Как создать сайт на tilda
Содержание:
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Где искать заказы на разработку сайтов
- Как настроить меню для многоязычного сайта
- Как поставить одно меню на все страницы
- Преимущества и недостатки Tilda
- SEO-продвижение
- Как создать меню на главной странице
- Что такое конструктор «Тильда» и для чего он нужен
- Как заработать на создании сайтов на Тильде
- Плюсы Тильды
- Как убрать надпись «Made on Tilda»
- Основные возможности Tilda
- Подготовка главной страницы
- Материалы для изготовления
- Выкройка куклы в натуральную величину
- Заработок на разработке Тильда сайтов в цифрах
- Для каких типов проектов подойдет Тильда?
- Тарифные планы Tilda
- СЕО продвижение лендинга
- Интеграции Tilda с другими системами
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
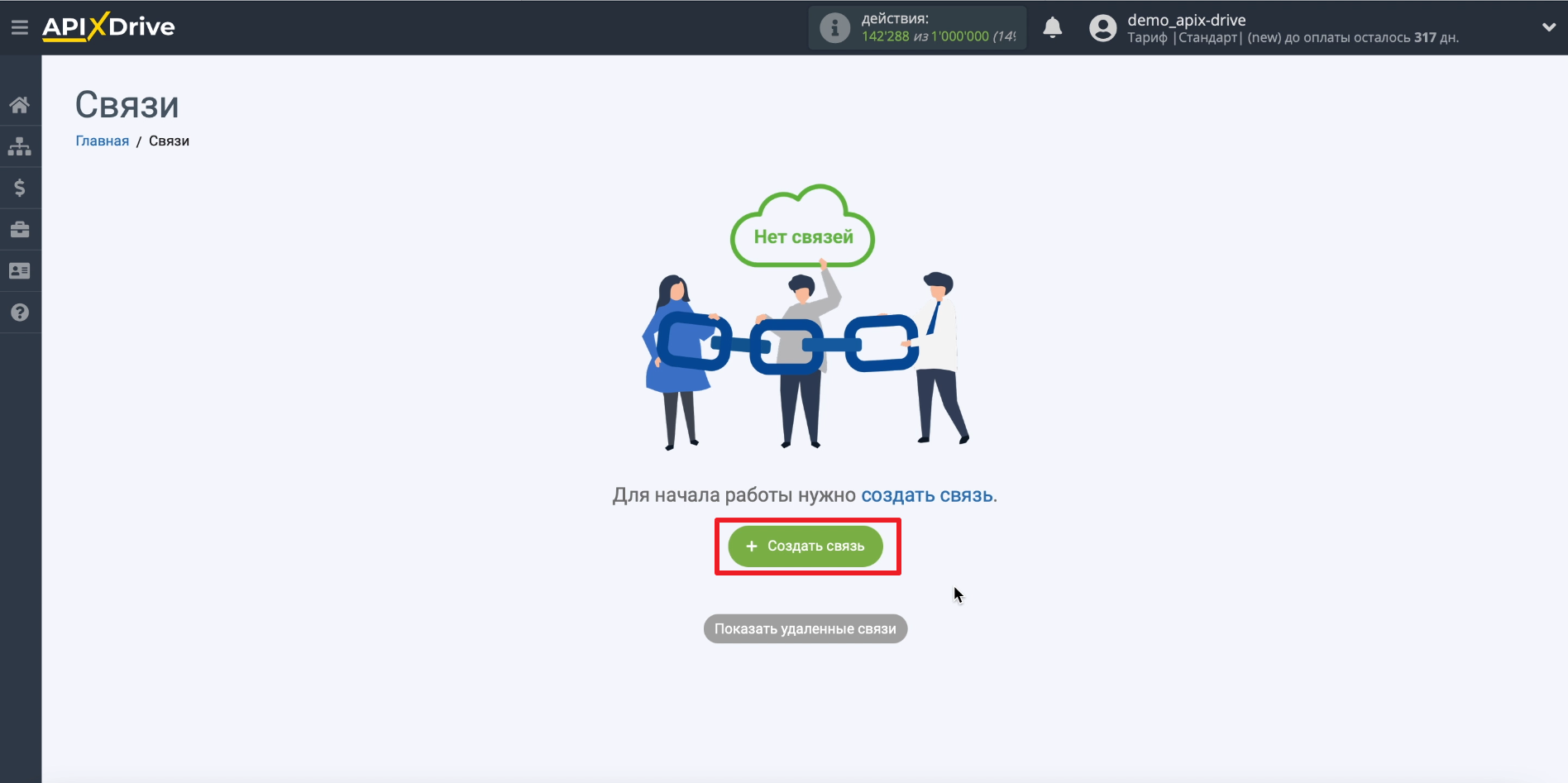
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
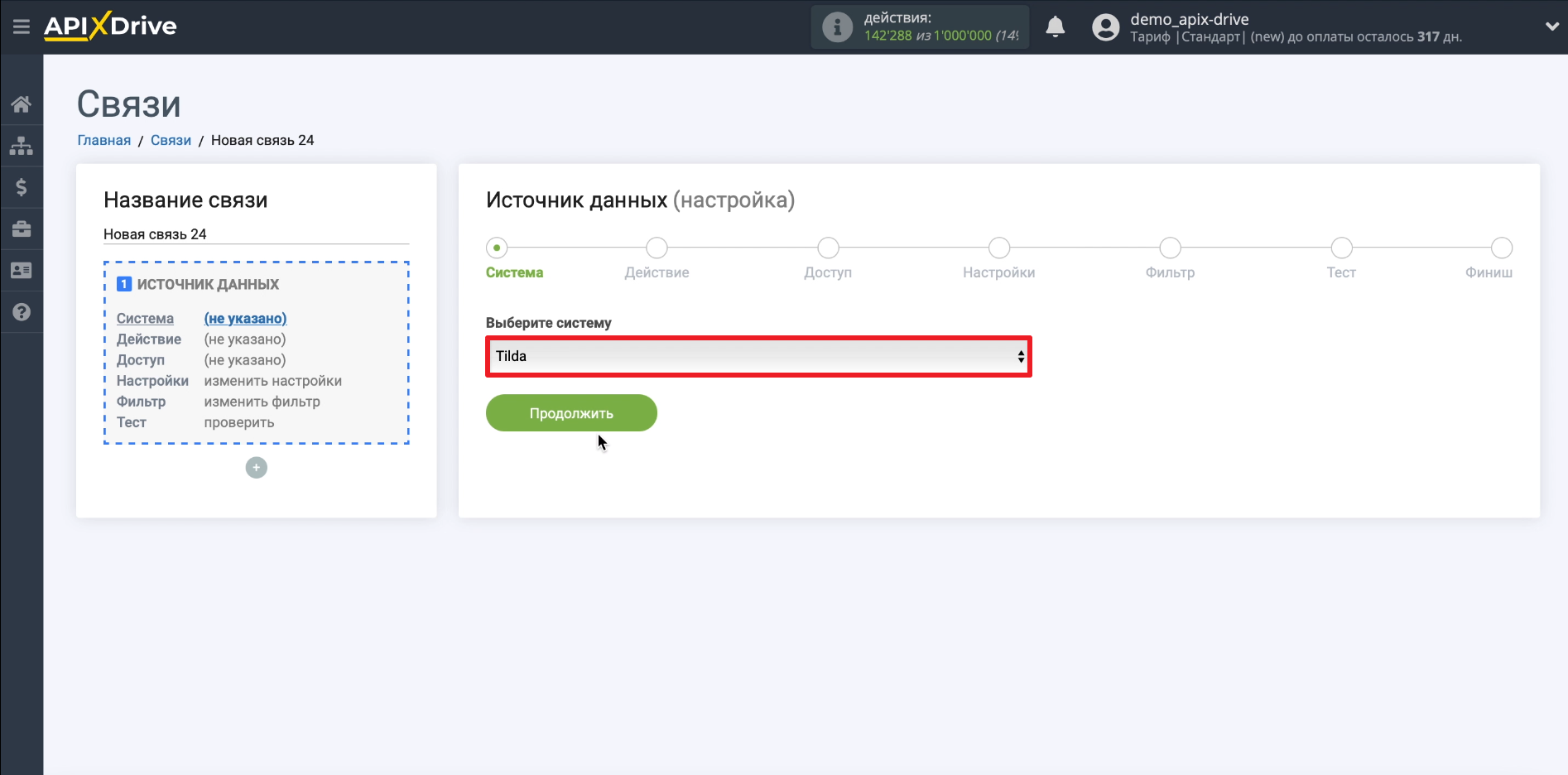
Выбираем Tilda в качестве системы-источника данных.

