Как работать с конструктором tilda
Содержание:
Добавляем и редактируем блоки
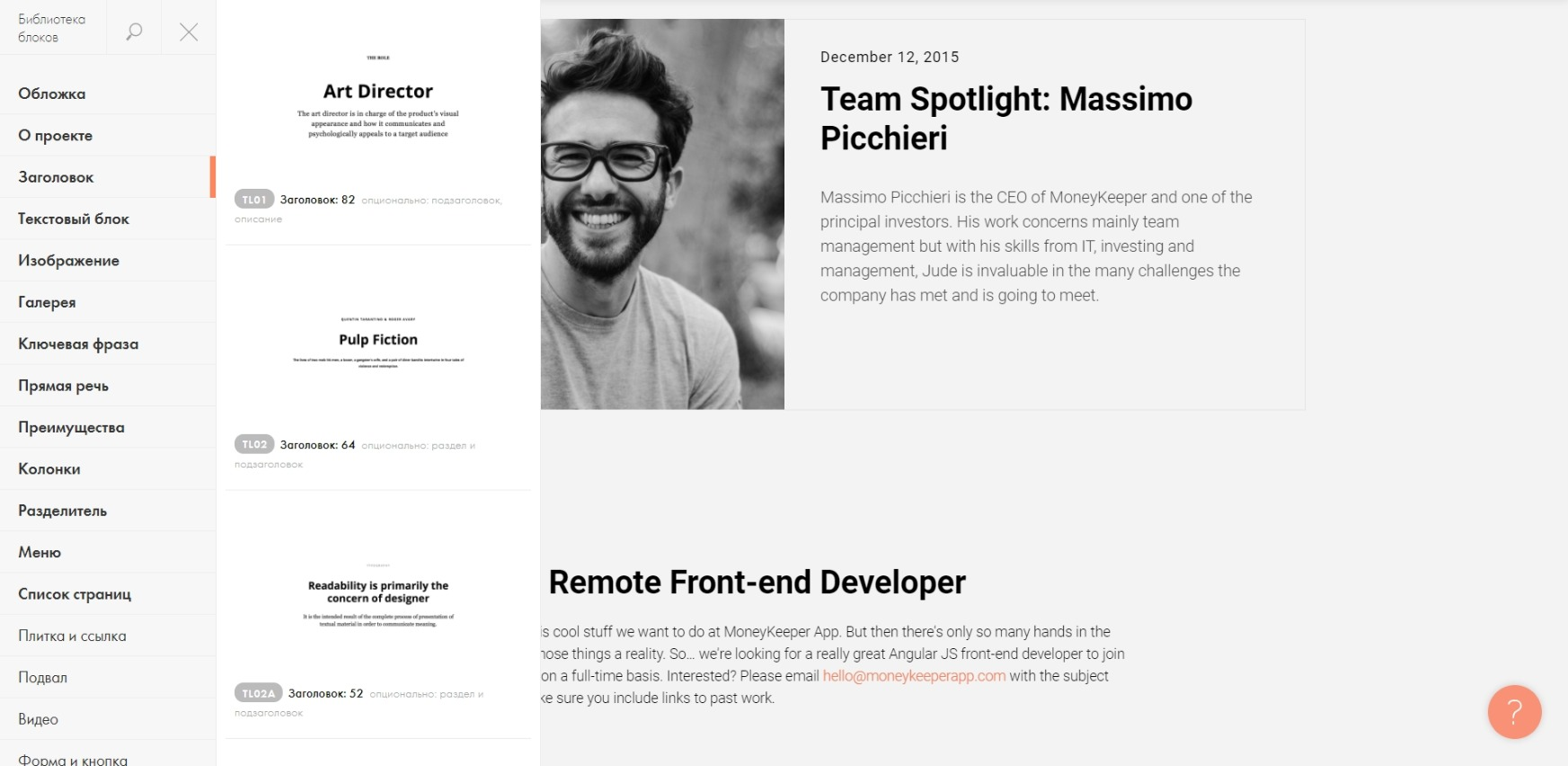
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
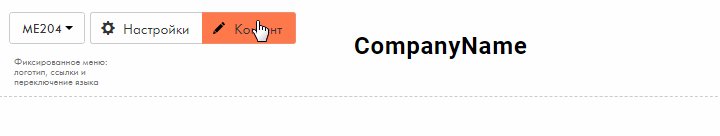
Нажимаем и смотрим, что получилось.

Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
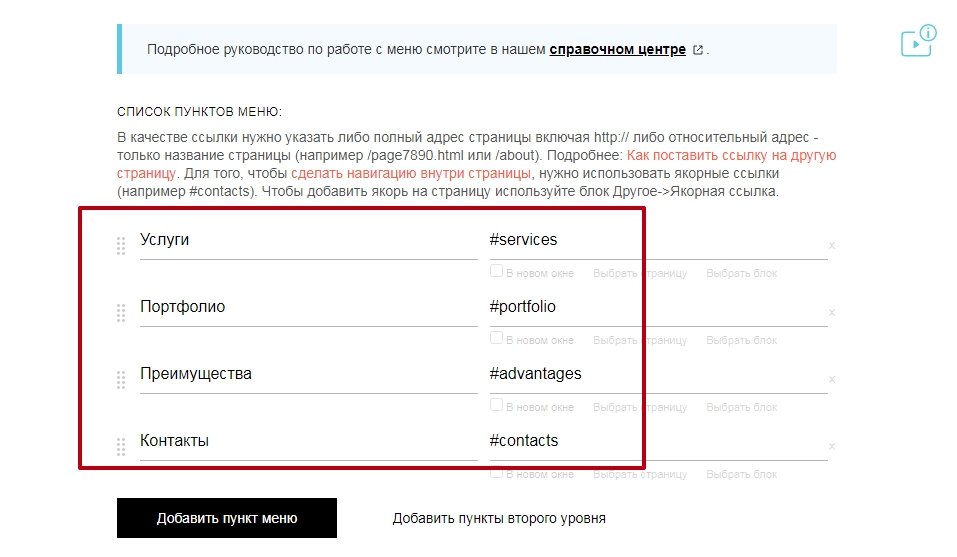
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
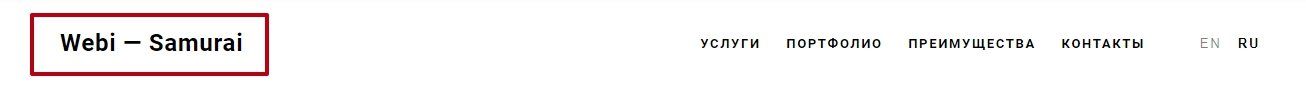
