приложений для веб-дизайнеров выше.
Следите за трендами сферы
Вам нужно постоянно отслеживать работы успешных конкурентов и черпать у них идеи.
Также вы можете поискать тематические блоги по веб-дизайну в рунете, чтобы знать, что актуально прямо сейчас.
И не забывайте, что нужно изучать только свежую информацию, статьи и видео 10-летней давности я рекомендую обходить стороной.
Чтобы следить за трендами, вступайте в Telegram-каналы:
- Now How Channel
- Дайджест продуктового дизайна
- Chulakov Design
Или читайте сайты:
- Awwwards — подборки годных сайтов,
- Creative Bloq — много хороших статей на английском языке в разделе Web Design,
- 1st Web Designer — постоянные дайджесты, подборки и статьи про веб-дизайн и не только,
- Landingfolio — лучшие лендинги по мнению автора,
- Muz.li — издание на Medium, в котором рассказывают о веб-дизайне и делятся крутыми идеями.
Вступите в коммьюнити веб-дизайнеров и заведите знакомства
Тусовки русскоязычных спецов можно найти в Telegram. Вот вам пара крутых чатов, вступайте:
- Чат верстальщиков
- Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Создайте портфолио и начните искать работу
После прохождения платных или бесплатных курсов вы сможете создать себе портфолио, куда нужно залить хотя бы несколько своих работ.
Лучшие сайты, где можно размещать свои кейсы:
- Carbonmade (платно)
- Behance (бесплатно)
- Portfoliobox (платно, есть пробные периоды для всех подписок)
- Dribbble (бесплатно)
- Adobe Portfolio (бесплатно)
Пособие по созданию сайтов
Пособие программиста и автора множества обучающих проектов Максима Сукманюка на Udemy.com адаптировано для читателей, не являющимися профессионалами в области web-мастеринга. В учебном плане 5 разделов, в каждом — пошаговые иллюстрированные видео инструкции по переходу от теории к практике, комментарии по всем действиям, включая использование инструментов и кодов. Проштудировав пособие, уверяет Михаил Сукманюк, пользователь сможет самостоятельно создать и оформить сайт любого назначения. У образовательной программы хорошие отзывы и высокий рейтинг среди выпускников.
Не варитесь в собственном соку
Вступайте в сообщества дизайнеров и профильные группы. Участвуйте в обсуждениях.
Так вы сможете почерпнуть новые идеи и избежать типичных для новичка ошибок. Может быть, получите ценные советы от более опытных коллег.
Кстати, о советах. Не стесняйтесь просить совета у других. Люди любят учить и помогать, и дизайнеры не исключение. Профессионалы часто готовы поделиться с новичками полезной информацией.
Не бойтесь критики. На старте ваши работы не могут быть идеальными в принципе. Конструктивная критика — помощь для вашего профессионального развития. Но не принимайте близко к сердцу агрессивные, явно недоброжелательные и малосодержательные отзывы: такие комментарии больше говорят о проблемах этих людей, а не о вас и ваших работах.
С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами
Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.
Но на этом обучение не заканчивается, а только начинается.
Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты. Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали
Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать
Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!
Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
Предлагают – берите.
Беритесь за любую работу
Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио
А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на , ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.
- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека
Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно
Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.
Онлайн-курсы от Breezzly – проектная практика по инструментам графического дизайна в диджитал (Job Shadowing)
Объем курсов: 4 часа, 4 проекта, 32 видеоурока
Стоимость: 3 000 ₽
Фишка: осваиваете полный комплект инструментов графического дизайнера (Figma, InVision Studio, Tilda, Principle) на жизненных учебных проектах: сайты, приложения для умных часов, мобильные и веб-приложения
Изучить курсы: https://breezzly.ru/catalog/design-interfeisov-v-figma
Здесь вы учитесь применять полный комплект инструментов графического дизайнера в нестандартных и жизненных проектах: сайты, мобильные и веб-приложения, приложения для Smart Watch.
Каждый курс хорош как первый шаг, и полезен для прокачки навыков и графического дизайнера на прикладных проектах.
Для кого: курс зайдет, если вы хотите попробовать себя в роли графического дизайнера в диджитал-среде и получить полное представление на практике. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, Photoshop, ProCreate, After Effects) и на всех видах проектов, популярных у клиентов.