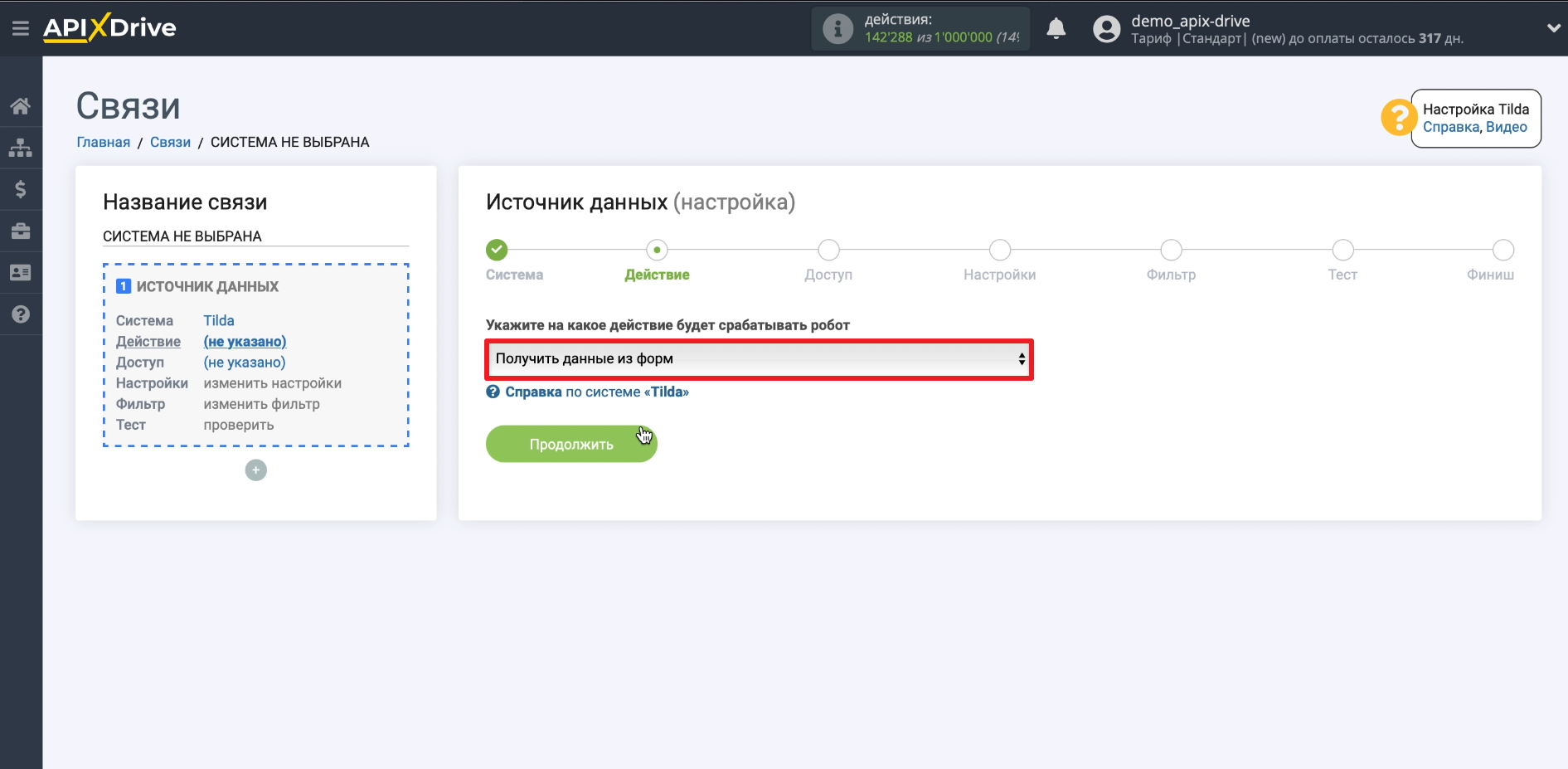
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

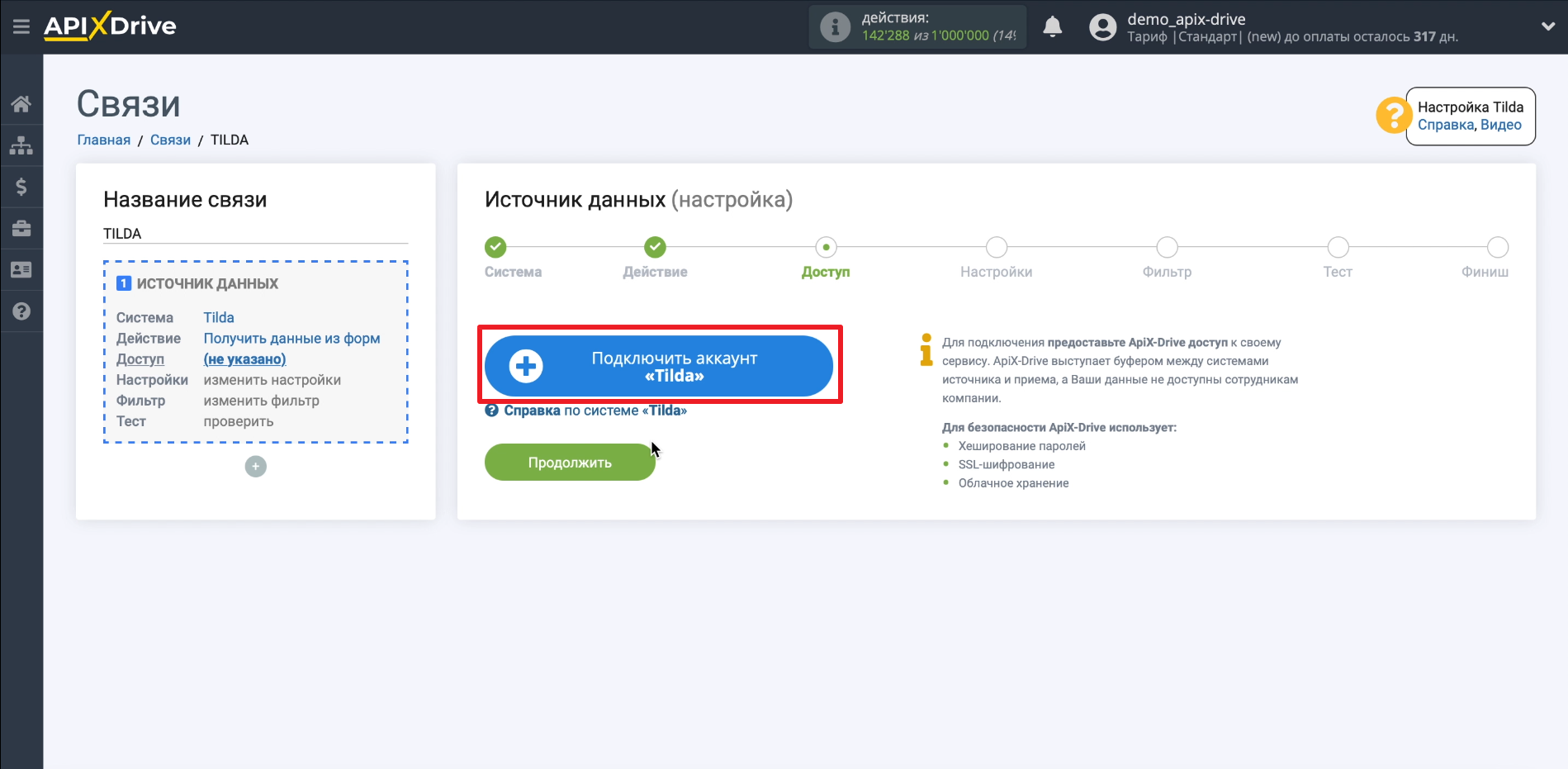
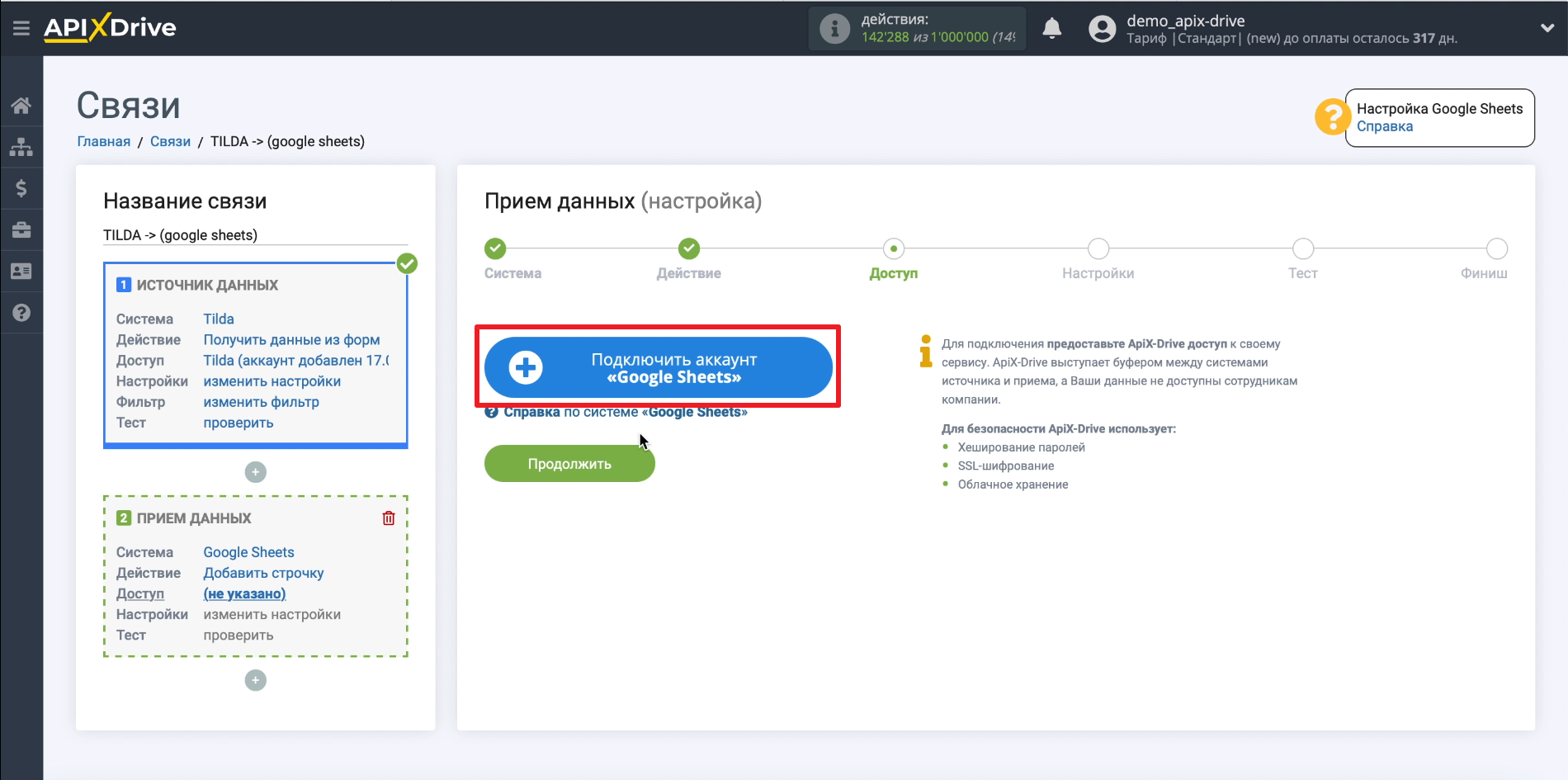
Кликаем «Подключить аккаунт «Tilda».