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
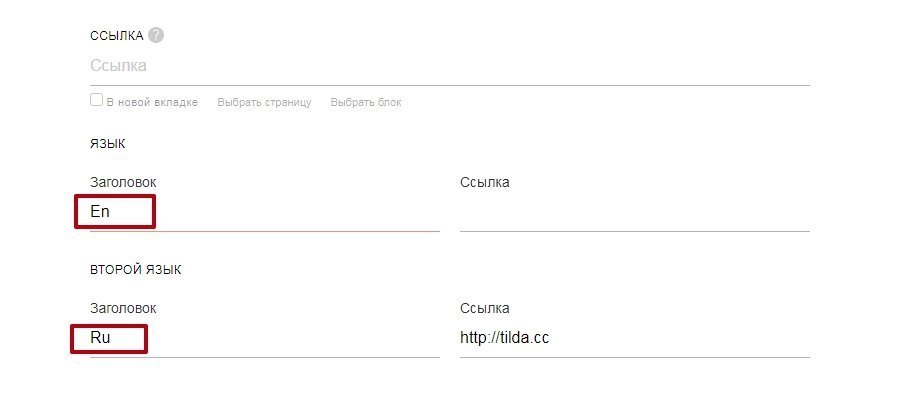
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
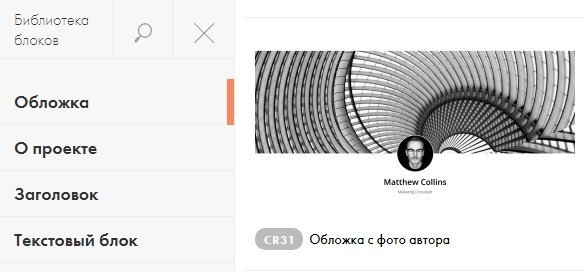
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
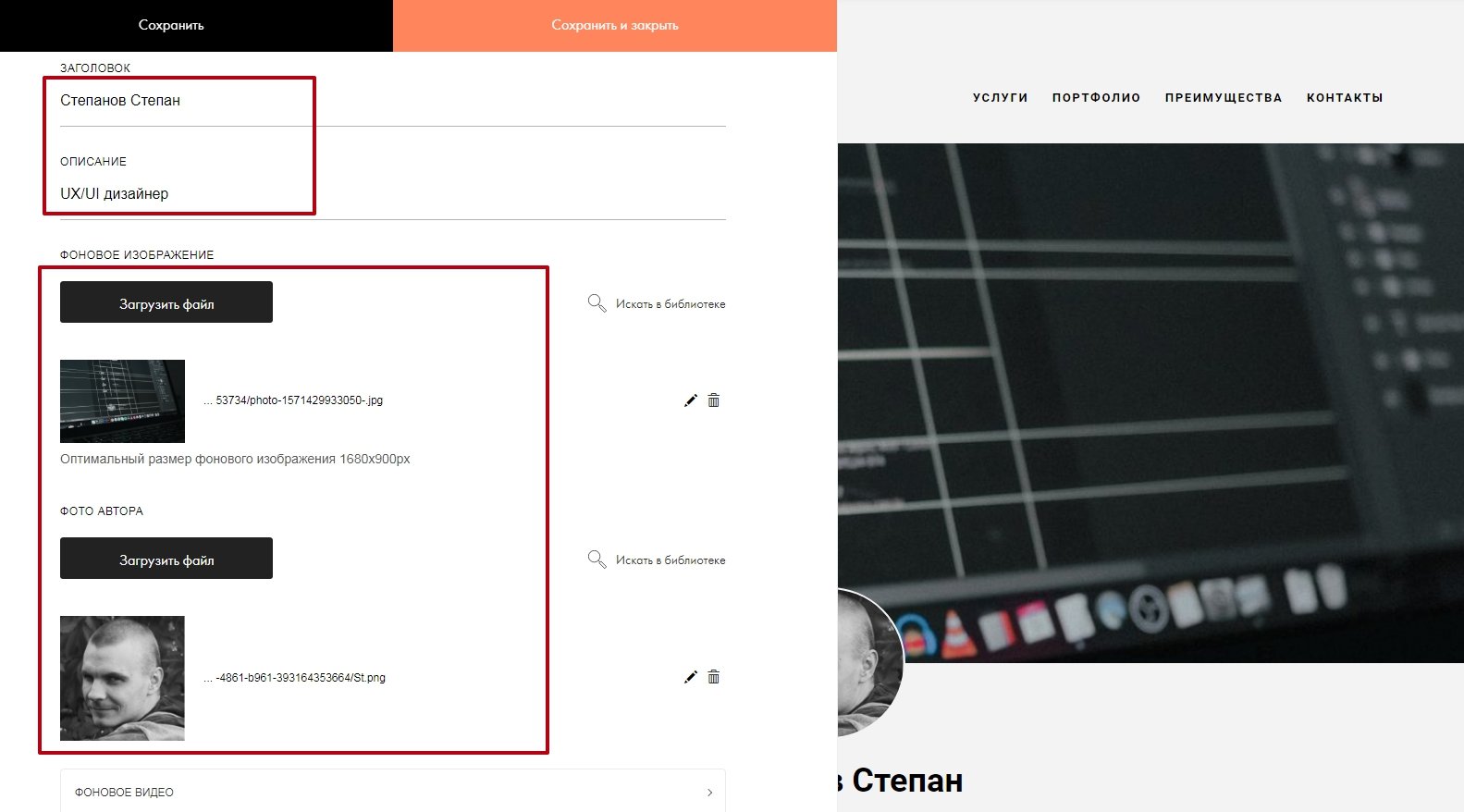
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
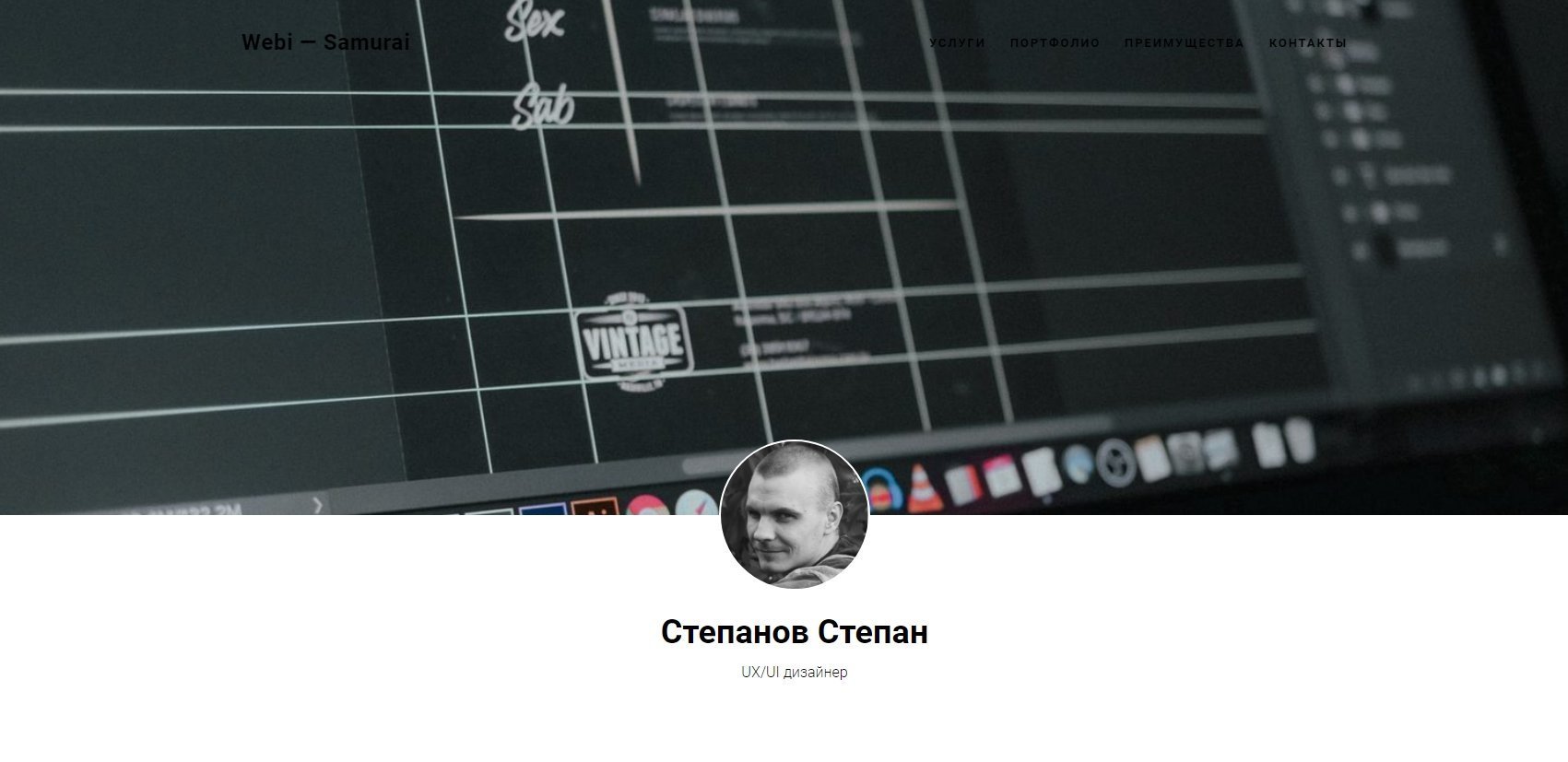
Промежуточный результат.