Чему научитесь
- Организовывать работу
- Воплощать дизайн-идеи с помощью инструментов
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать интерфейсы и вытачивать эстетику
- Готовить дизайн к разработке
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
«Дизайн» от Аси Березовской
Пройти курс
Маленький курс состоит из 4 видеоуроков длительностью по 15 минут (есть одно видео на полчаса). Есть вероятность, что материал будет обновляться. Пока можно сказать о том, что не будет ни сертификата, ни должной поддержки, ведь записи публикуются в YouTube. Регистрация не нужна!
На данный момент, программа состоит из следующих уроков:
- как зарабатывать на графическом дизайне: фриланс, стоки, конкурсы;
- как стать дизайнером самостоятельно: первые шаги, программы, уроки;
- творческий подкаст: иллюстратор VS дизайнер;
- история автора: как стать графическим дизайнером.
Пользователи благодарят автора курса за большое количество полезной информации и мотивацию, полученную после просмотра. На создателя сборника с видеоуроками подписано более 9 тысяч человек, количество просмотров на записях примерно такое же. Обучение пользуется спросом, автор отвечает на комментарии и прислушивается к мнениям — это уже большой плюс.
Лучшие обучающие сайты
Онлайн-университет Skillbox
К востребованным профессиям, которым обучают в онлайн-университете, относится и дизайнер интерьеров. Осваивать мастерство предлагается в рамках мощной годичной учебной программы, включающей 3Ds MAX-визуализацию, планировочные решения в ArchiCAD, обработку черновых изображений в Adobe Photoshop. Помимо технической стороны вопроса, в Skillbox учат понимать психологию клиента, мыслить концептуально, визуализировать задумки, создавать грамотные пакеты чертежей.
По расширенной профессиональной программе, акцентированной на дизайне жилых и коммерческих помещений и дополненной воркшопами, обучение длится в течение 2 лет. Начальные месяцы студенты Skillbox занимаются бесплатно, первый платеж вносится через полгода.
Выпускники, добросовестно относящиеся к обучению, пополняют портфолио несколькими проектами, получают дипломы и гарантию трудоустройства.
На площадке также можно пройти образовательные 2-8-месячные курсы с получением сертификата, на них пользователи могут поднять уровень с нулевого до PRO.
— Дизайн интерьеров с нуля
— Дизайн коммерческих интерьеров
Можно пройти отдельные углубленные тематические курсы для дизайнеров интерьера.
- ARCHICAD
- 3ds Max
- Скетчинг
- Декорирование
Формат обучения — видеоуроки и домашние задания с обратной связью с наставником. В университете отмечают, что наиболее успешные выпускники находят первых клиентов уже через несколько месяцев обучения.
Профессиональное обучение в GeekBrains
Онлайн-университет предлагает изучать дизайн интерьера на факультете с одноименным названием, где вам гарантируют трудоустройство. Его выпускники, по заверениям создателей площадки, смогут убедительно конкурировать с уже практикующими специалистами. Студенты факультета учатся в формате дизайн-студии, создавая 4 жилых проекта разной сложности. Годичная программа с 2-4 еженедельными занятиями разбита на четверти. В первой проходят проектирование и оформление отдельных зон помещения, программы ArchiCad и Adobe Photoshop, во второй — архитектурные стили и особенности оформления квартир-студий. Оставшиеся четверти отведены под организацию пространства 4-комнатного жилья для большой семьи и 2-этажного коттеджа, моделирование на 3Ds MAX. Выпускникам, полностью усвоившим материал, выдаются дипломы и именные электронные сертификаты.
Вы также можете пройти обучение по расширенной программе Факультета Дизайна жилых и общественных интерьеров.
Бесплатные уроки для начинающих
В подборке, призванной научить самостоятельно облагораживать пространство, — десятки видео уроков, авторство которых принадлежит дизайнерам-декораторам и другим творческим личностям. Во всех случаях акцент сделан на новичков, поэтому велика вероятность получить полноценную базу даже для пользователей, ранее не работавших в данной сфере. Обучение полностью бесплатное, все видеозанятия — русскоязычные. Интересный контент есть и в разделе «Узнать больше».
Онлайн-школа Нетология
В онлайн-школе преподаются разноплановые дисциплины, в том числе, связанные с интерьерными решениями. Старт большинства программ привязан к конкретным срокам, но набор учеников по завершении обучения очередной группы, как правило, возобновляется. Онлайн-курсы по дизайну интерьера от практикующих профессионалов в Нетологии длятся 12 месяцев. На одних изучается только названая дисциплина, на других в образовательный план добавляется 3D-моделирование. В программе — еженедельные вебинары, записи которых размещаются в личных кабинетах учеников, практические задания с проверкой и тестирование, разработка собственного проекта. Если защита последнего была успешной, выпускник получает сертификат. Выпускникам помогают с трудоустройством.