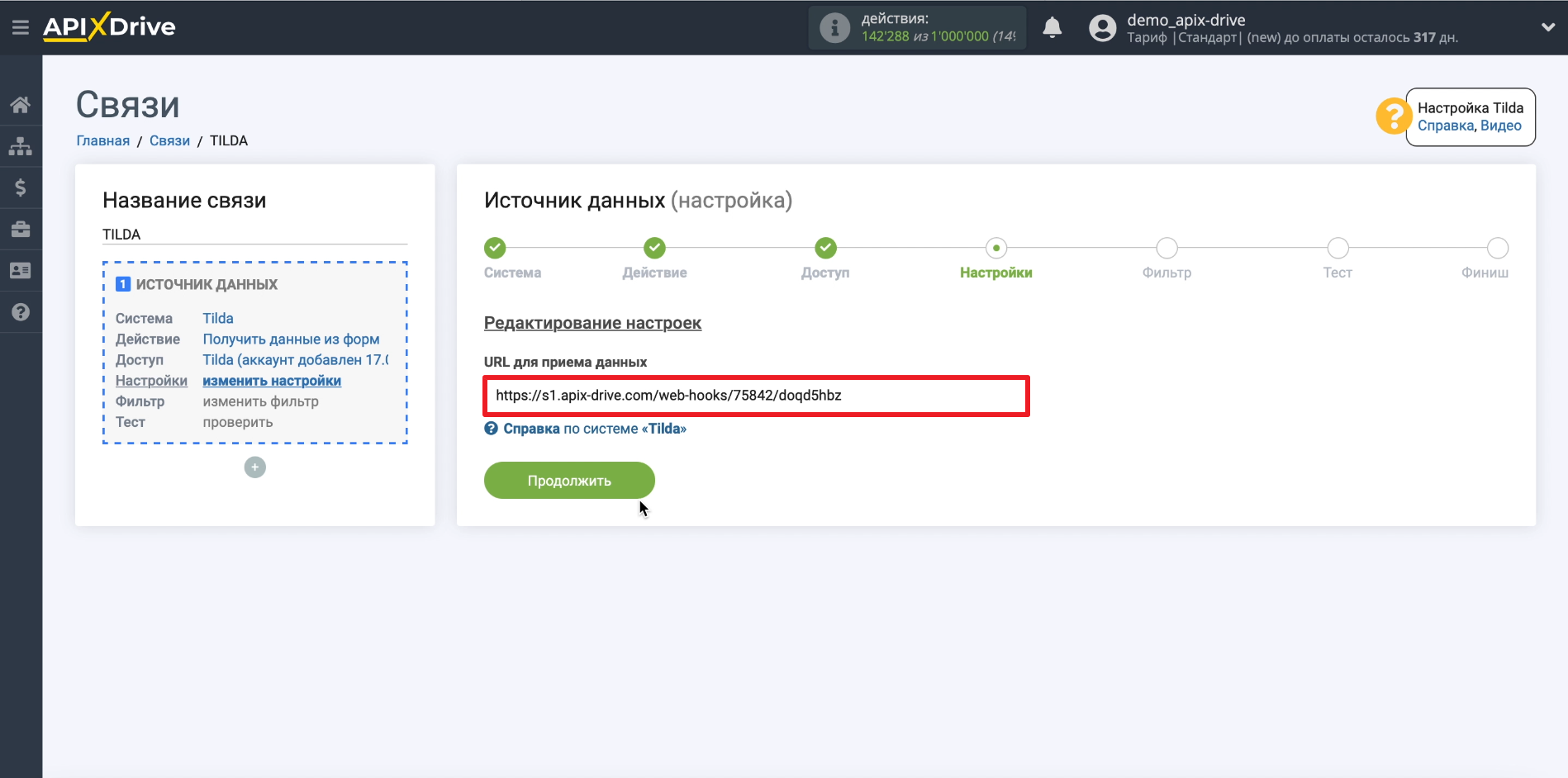
Копируем URL для приема данных — он поможет подключить нужную форму.

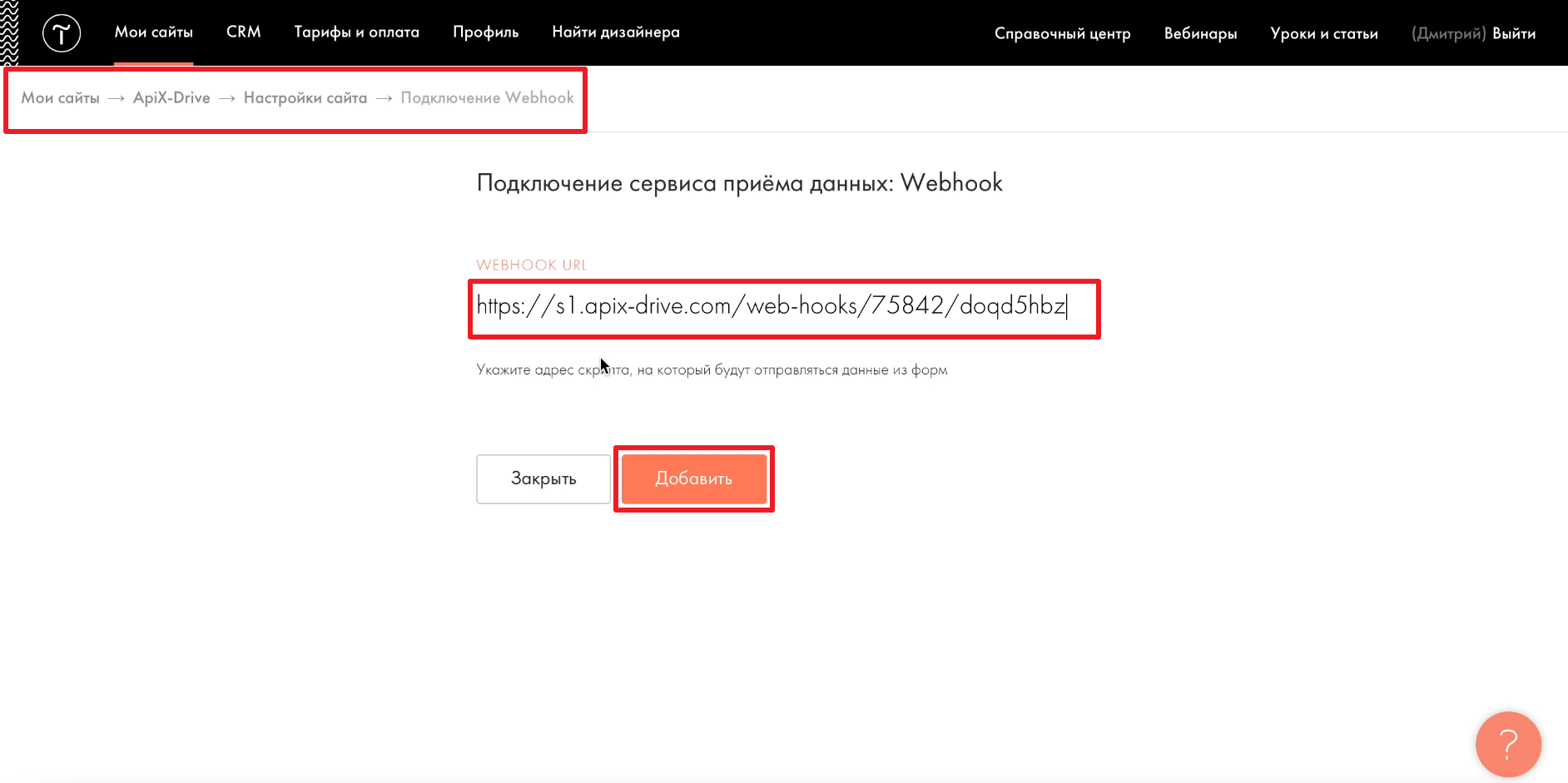
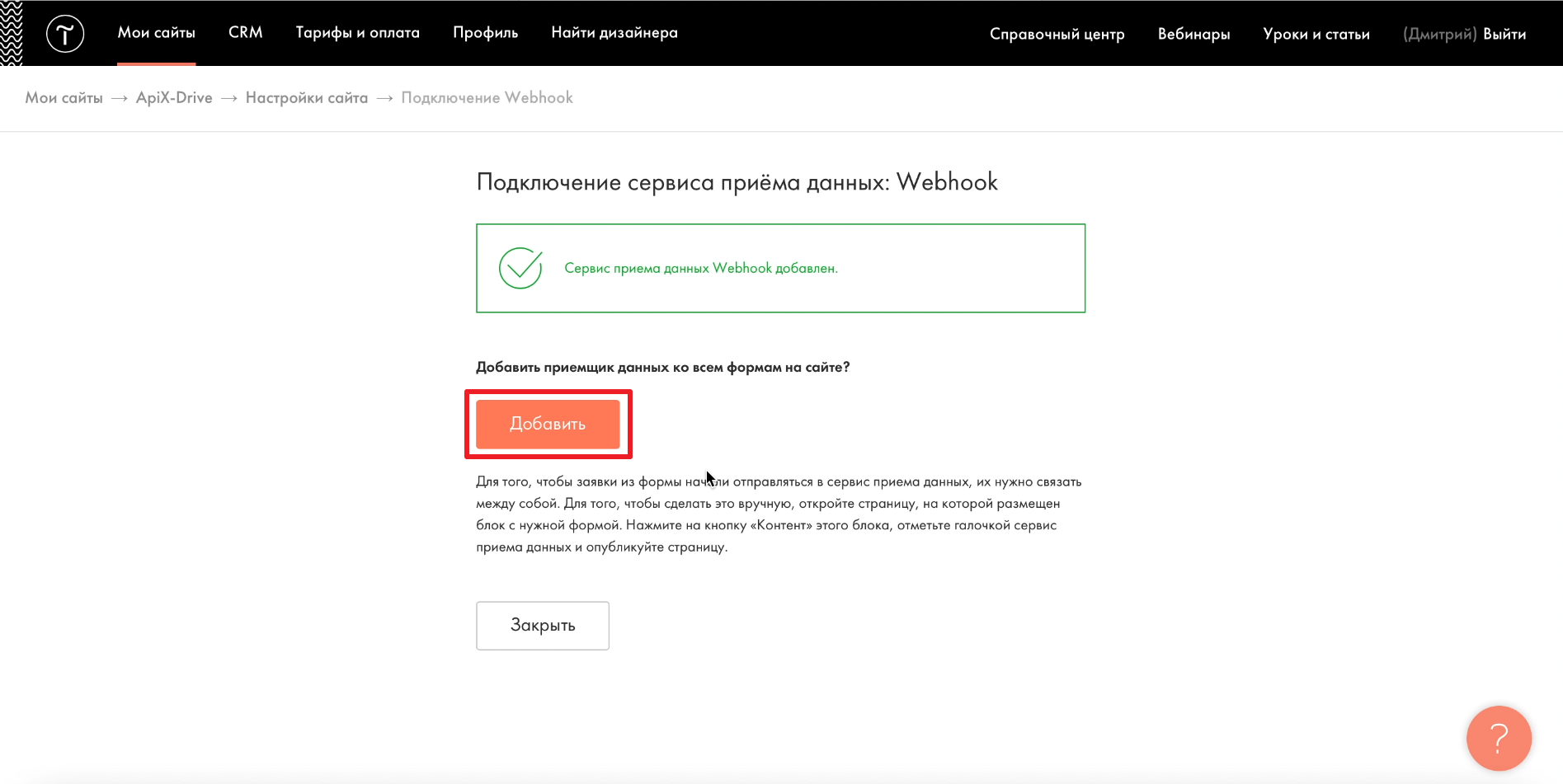
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

Добавляем приемщик данных ко всем формам.