Смотрим результат в новой вкладке
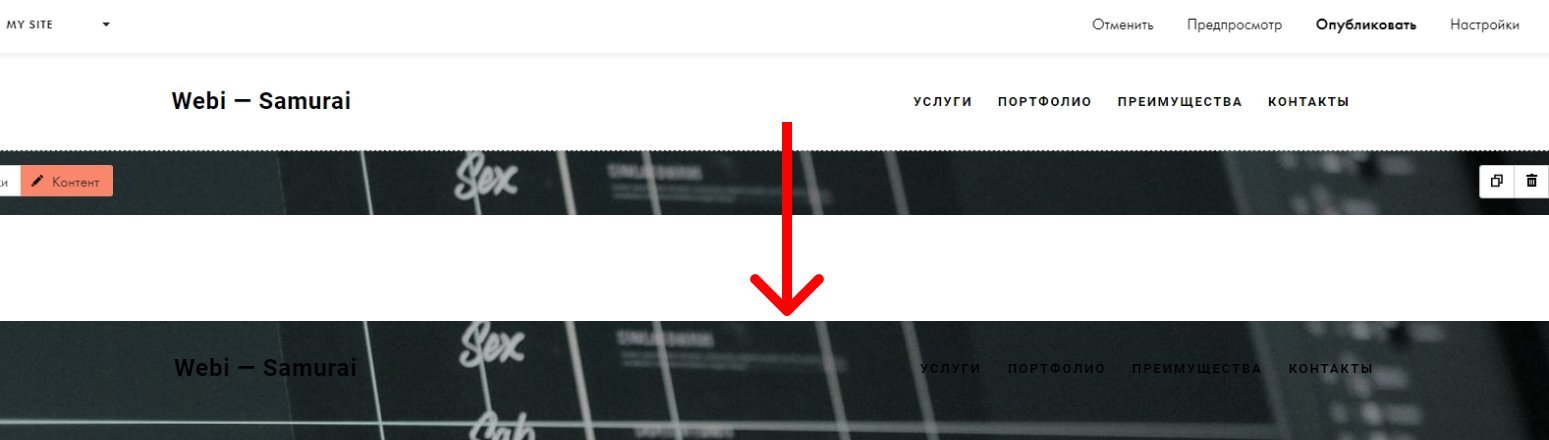
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
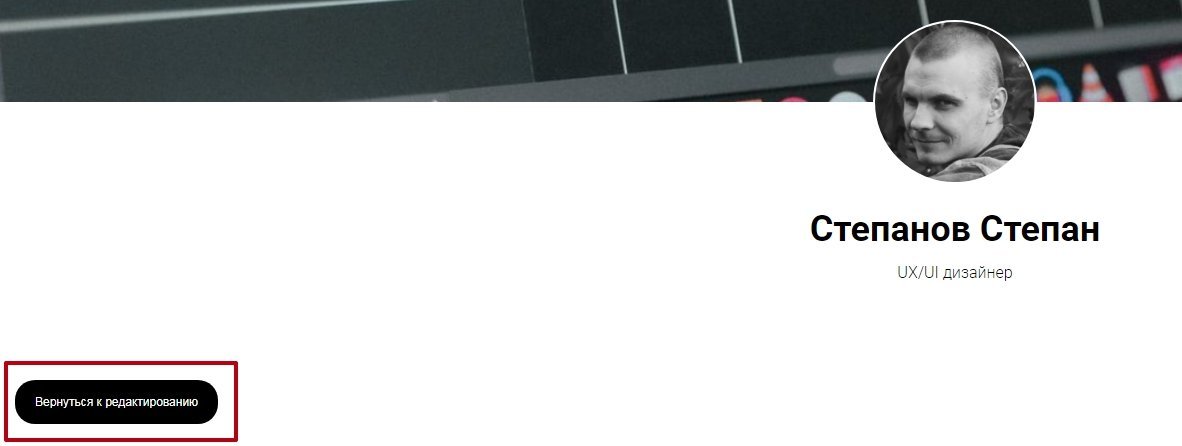
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
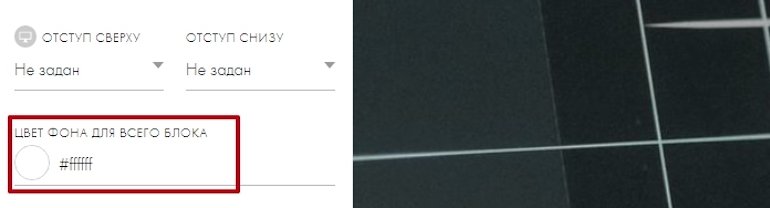
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Публикуем сайт