Онлайн-курсы в Contented
Обучают профессии с нуля, для прохождения курсов необходимо записаться. Став их слушателями и зрителями, можно освоить моделирование на ArchiCAD, 3ds Max, SketchUp, Photoshop и Corona Render, научиться самостоятельно составлять бриф, делать мудборд и коллажи, создавать и визуализировать в жилище обстановку, чтобы производить ремонт по правилам, ознакомиться с модными веяниями в части оформления квартир, изучить законы композиции и сделать дизайн-проект с нуля. Предлагаются мастер-классы и поддержка от профессионалов и бесплатная помощь в трудоустройстве.
Онлайн-курсы от Breezzly с практикой в дизайне сайтов и интерфейсов — освойте новые актуальные форматы, в которых работает бренд-дизайн
Breezzly — самый быстрый способ познакомиться с множеством диджитал-форматов, в которых работает бренд-дизайн.
Объем курсов: 4 часа, 4 проекта, 32 видеоурока
Стоимость: 3 000 ₽
Фишка: разобравшись с процессами создания сайтов и приложений, вы сможете смелее участвовать во множестве новых проектов по диджитал-брендингу
Изучить курсы: https://breezzly.ru/catalog/design-interfeisov-v-figma
Для кого: курс зайдет, если у вас есть опыт работы с бренд-дизайном в офлайне, но вы пока мало работали с бренд-дизайном в диджитал. Здесь вы попробуете себя в роли дизайнера сайтов и интерфейсов и получите полное представление о процессе создания диджитал-систем на практике.
Чему научитесь
- Организовывать работу
- Воплощать дизайн-идеи с помощью инструментов
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать интерфейсы и вытачивать эстетику
- Готовить дизайн к разработке
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
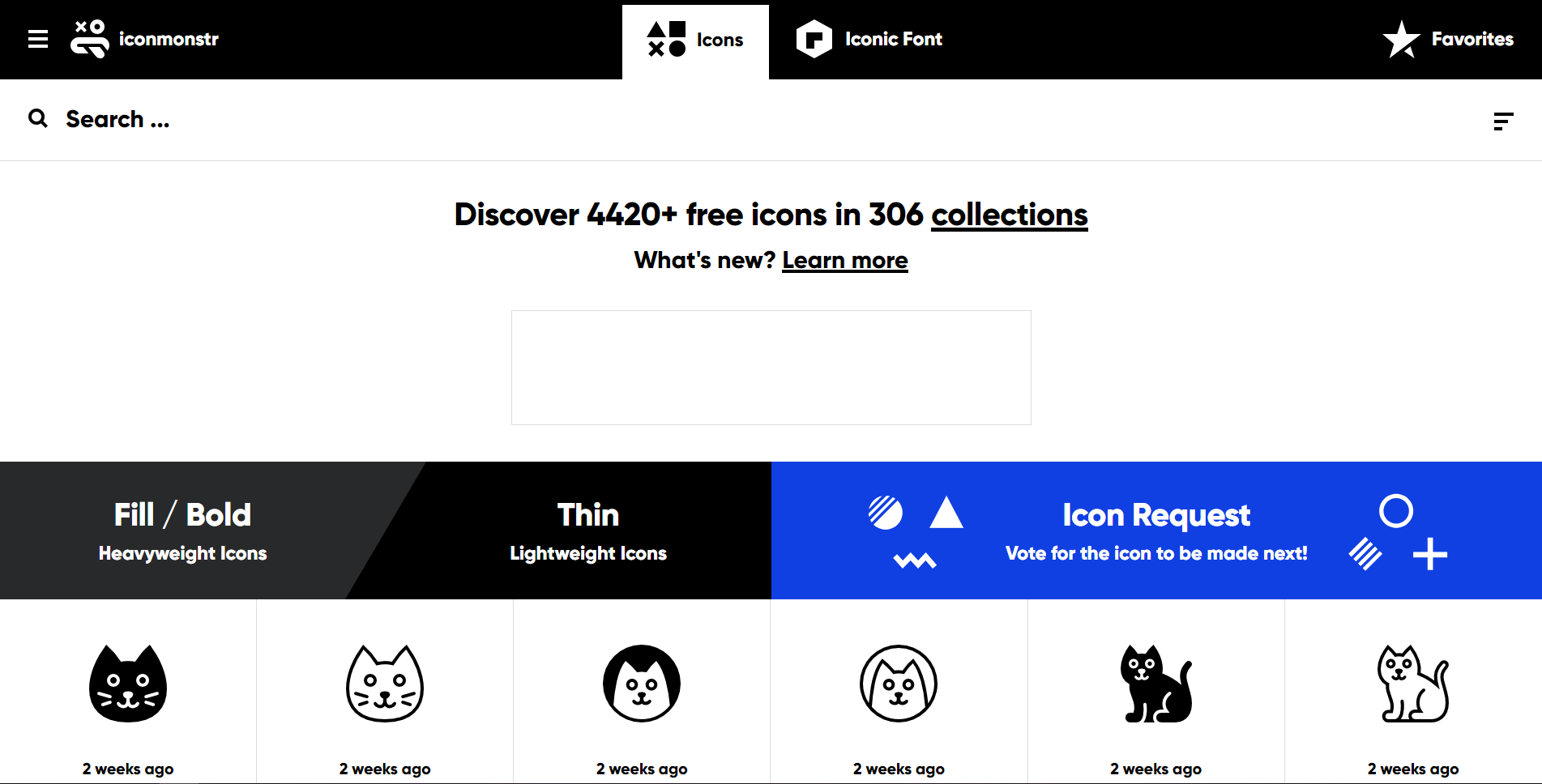
8 полезных сайтов про иконки
https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
https://roundicons.com
Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
https://iconmonstr.com
Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Не всегда стоит тратить время на создание уникальной иконки
Как создать личный блог: курс «Создание блога на WordPress» (GeekBrains)
Сервис WordPress пользуется огромной популярностью как среди пользователей, так и среди крупных компаний — например, на нем базируется издание Techcrunch и сайт The Walt Disney Company. Изначально платформу создавали для личных блогов, но инструмент оказался настолько удобным, что его стали использовать и в бизнесе. Сегодня на WordPress работает около.