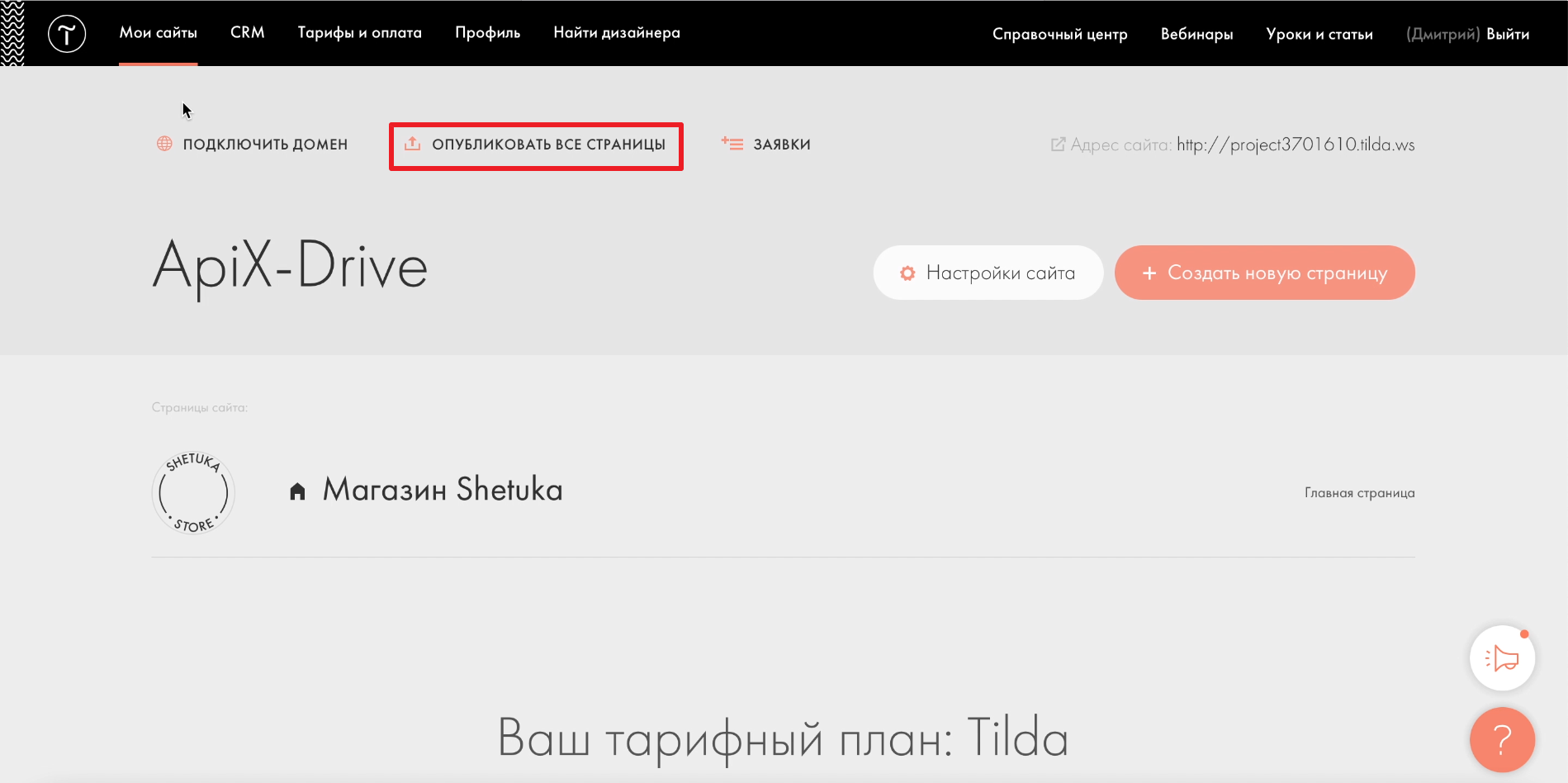
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


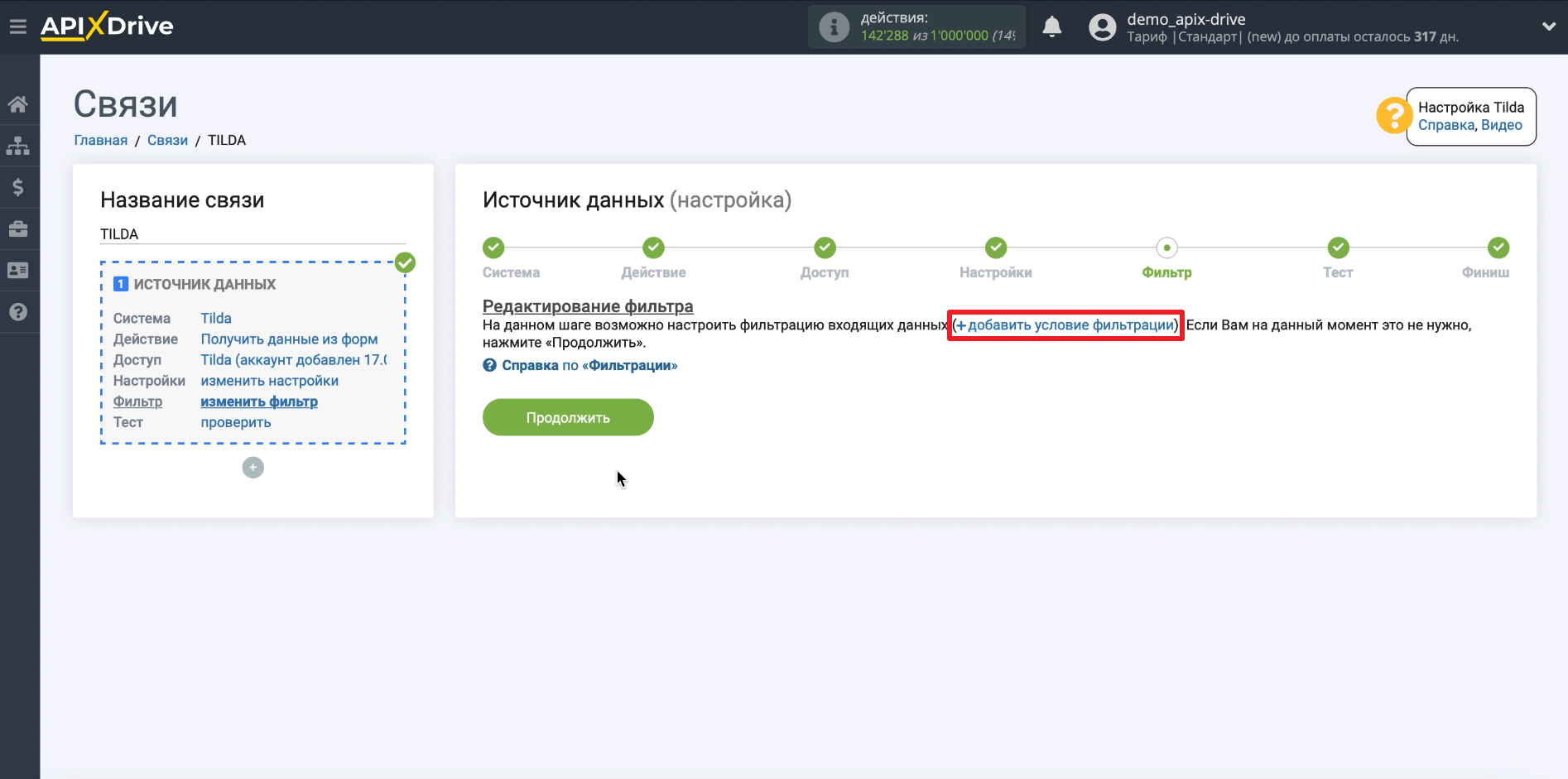
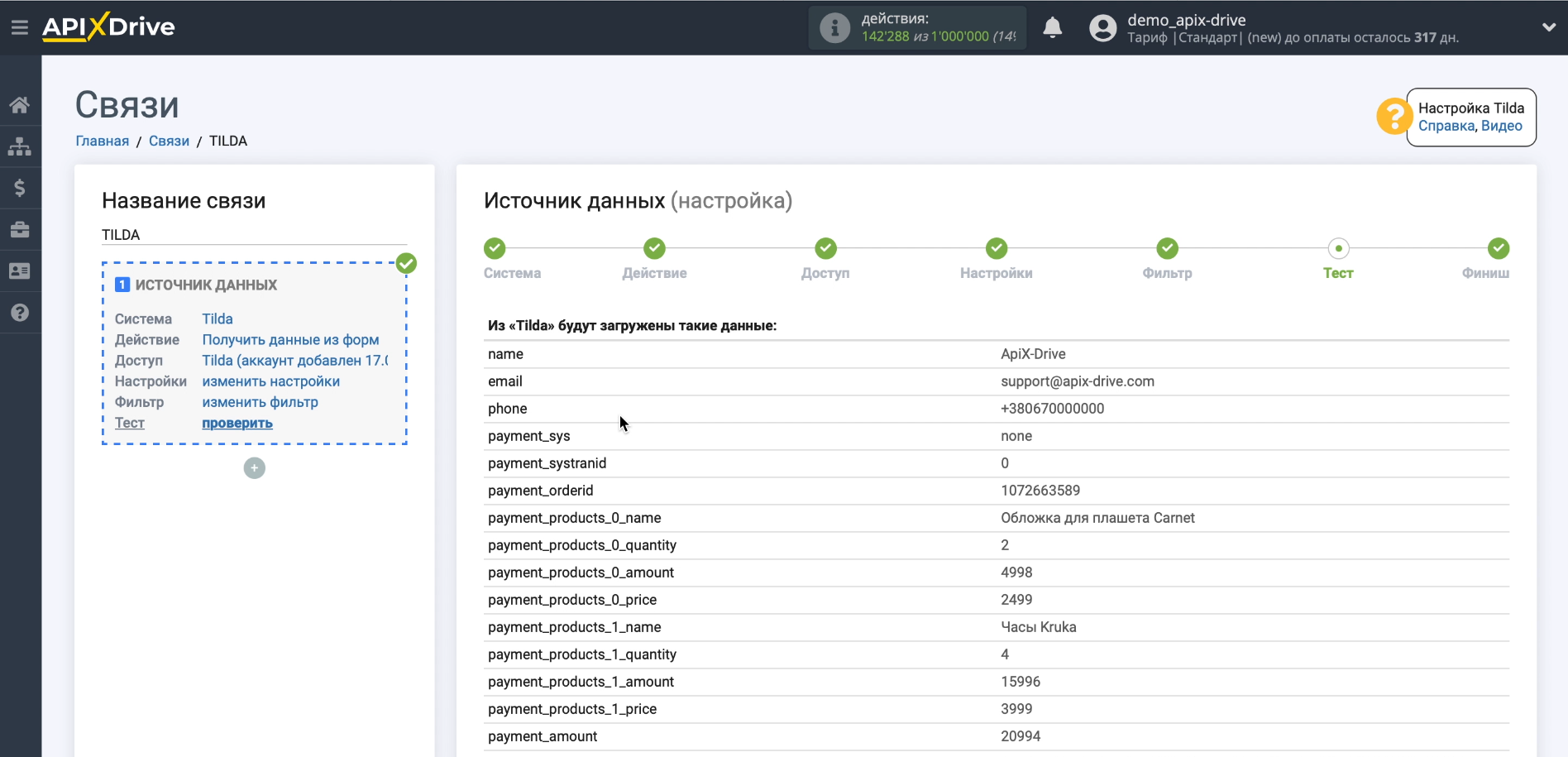
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