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

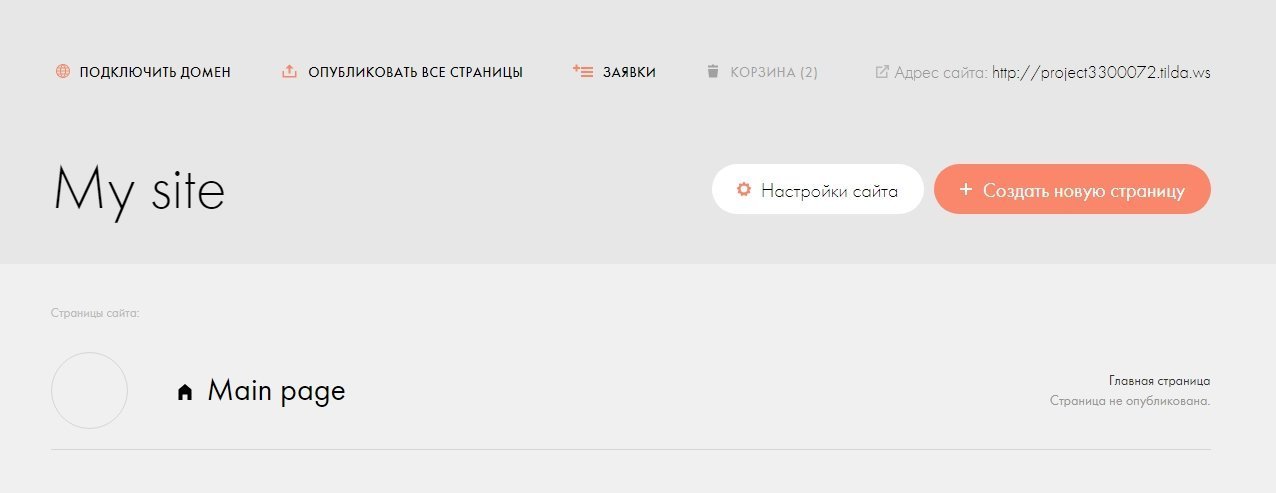
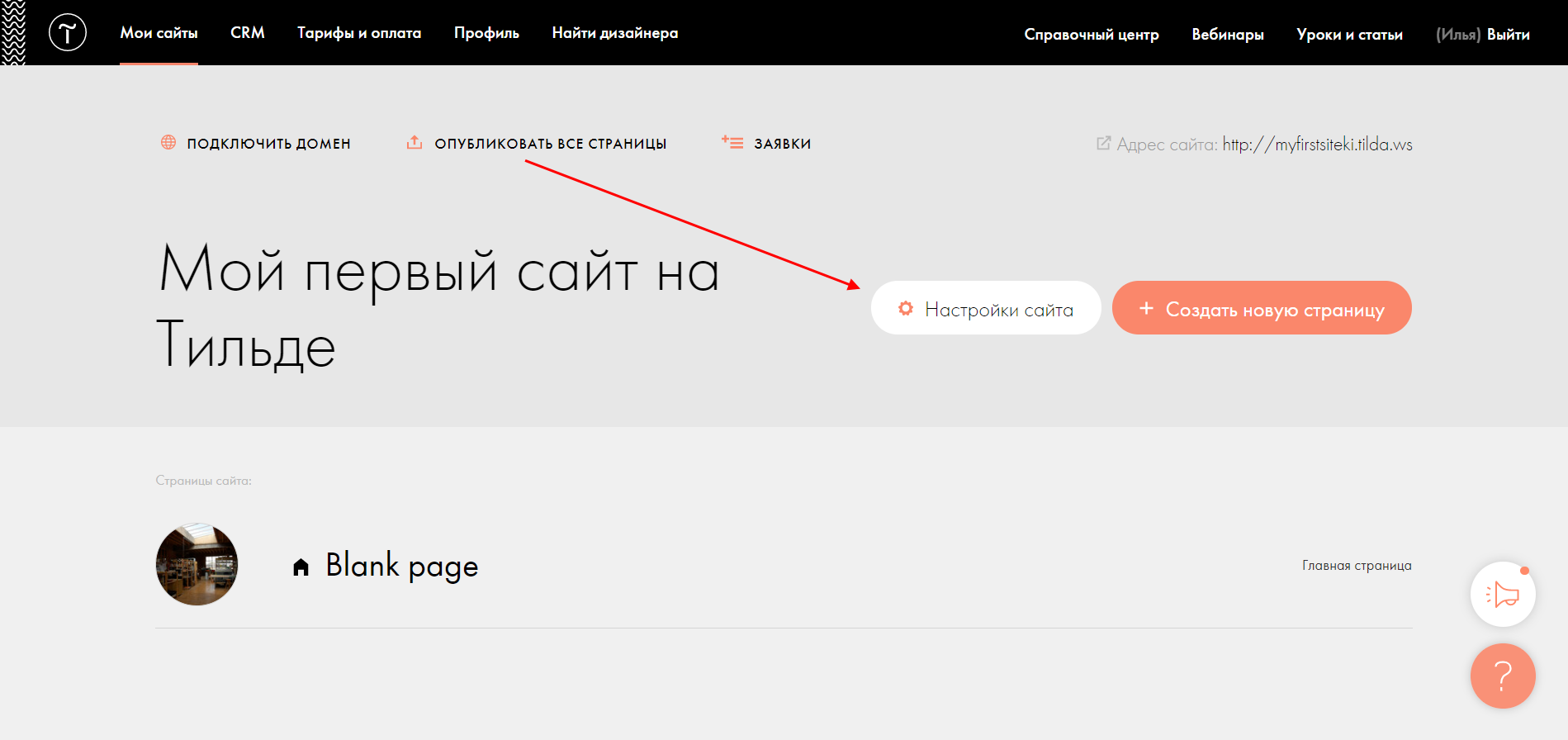
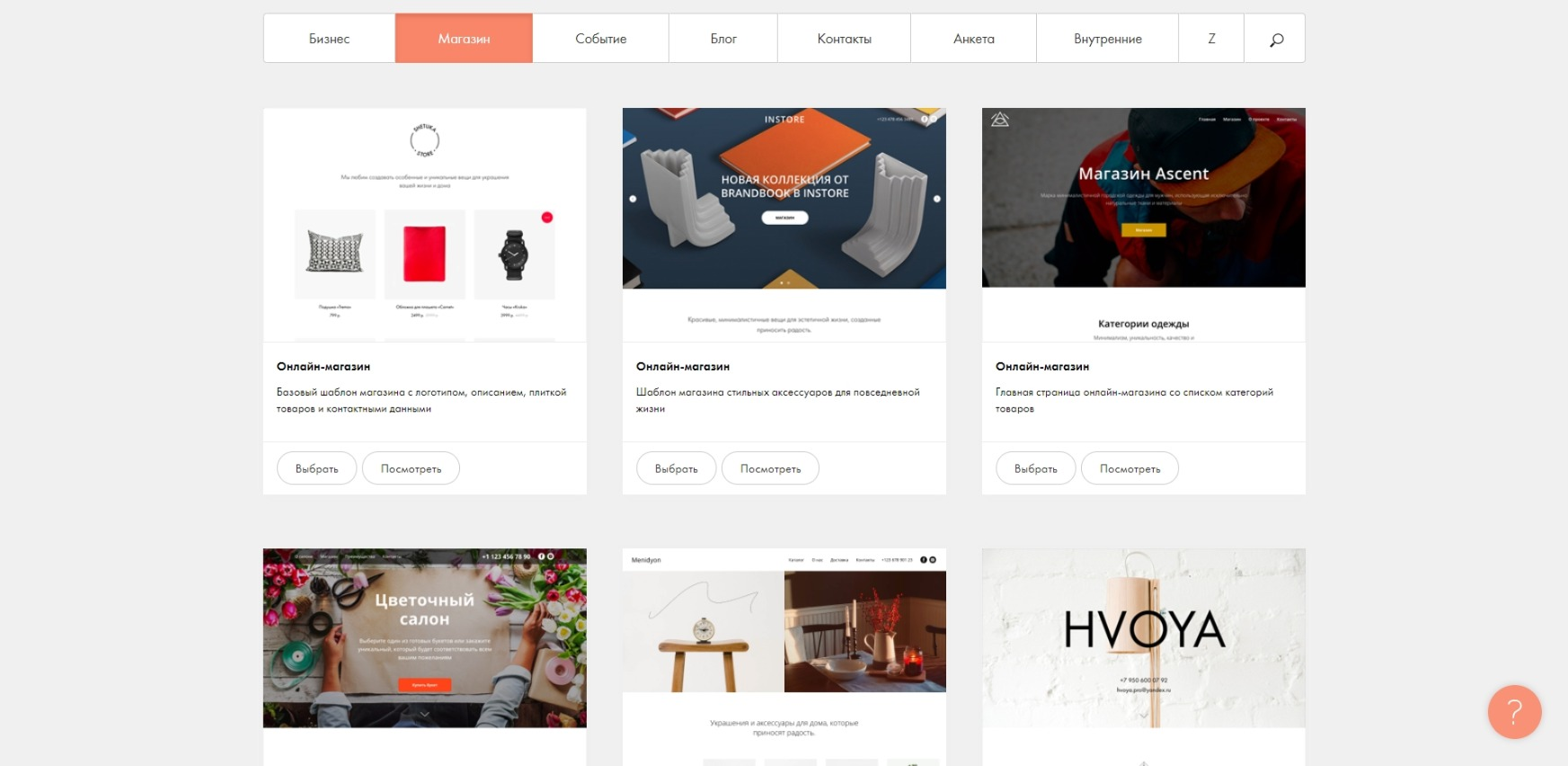
Страница шаблонов сайта
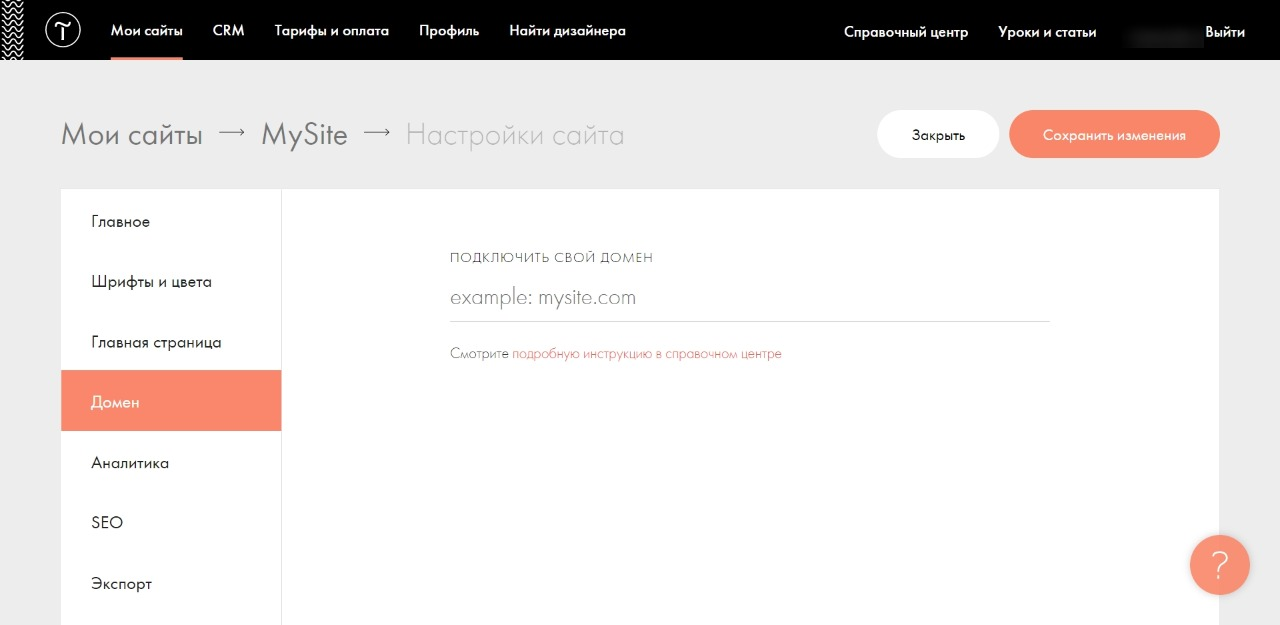
Переходим в настройки сайта.