Видеокурс от GeekBrains поможет быстро изучить основы работы с WordPress и создать первый сайт, при этом вам не понадобятся ни навыки программирования, ни знание веб-дизайна. Программа разбита на 13 коротких уроков, которые объяснят, как устанавливать WordPress на хостинг, выбирать тему оформления, добавлять рубрики, метки, формы обратной связи, интегрировать ваш блог с социальными сетями и продвигать его.
Рисовать персонажей или интерфейсы: курсы, чтобы стать крутым дизайнером
По теме
Рисовать персонажей или интерфейсы: курсы, чтобы стать крутым дизайнером
Skillbox
Ваш путь программиста
-
Входите в профессию
Вы получаете новую актуальную специальность, даже если раньше никогда не программировали. Перенимаете опыт у сильных разработчиков и основателей своих компаний — преподавателей курса. -
Собираете шесть проектов
Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitLab. -
Устраиваетесь в компанию мечты
Уже после первого пройденного вами курса Skillbox поможет найти работу мечты — за это отвечает Центр карьеры Skillbox. Вы будете создавать приложения, игры, сервисы и сайты и получать за это деньги.
Программа
Курс — это сочетание теории и практики. Вы выполняете домашние задания, и затем вам открывается доступ к новому, уникальному контенту по теме. Достаточно 3–5 часов в неделю.
- Веб-вёрстка
- JavaScript
- PHP
- Фреймворк JS (React)
- Фреймворк JS (Vue)
- Фреймворк PHP (Symfony)
- «1C-Битрикс»
- Веб-дизайн
- Управление проектами
Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков
Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами
Что может потребоваться веб-дизайнеру:
знание принципов дизайна: изучение основ поможет лучше углубиться в профессию;
знание типографики и умение работать со шрифтами;
понимание правил композиции, чтобы выстраивать визуальную гармонию;
знакомство с цветовым кругом и понимание, как разные цвета работают вместе;
умение пользоваться дизайнерскими программами, например, Adobe Illustrator, Photoshop и Figma;
умение работать в программах для адаптивного веб-дизайна: они позволяют проверять, как страницы смотрятся с разных устройств;
навыки графического дизайна, которые помогут улучшить работу и расширить потенциальное число работодателей;
понимание бизнес-стратегий
Важно знать, как дизайн сможет помочь целям клиента. Иногда при редизайне сайта достаточно изменить несколько настроек в навигации, чтобы привлечь поток посетителей.