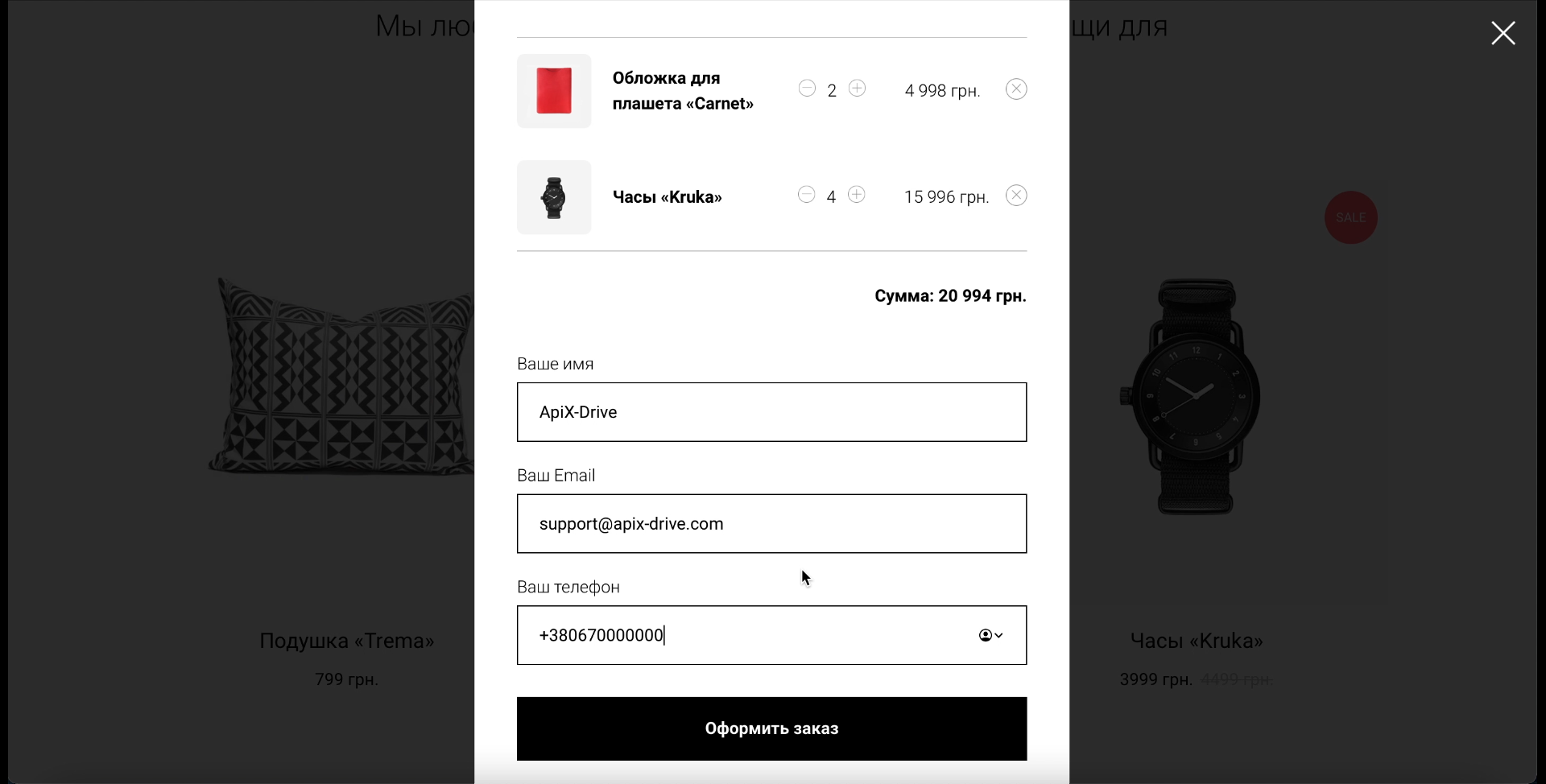
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
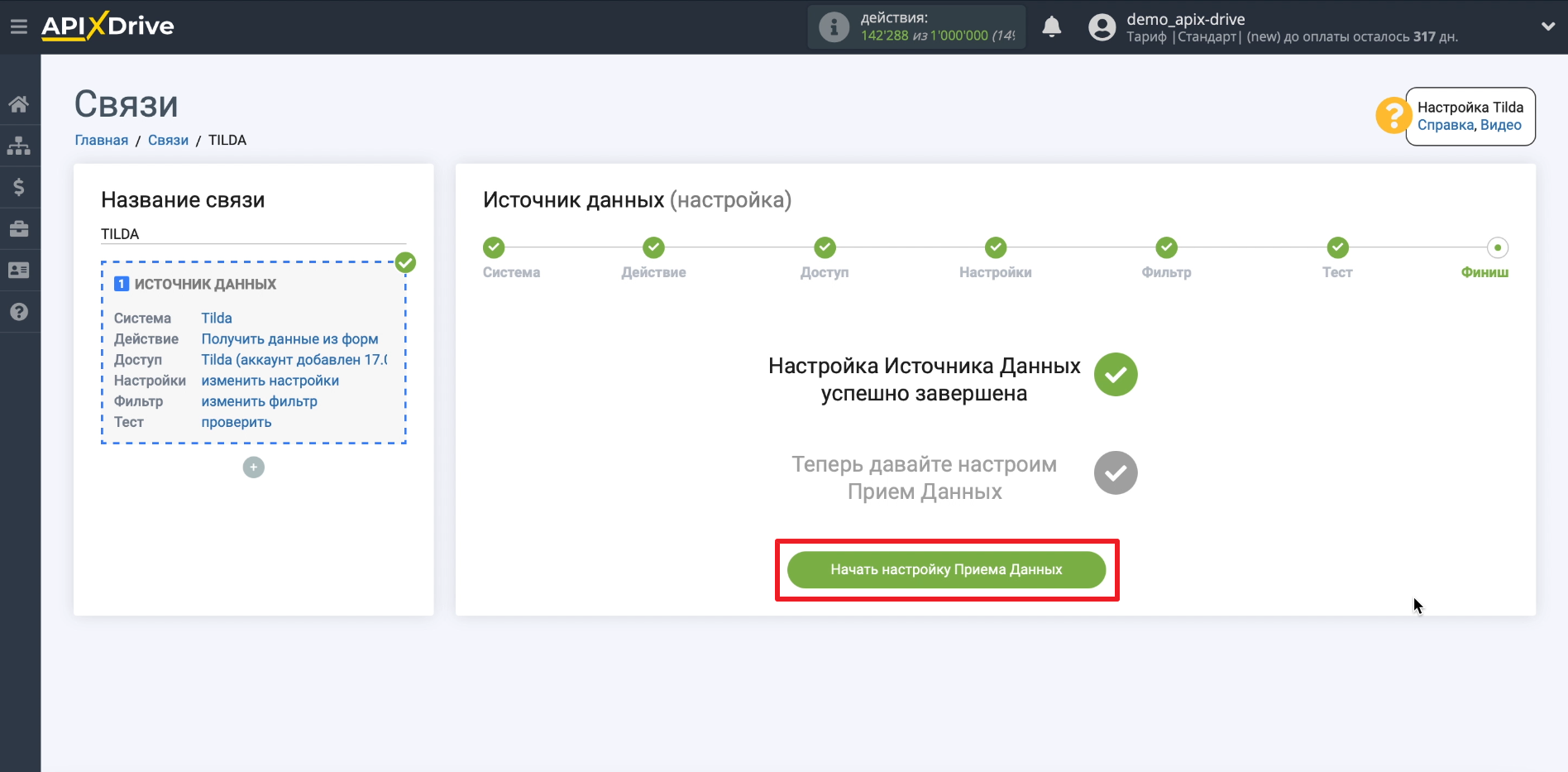
Кликаем «Начать настройку Приема Данных».