Кнопка «Настройки сайта»
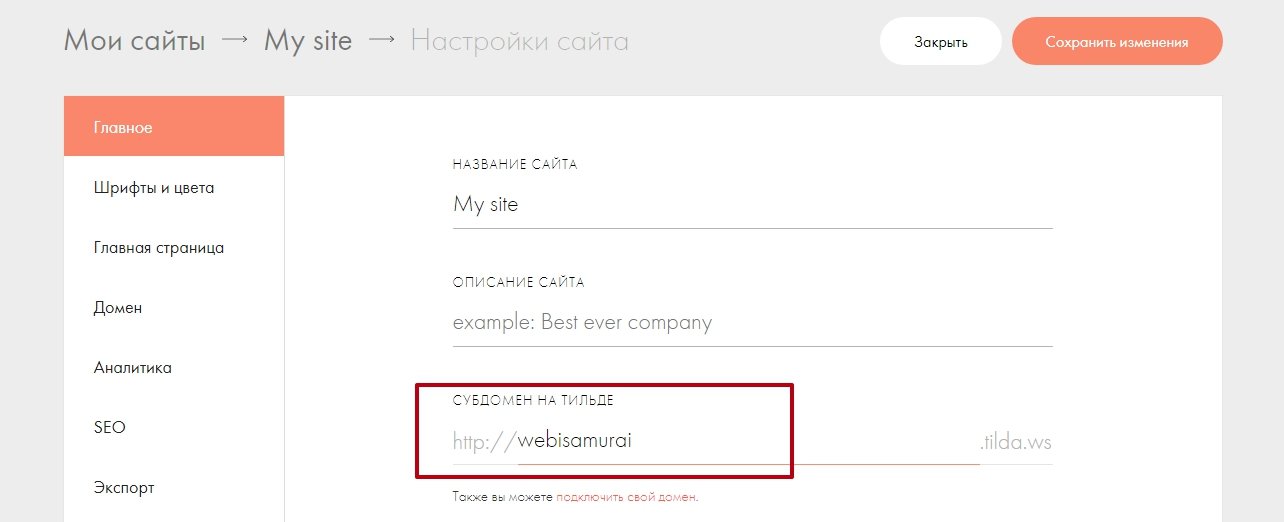
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
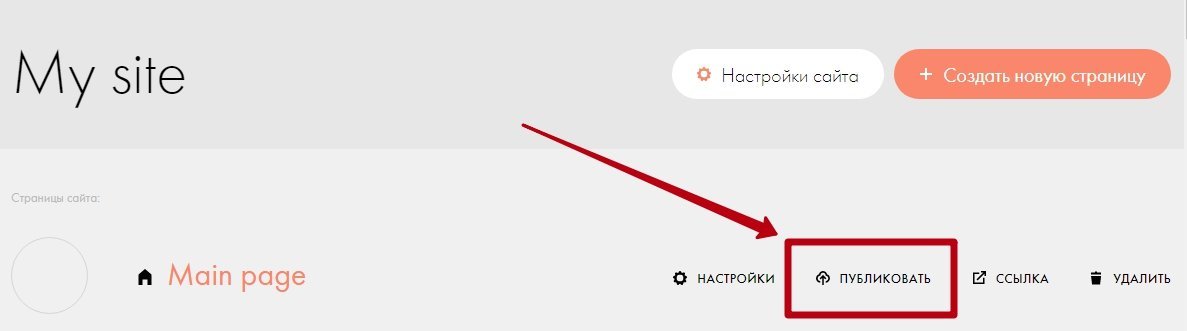
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
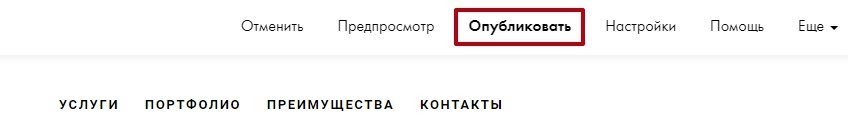
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
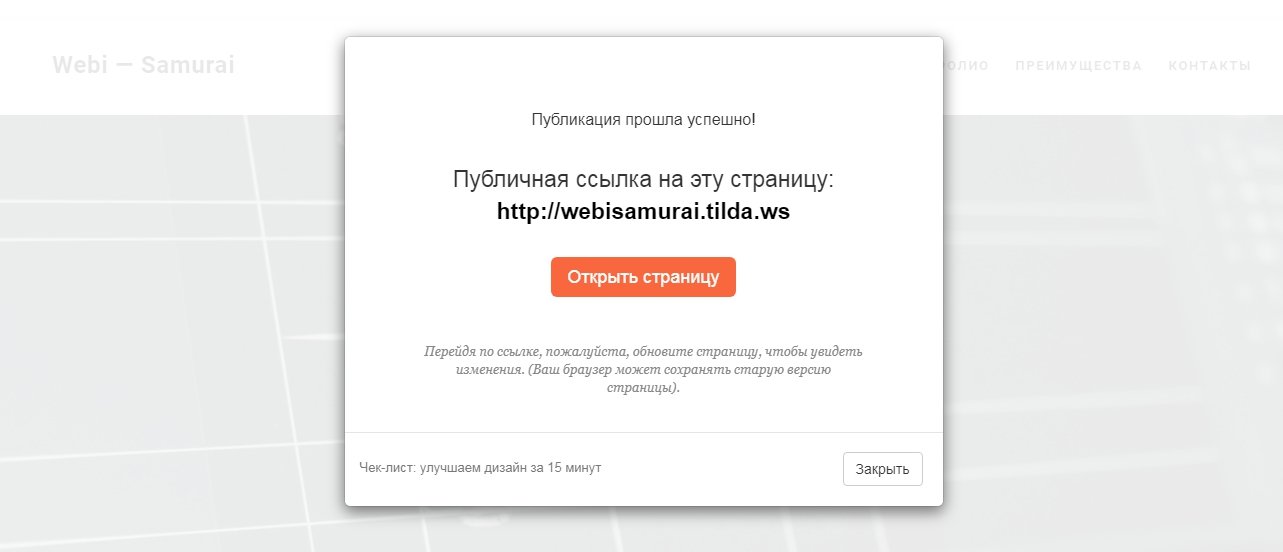
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
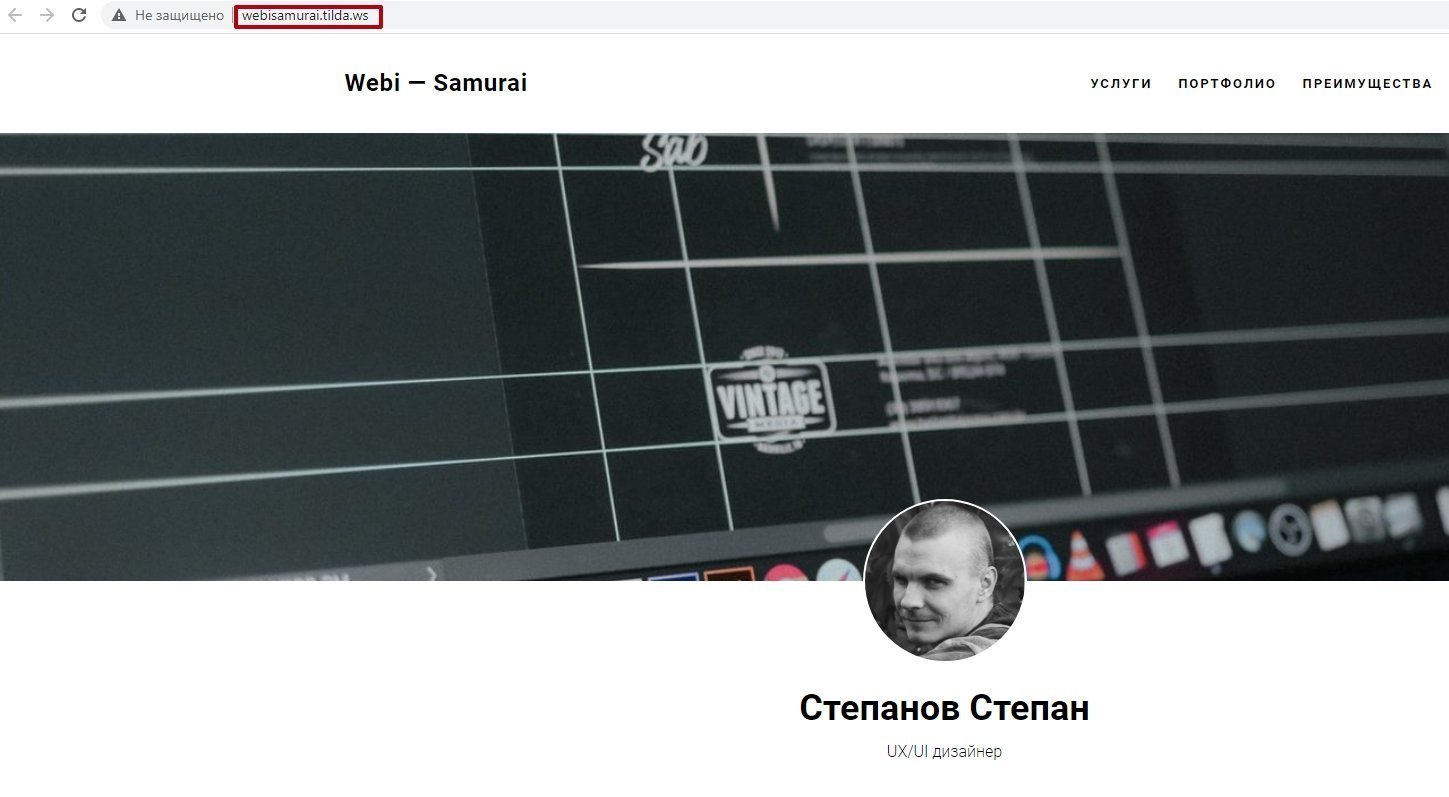
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Как настроить сайт на Tilda
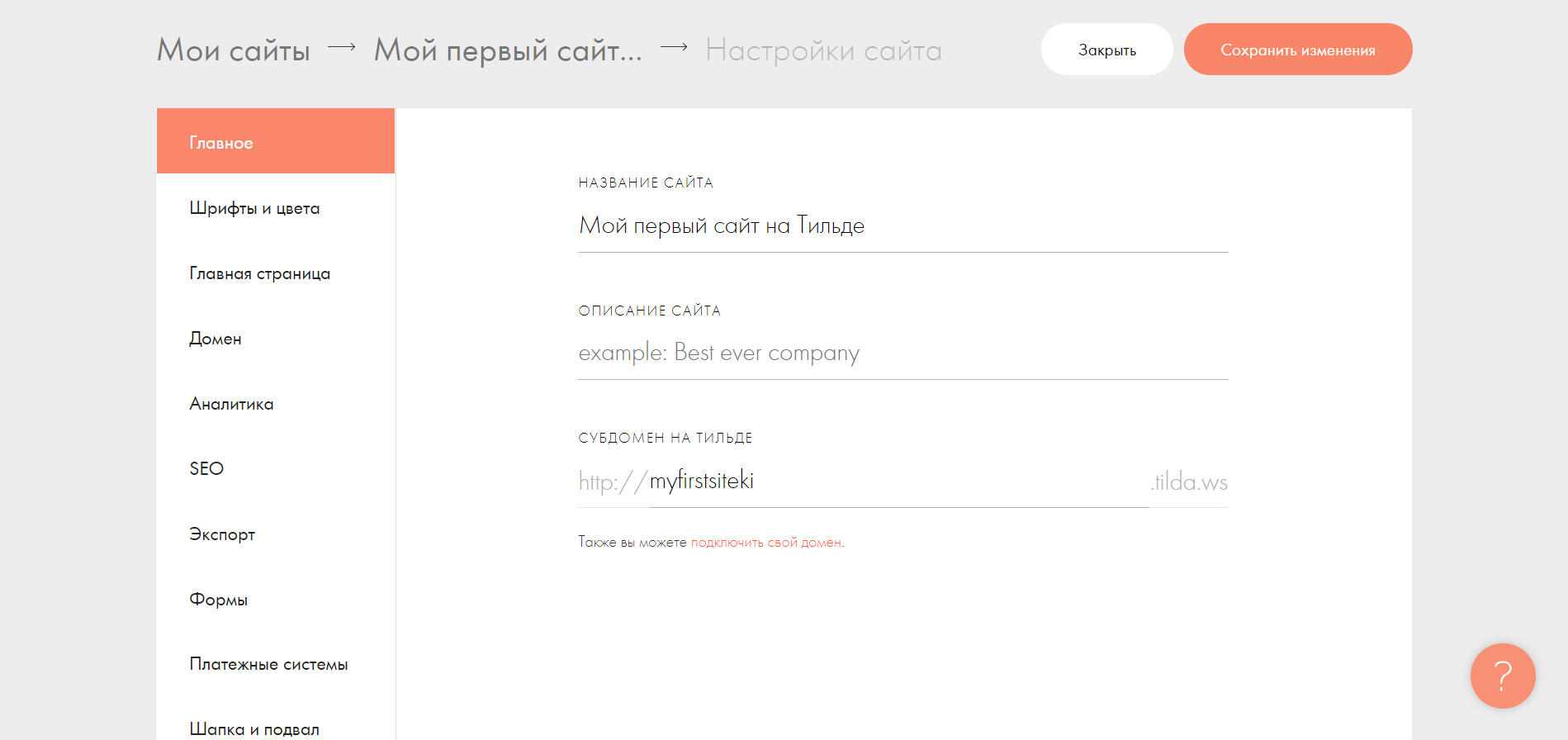
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
СЕО продвижение лендинга
Сразу замечу, что если у вас конкурентная ниша, в которой господствуют сайты-титаны, то продвинуть посадочную страницу в ТОП по высокочастотным (и даже среднечастотным) запросам вряд ли получится – не тот масштаб, чтобы состязаться. В более узких нишах шансов пробиться наверх больше. Но опять же – надо смотреть наличие конкурентов.
Ещё один важный нюанс. Если у вас уже есть landing page, который вы ранее не планировали продвигать по SEO, а теперь вдруг решили это сделать, то вам будет сложнее. Скорее всего, придётся переделывать всю страницу, чтобы приспособить её под раскрутку в поисковиках.
Вот что нужно запомнить в первую очередь. И сделать это самому, не имея достаточного опыта, будет довольно затруднительно.
Какие же мероприятия нужно провести, чтобы раскрутить лендинг при помощи СЕО?
Семантическое ядро
Конечно, громко называть ядром одну группу ключевых запросов, составленную для одной страницы. Тем не менее, начинать нужно именно с этого. Необходимо подобрать те ключевые фразы, по которым вы планируете выходить в ТОП. В зависимости от конкурентности, лучше использовать СЧ (среднечастотные) или НЧ (низкочастотные) поисковые запросы. Их общее число, как вы понимаете, будет весьма небольшим.
Подробнее про семантическое ядро вы можете прочитать в ЭТОЙ статье.
Подготовка контента
Некоторые веб-мастера допускают одну большую ошибку: они размещают на своём лендинге слишком много текста, который обычно никто не читает. Нужно знать меру и не забывать, что основной целью landing page является получение лидов. Поэтому ни в коем случае не надо создавать неудобств для посетителей.
Текст должен быть кратким, понятным, интересным, структурированным и вместе с этим — СЕО-оптимизированным.
Техническая оптимизация
Включает в себя:
- Прописывание мета-тегов (заголовок title, подзаголовок description, ключевые слова keywords).
- Настройку заголовков H1, H2 и т.д.