Необходимые soft skills:
коммуникабельность и умение договариваться с клиентом;
усидчивость: придется много времени проводить перед компьютером;
самоорганизованность: особенно важна для фрилансеров, которые сами строят свой график;
стремление к саморазвитию: для качественной работы стоит постоянно следить за последними тенденциями в профессии;
внимание к деталям, поскольку при веб-дизайне важно все: от цветовых сочетаний до навигации.
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Веб-дизайнеров зачастую отождествляют с разработчиками, а также графическими, UI- или UX-дизайнерами. Обязанности всех названых специалистов действительно переплетаются и взаимосвязаны, но все же их навыки и задачи разнятся. В перечне обязанностей для работы в веб-сфере — создание макетов, построение интерфейсов разноплановых сайтов или приложений, и продумывание элементов удобства их использования посетителями.

Выбирая обучающие проекты, в рамках которых можно освоить web-design, логичнее отталкиваться от ваших планов. Если вы настроены делать карьеру, то оптимальный вариант — долгосрочные онлайн-курсы веб-дизайна, выпускники которых получают дипломы, полноценные портфолио и гарантированные предложения трудоустройства. Тем, кто лишь присматривается к вышеназванному направлению или выбрал его для реализации частных задумок, актуальнее обратиться к комплексам бесплатных занятий и уроков.
Следуйте вашему плану
Это самое сложное, но постарайтесь заниматься регулярно — в то время, которое вы запланировали.
Однако все мы ошибаемся, когда строим планы, поэтому будьте и гибки тоже. Вы не на переправе, и лошадей менять можно. Если стало понятно, что вам нужно больше времени, — добавьте его или перераспределите. Если какие-то книги или курсы оказались неудачными — замените их на другие. Но, сделав это, вновь придерживайтесь плана — уже нового.
Постарайтесь не делать долгие перерывы в занятиях: пока вы новичок, незакреплённые навыки быстро теряются. И тогда вы не только не развиваетесь, но даже идёте вспять.
Skillbox
Университет востребованных профессий Skillbox.ru регулярно анонсирует онлайн-курсы с гарантированным трудоустройством либо стажировкой.
Первый вариант получить новую работу и специальность веб-дизайнера — это профессиональное 2-годичное обучение, в ходе которого студенты получают первые оплачиваемые заказы уже спустя 4 месяца. В числе преподавателей — исключительно дизайнеры-практики. Стартовая половина курса отведена под получение профессиональных навыков с нулевого уровня до PRO, ознакомление с UX-дизайном и освоение Photoshop. В оставшийся период студенты определяются со специализацией (работа с рекламой, мобильными приложениями или промо-сайтами), вникают в UI-дизайн, практикуются в графических редакторах интерфейсов.
Вторая из популярных программ Skillbox имеет схожий, но более компактный учебный план, который рассчитан на 8 месяцев. Видеоуроки можно смотреть на любых устройствах, задания отправляются на проверку в удобное для слушателя время, ошибки разбираются с куратором. К моменту получения диплома выпускники собирают портфолио из 15 самостоятельно выполненных работ.
Больше онлайн-курсов по digital-дизайну можно найти в каталоге учебных программ университета.
Если ещё не умеете, то учитесь рисовать
Есть дизайнеры, которые вполне справляются со своей работой и не умеют рисовать. Но с рисованием многое проще. В большинстве направлений дизайна не нужен академический или высокий уровень рисования. Зато пригодится навык уверенно делать наброски, нарисовать выразительный скетч — это поможет быстро и понятно донести свои идеи до коллег и заказчика.
По рисованию есть много видео и курсов, а ещё обратите внимание на книги. Например, вот эти:
- Дмитрий Горелышев. «Простое рисование»;
- Марк Кистлер. «Вы сможете рисовать через 30 дней. Простая пошаговая система, проверенная практикой».
Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
Интернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников.
С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания.
Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания:
Электронный учебник – очень хорошо. Благодаря ему можно пробовать реализовать в деле полученные знания, быстро переключаться между книгами и сравнивать информацию с различных источников, но заменить ими бумажную книгу нельзя. Если хотите зарабатывать себе на жизнь оформлением и оптимизацией сайтов, не пожалейте денег на приобретение бумажных вариантов книг и справочников. Они всегда окупятся, да и домашнюю библиотеку расширят.
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области.
Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.

Рис. 11 – Книги для обучения веб-дизайну
При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.