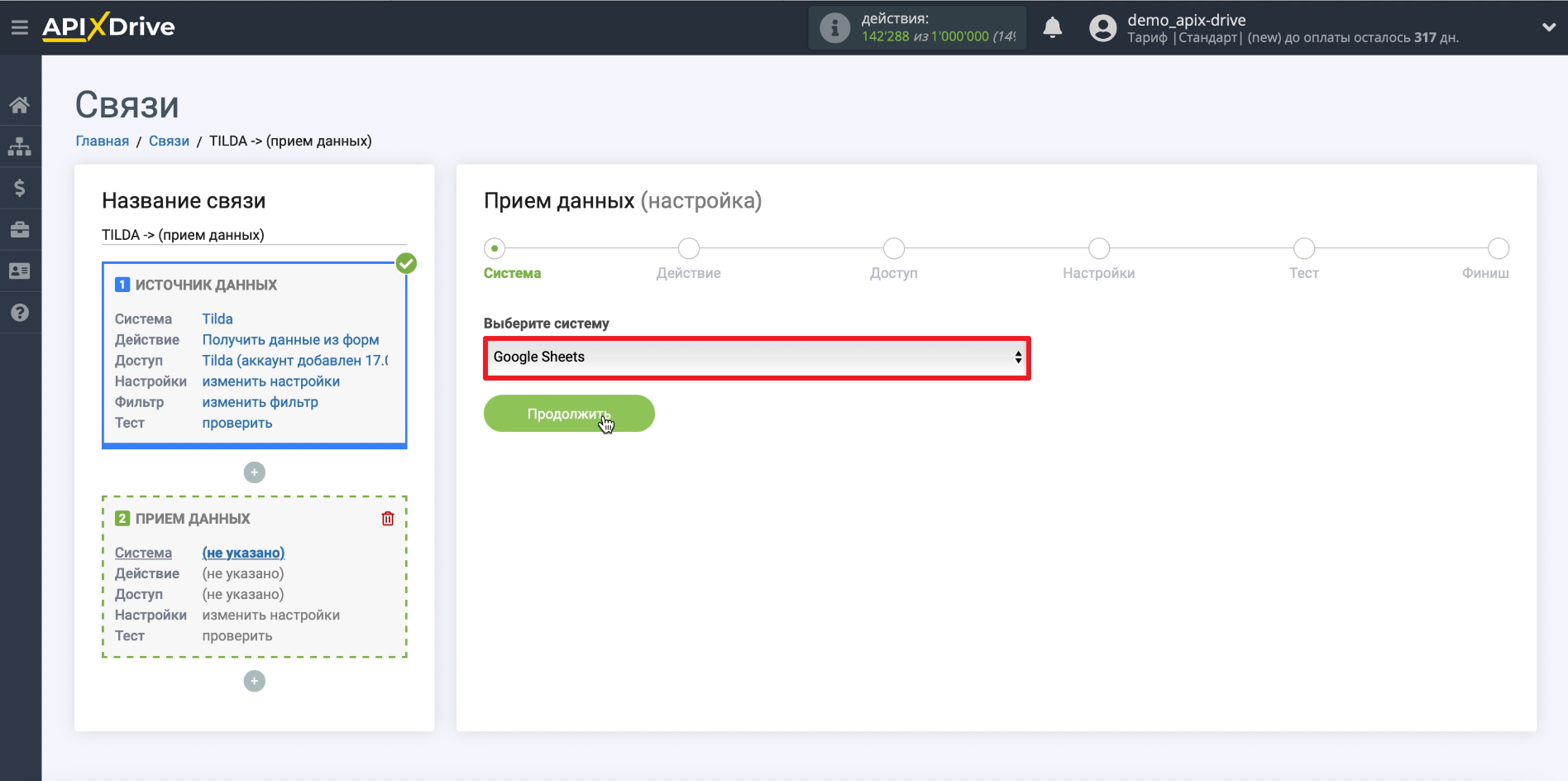
Выбираем Google Sheets в качестве приемника данных.

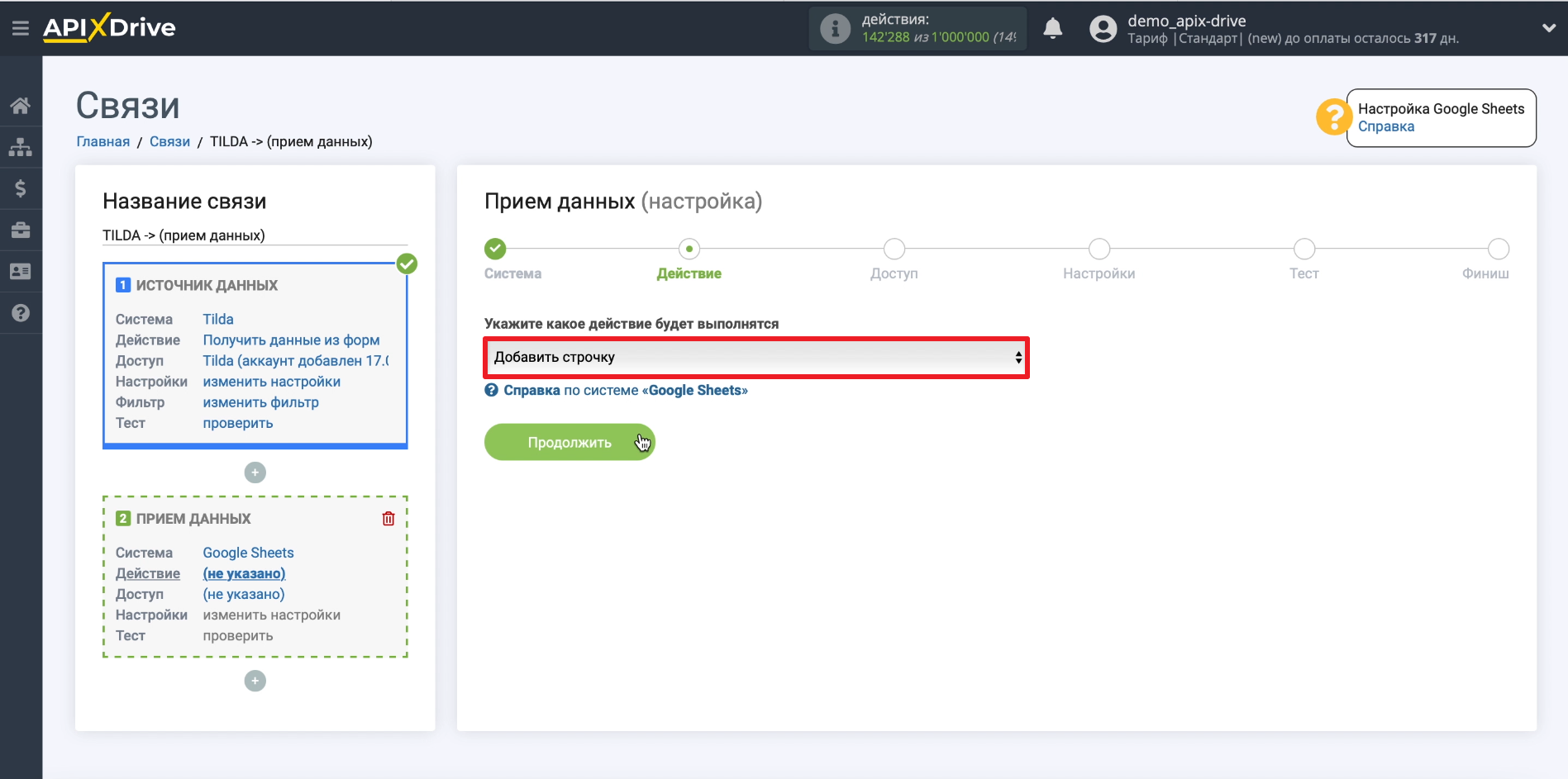
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

Подключаем аккаунт Google Sheets.

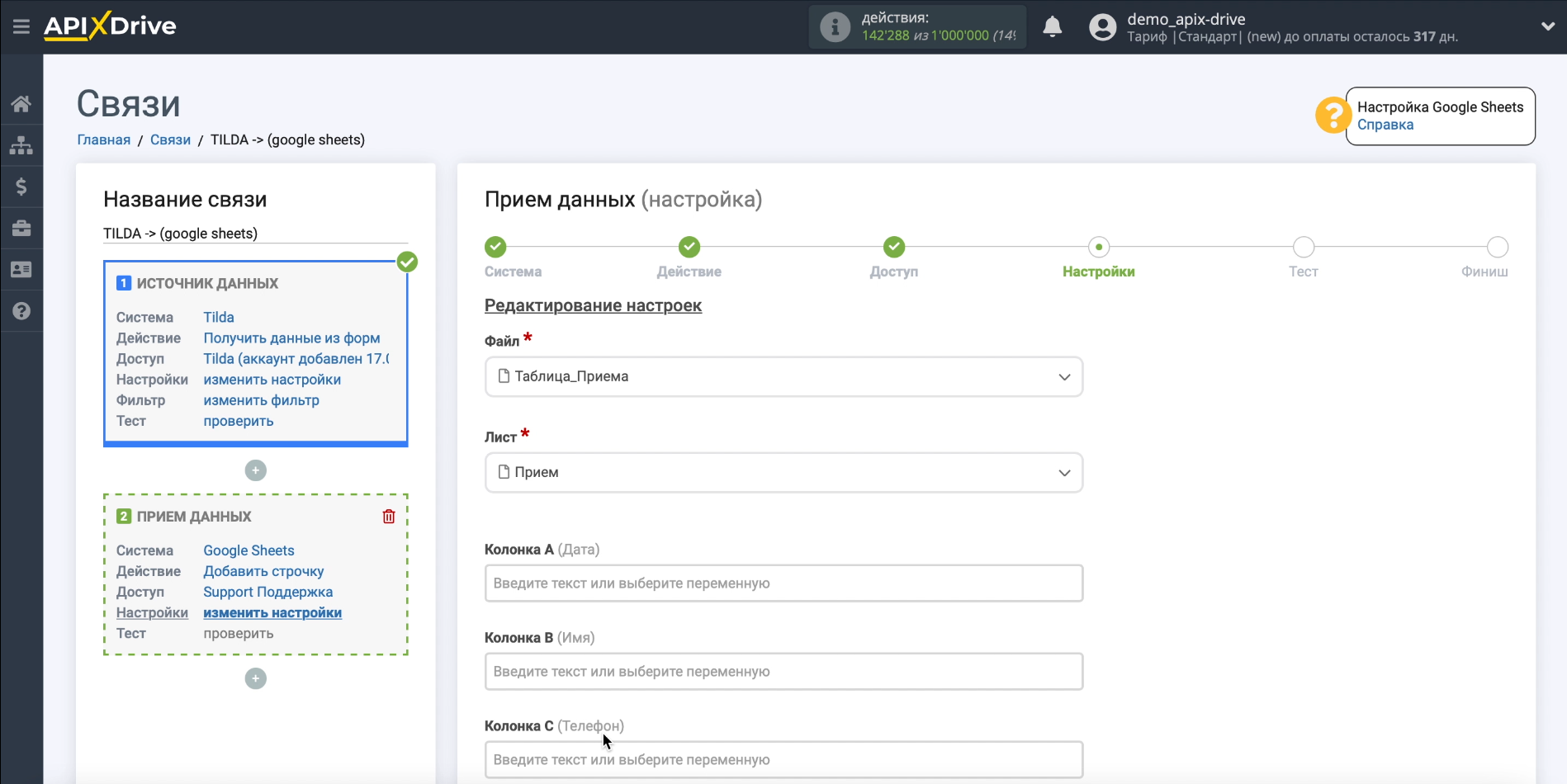
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