- Создание файла robots.txt, разрешающего индексацию страницы и указывающего на главный адрес.
- Устранение дублей.
- Прочие мероприятия, связанные с технической настройкой.
Добавление в панели вебмастеров
У основных поисковых систем (Яндекс, Google, Mail) есть панели вебмастеров, в которые нужно обязательно добавить сайт. Это ускорит индексацию, а также позволит следить за возможными ошибками, возникающими на нём.
Плюсы Тильды
За несколько лет использования данного конструктора для внутренних проектов нашего агентства, а также на основе опыта продвижения клиентских сайтов мы выявили несколько преимуществ Тильды:
Скорость загрузки. Великолепная скорость загрузки без каких-либо «танцев с бубнами» и без привлечения программистов (как это часто бывает на проектах других CMS). Вот пример скорости загрузки страницы одного из наших проектов по Google PageSpeed Insights:
- Адаптивность под все мобильные устройства по умолчанию. Не нужно беспокоиться по поводу адаптивности сайта, у конструктора все это делается в автоматическом режиме. Это очень удобно и практично, учитывая процент трафика на сайты с мобильных устройств.
- Полноценные SEO-инструменты. В конструкторе есть все необходимое для эффективного поискового продвижения.
- Удобный и понятный интерфейс.
- Большой выбор готовых блоков и шаблонов страниц, которые можно корректировать под свои потребности. Фактически неограниченные возможности в создании качественного продукта без знаний верстки, дизайна и программирования. Конструктор насчитывает более 90 шаблонов страниц для различных сфер бизнеса и более 450 готовых блоков для описания вашего продукта или услуги, создания конверсионных триггеров, захватов и различных форм для совершения пользователем целевого действия. Причем все шаблоны страниц и блоки можно без проблем изменять под ваши потребности.
- Возможность создать уникальный дизайн. Специальный Zero-блок позволит дизайнеру создать любой блок, элемент на странице с нуля.
- Тильда предоставляет свой хостинг и доменное имя на поддомене конструктора бесплатно. Это довольно удобно и экономно для небольших начинающих компаний и стартапов, так как платить за услуги выделенного хостинга и покупать доменное имя не нужно. Развернуть проект на поддомене от Тильды можно совершенно бесплатно. Выглядеть имя будет приблизительно так: vashsite.tilda.ws. Проекты с таким доменом можно успешно продвигать в поиске, например, Яндекс хорошо ранжирует проекты, сделанные на поддомене Тильда.
- Интеграция. Есть возможность интегрироваться со многими сервисами и CRM платежных систем, чатов, мессенджеров, email-рассылками и т.д.