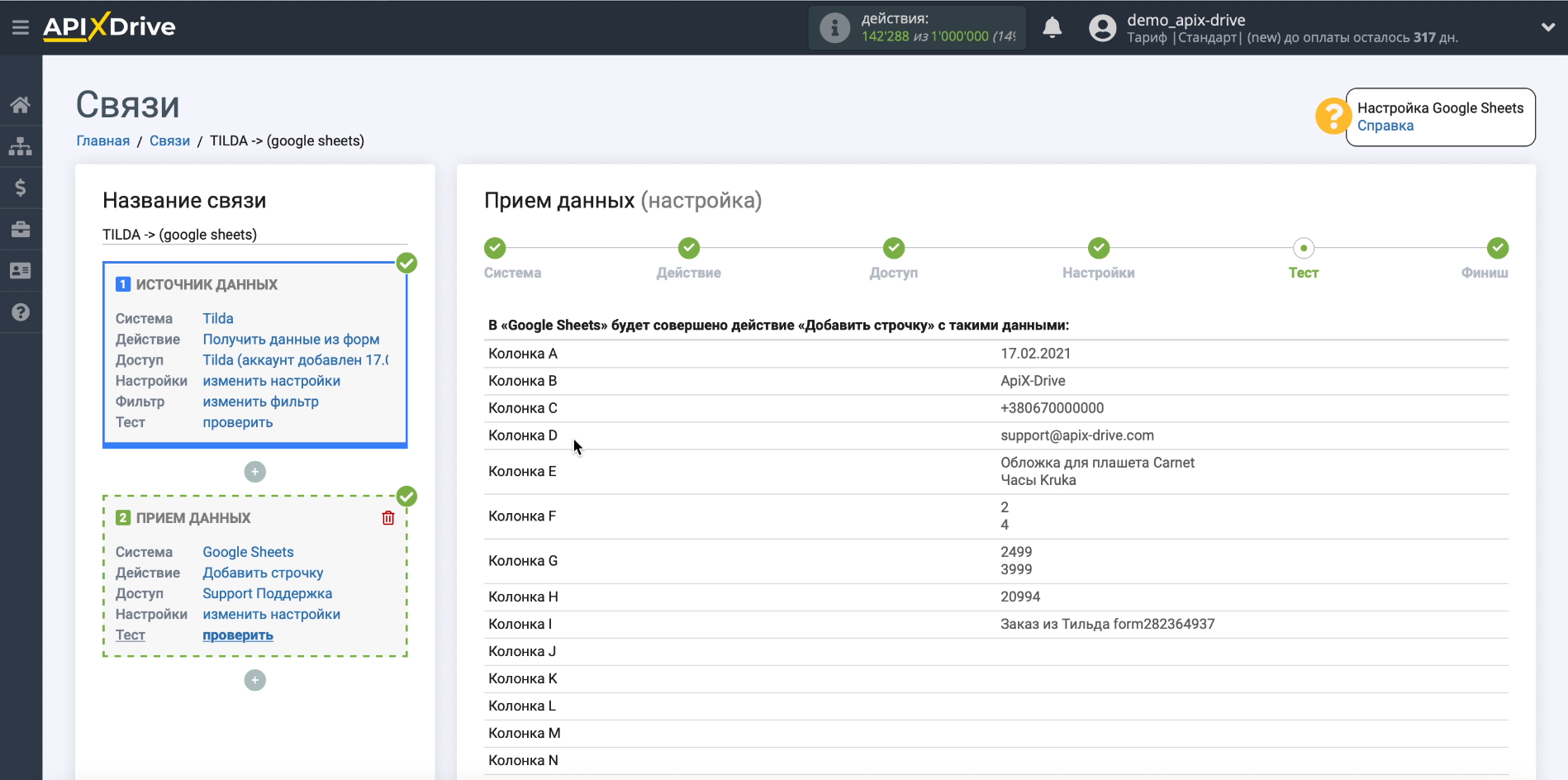
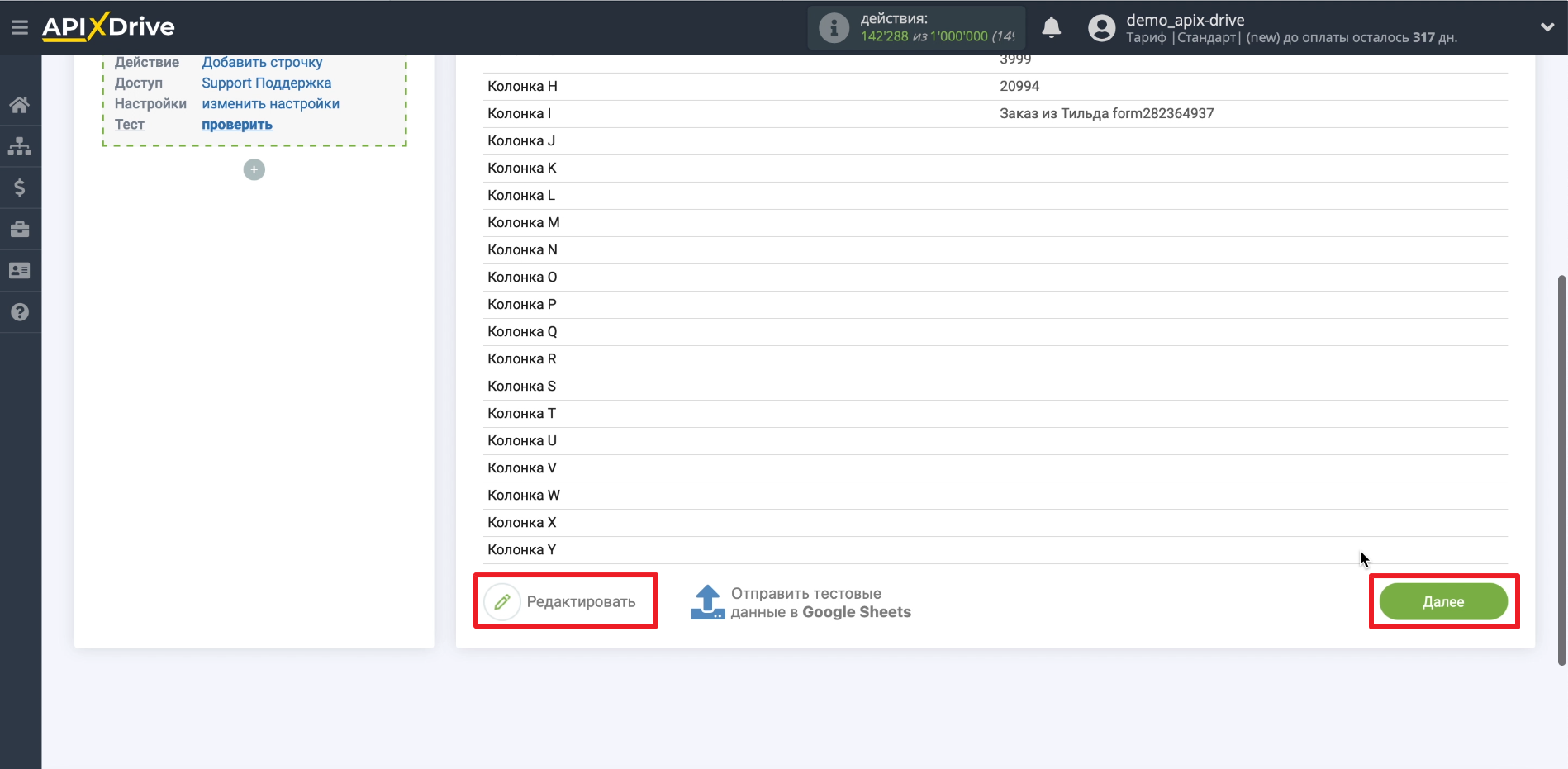
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


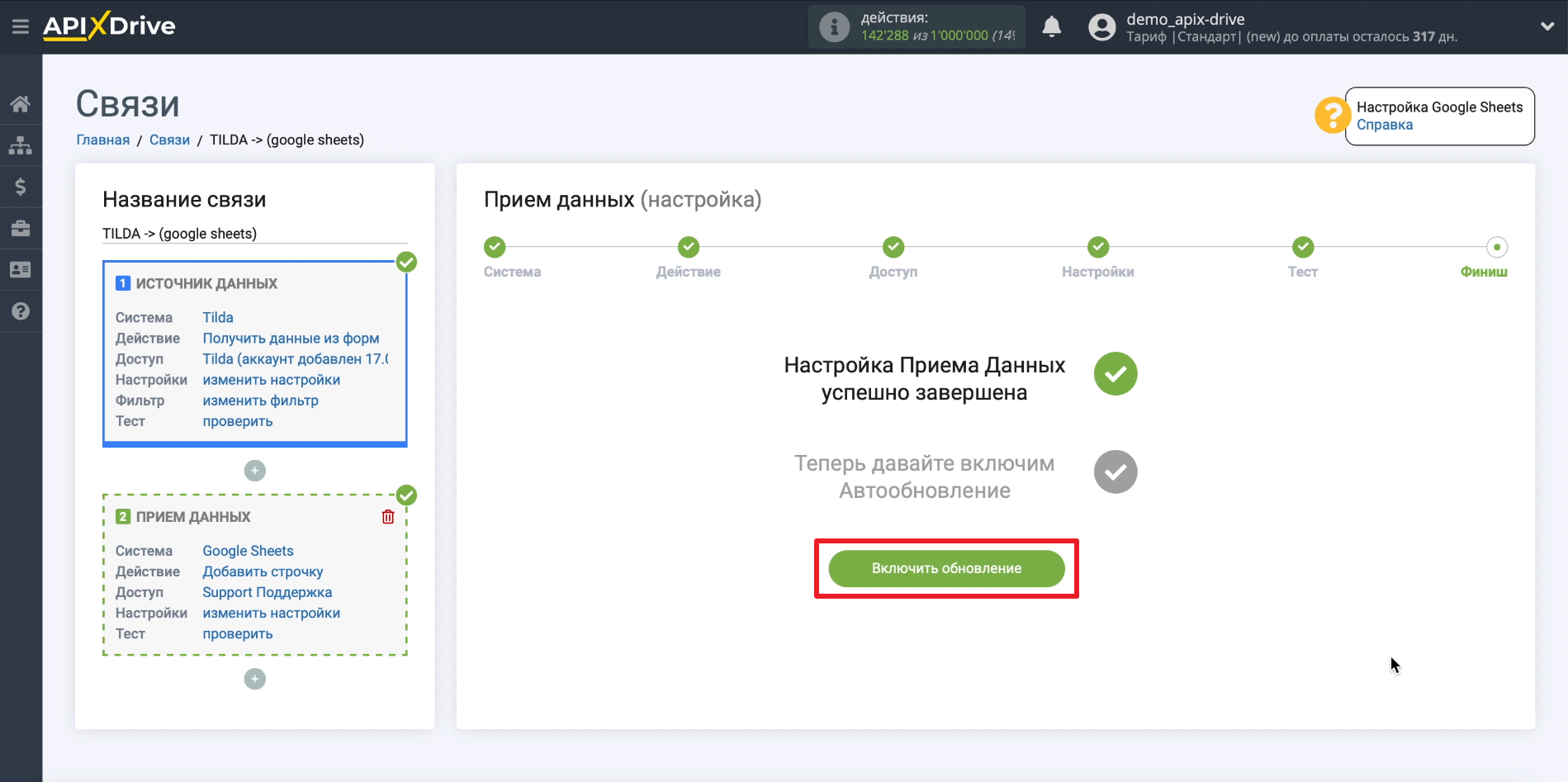
Включаем обновление, чтобы разрешить передачу данных.