- Функция Потоки. Позволяет создавать неограниченное количество лент публикаций, которые не требуют сложного оформления или дизайна. Используется для новостей или постов. Большой плюс страниц, созданных в потоках – возможность их оптимизации. Можно задать метаданные, заголовки в тексте Н1-Н4, добавить изображения или видео, форматировать текст, указать автора новости или статьи.
- CRM. Конструктор имеет встроенную CRM-систему, в которую попадают все лиды, пришедшие через сайт.
В зависимости от потребностей вы можете подключить свои инструменты: amoCRM, HubSpot, Bitrix24 и т.д.
- Быстрые и недорогие решения для бизнеса. Система предоставляет возможности запуска проекта в самые короткие сроки при минимальных затратах, что очень актуально в современных реалиях.
- Техподдержка. Если что-то не удается сделать и нужна консультация, можно смело обращаться в техподдержку, она быстро отвечает и помогает решить множество вопросов. Кроме того, в интернете можно найти много обучающих материалов, в которых сможет разобраться даже неспециалист.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.

Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
SEO-инструменты для Тильды
Чтобы решать задачи поисковой оптимизации, в конструкторе предусмотрены SEO-инструменты. Для продвижения проекта на Тильда советуем сделать следующее:
- Прописать метатеги (тег Title, метатеги Descriptions и Keywords). Перейдите в настройки страницы и заполните поля «Заголовок», «Описание», «Ключевые слова» из меню «Главное». Если необходимо для социальных сетей выводить специальные заголовки, описания и изображения, отличающиеся от данных, которые вы заполнили для продвижения страницы, пропишите информацию в «Задать специальные мета-данные» в пункте меню «Facebook и SEO».
- Подключить свой домен (можно не подключать домен, а воспользоваться возможностью Tilda использовать поддомен. Яндекс неплохо ранжирует сайты на таких поддоменах). Для подключения своего домена нужно добавить запись А-типа через панель управления доменом и указать IP-адрес со значением 185.129.100.112. Удалите другие записи А-типа для доменного имени, если они были добавлены ранее. Домен не сможет работать, если будет использоваться несколько записей. В Тильде откройте «Настройки сайта» → «Домен» и пропишите доменное имя в соответствующей графе.
- Задать ЧПУ для каждой страницы для удобства чтения. Чтобы задать ЧПУ, зайдите в «Настройки страницы» и укажите в соответствующей строке необходимый URL, понятный для пользователя и содержащий ключевые слова для продвижения.
- Задать заголовки h1, h2, h3 для страницы. Для создания заголовков необходимо добавить специальный блок. Для этого перейдите в «Библиотеку блоков», нажав на знак плюса (+). Выберите раздел «Заголовок» из соответствующего списка. Когда заголовок будет написан, перейдите в настройки этого блока и задайте заголовку необходимый SEO-тег Н1-Н3. Заголовок можно задать для любых форм и блоков.
- Оптимизировать изображения, прописав альтернативный текст Alt. Выберите блок с изображением, нажмите «Контент» и пропишите в поле «Заголовок» необходимый текст. Напротив изображения нажмите на значок многоточия («…»), откроется строка, где можно прописать Alt.
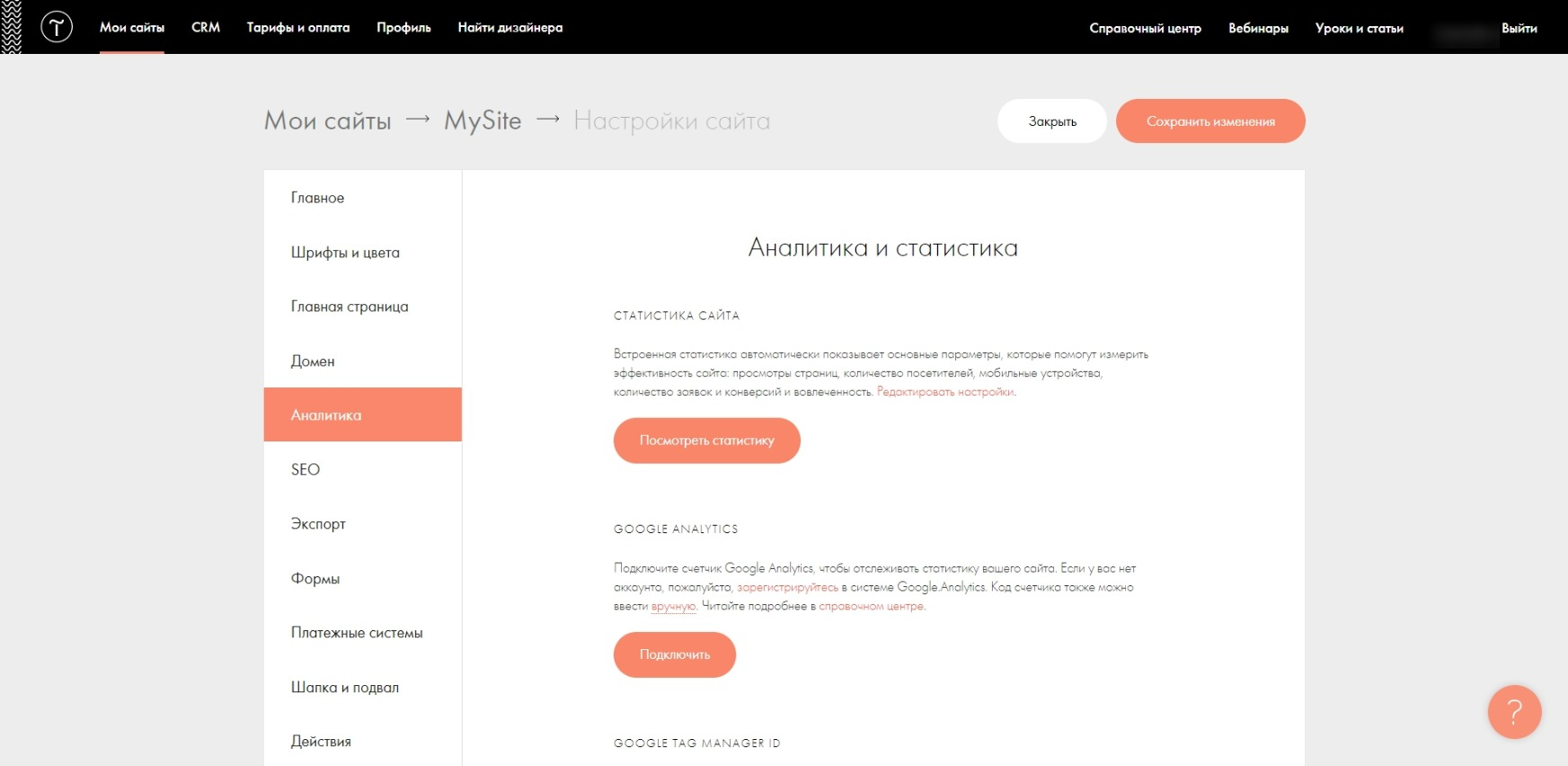
- Подключить системы аналитики и инструменты для вебмастеров (Google Analytics и Google Search Console, Яндекс.Метрика и Яндекс.Вебмастер). Для подключения к Тильда Яндекс.Метрики и Google Analytics перейдите в «Настройки сайта» → «Аналитика» и в соответствующих колонках совершите настройку. Тильда запросит доступ к аккаунтам – вам необходимо выбрать нужный проект и сохранить настройки. И все.
- Настроить автоматическое создание и генерирование файлов Sitemap.xml и Robots.txt.
- Ускорить загрузку сайта путем оптимизации доставки изображений (Lazy Load, CDN, WebP, адаптивный ресайз изображений).
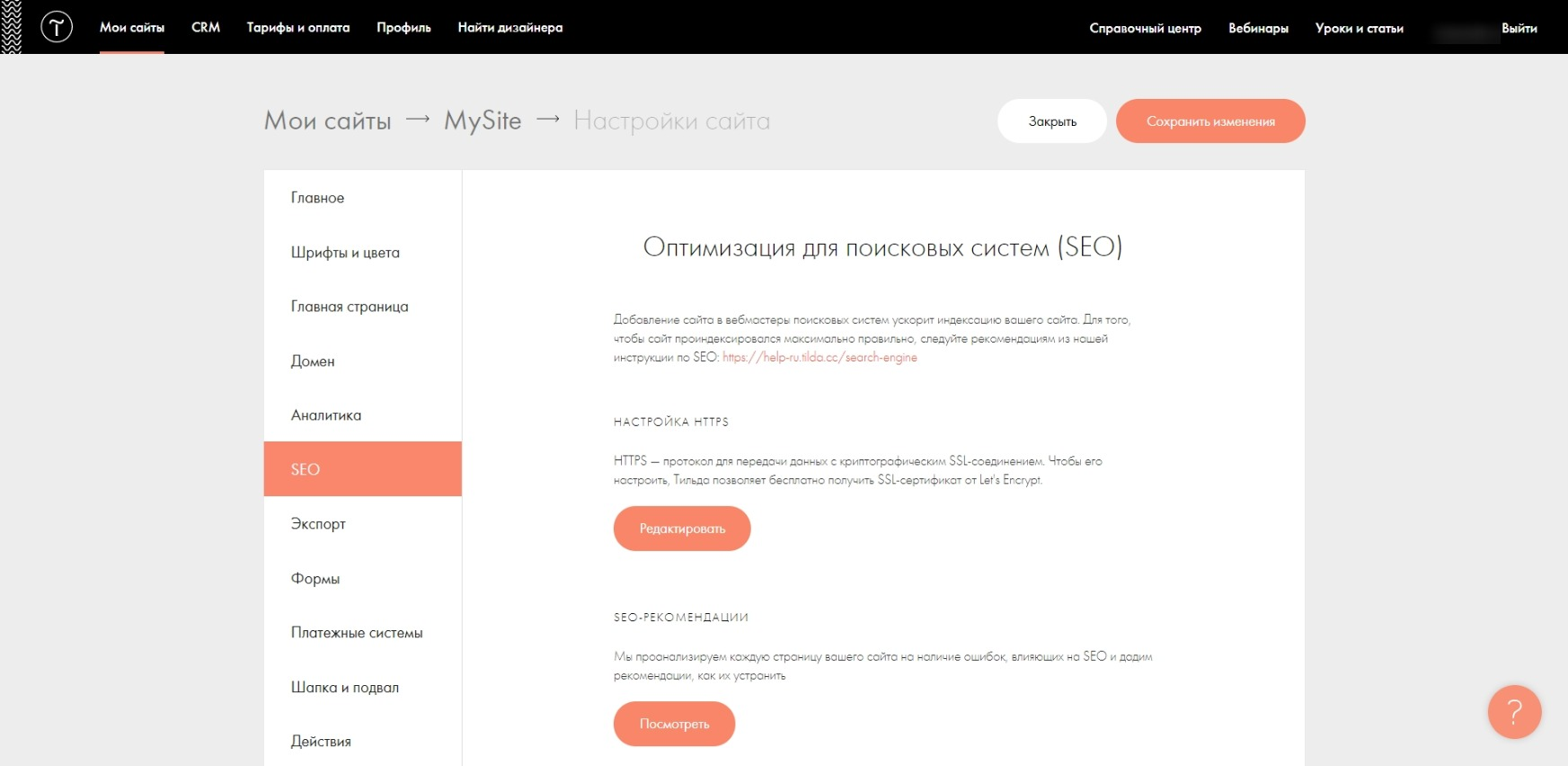
- Настроить HTTPS-протокол безопасности. Для этого перейдите в «Настройки сайта» → «SEO» → «Настройка HTTPS» → «Редактировать».
- Задать канонический адрес страницы, чтобы бороться с дублями. Для указания канонической страницы перейдите в «Настройки страницы» → «SEO» → «Настроить отображение в поисковой выдаче». В строке «Каноническая ссылка на страницу» нужно прописать необходимый URL.
- Делать 301 редиректы. Немаловажная функция в поисковом продвижении. Задать редирект можно, перейдя в «Настройки сайта» → «SEO» → «Редиректы страниц (code 301)» → «Редактировать».
- Установить при необходимости запрет на индексацию страницы или сайта.
- Задать страницу ошибки 404.
- Добавить Favicon.
- Задать Header и Footer для сайта.
- Подключить Google Tag Manager.
- Подключить API для карт.
- Добавить поиск по сайту.
- Добавить комментарии.
- Сделать микроразметку.
- Создать удобную перелинковку. Подробнее прочитать, как применить описанные возможности, можно в статье «».
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

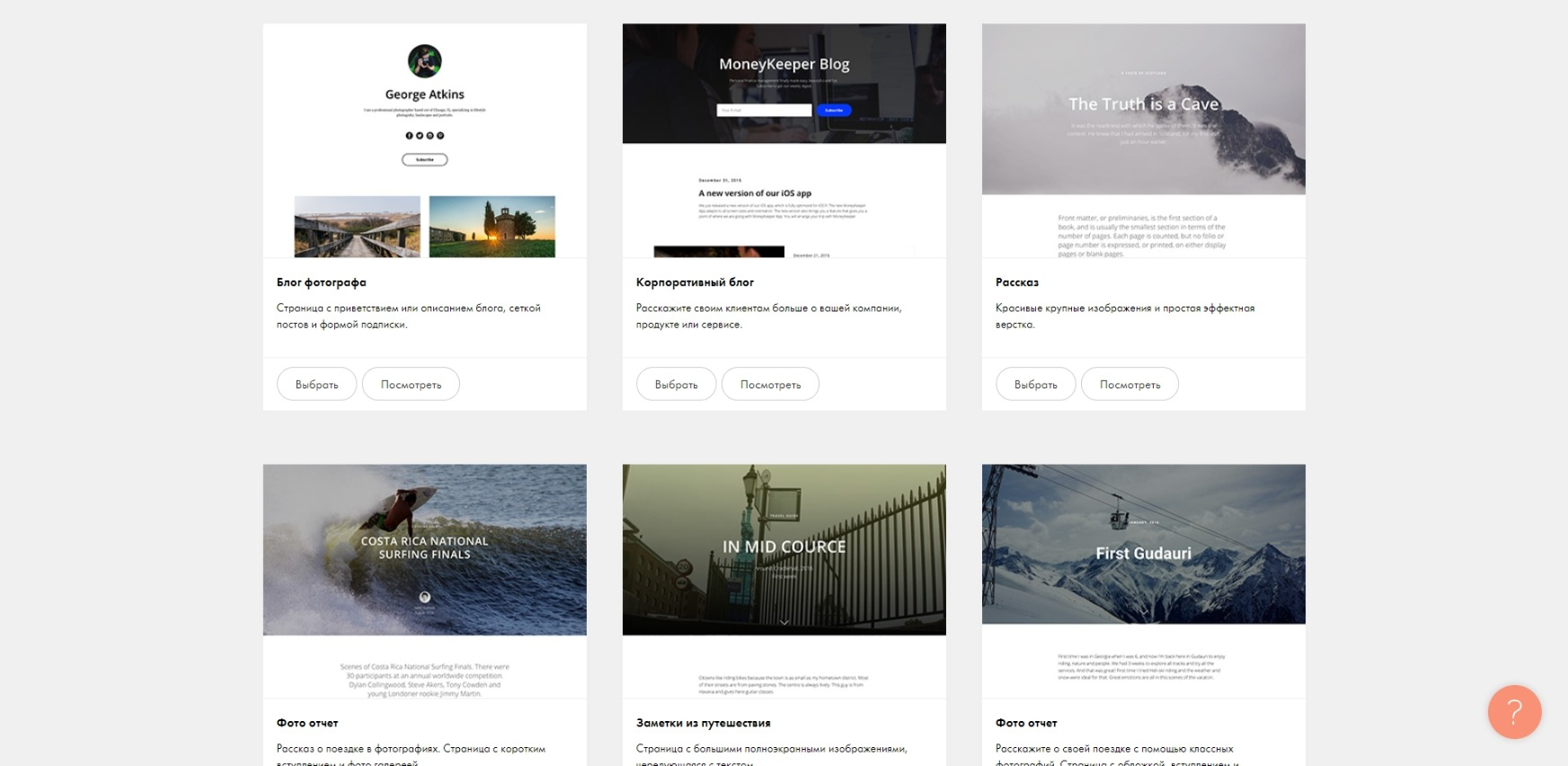
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Итоги
Как видно из примеров выше, проекты на Тильда продвигаются в поисковых системах. Когда появился данный конструктор, ему сразу поставили клеймо «только для лендингов и контекстной рекламы, для SEO не годится». Нам в агентстве Result Plus было интересно проверить правдивость этого высказывания.
Мы разобрались, попробовали и поняли, что Тильда – отличный инструмент для создания и продвижения большинства типичных проектов. Я не фанат данного конструктора, мне просто нравятся его возможности для реализации и закрытия бизнес-потребностей. Я ничего не имею против других CMS (Bitrix, Modx, WordPress, OpenCart, Joomla и т.д.), наоборот, если они способны решить поставленные задачи, мы обязательно выберем их. Но если Тильда может решить задачи бизнеса быстро, качественно и по доступным ценам, то почему бы не использовать ее?