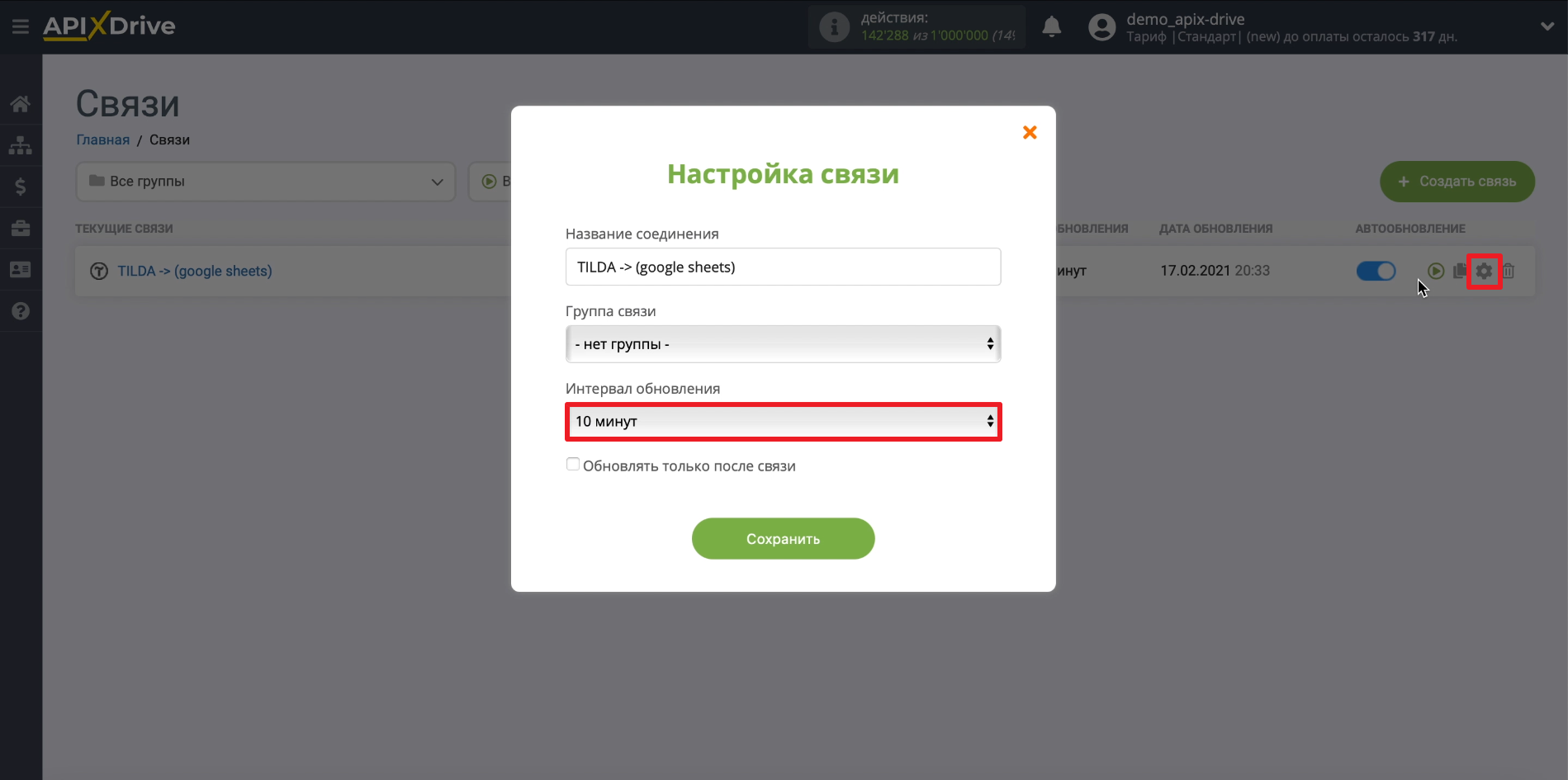
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

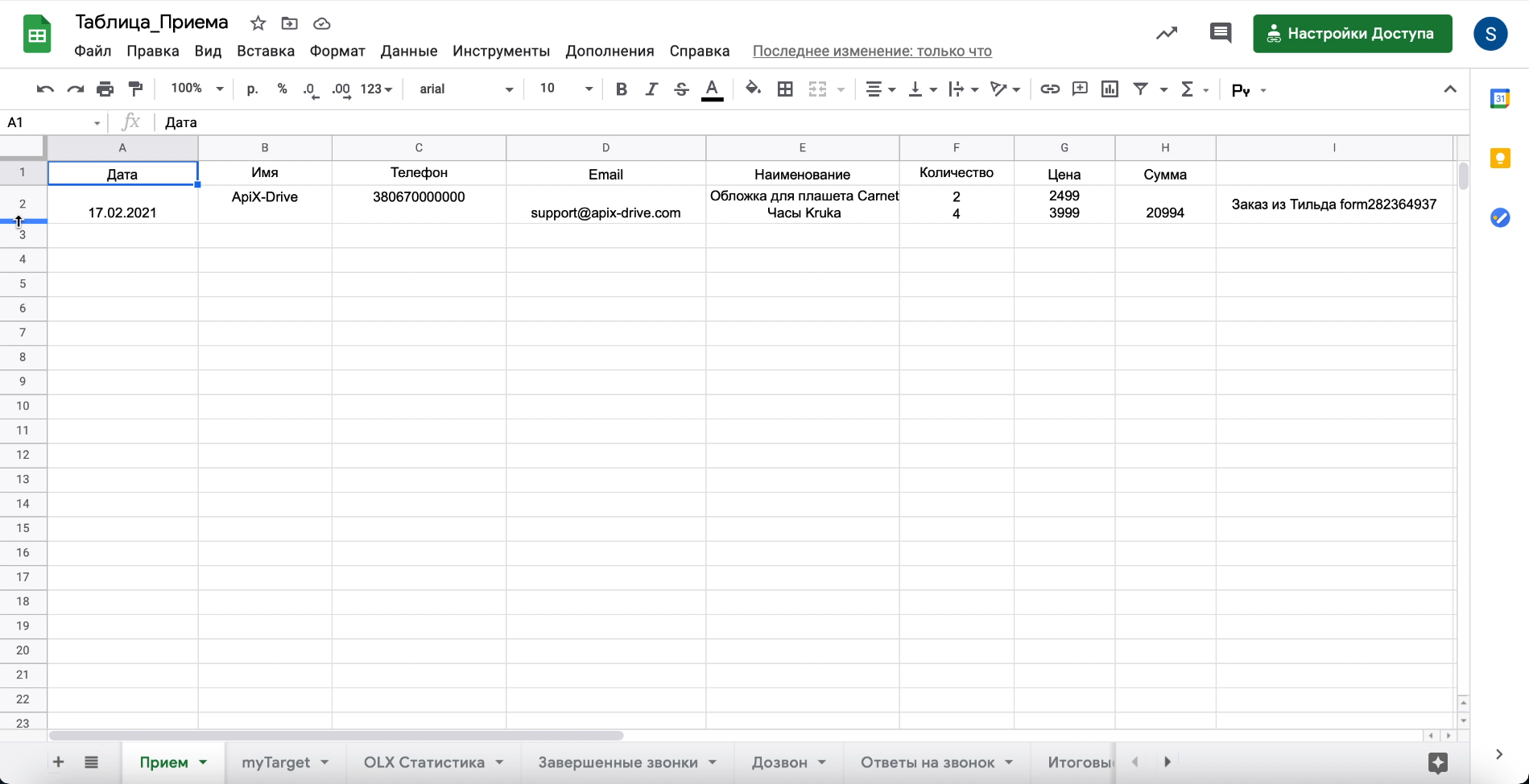
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Где искать заказы на разработку сайтов
Когда ты не раскрученный UI/UX-дизайнер со своей командой, находить клиентов бывает сложно. Начать получать заказы можно с бирж фриланса — Fl.ru, Kwork. Однако новичку с низким рейтингом и нулевым количеством положительных отзывов, редко доверяют крупную работу.
Но есть другой выход, который посоветовала Влада с kj.media — она тоже испытывала трудности с поиском заказов, а сейчас зарабатывает стабильно от 25 000 ₽ в месяц. Как утверждает этот начинающий дизайнер, большинство мелких предпринимателей сидят в Телеграмме. Они напрямую договариваются с исполнителями, не платя деньги за размещение своих вакансий. Например, в чате под названием «ПОМОГАТОР» есть быстрая возможность найти работу.
Еще варианты, с помощью которых удастся выйти на стабильный заработок:
- сайты вакансий — HH.ru, RosRabota, Zarplata.ru и другие (можете сами рассылать коммерческое предложение предпринимателям или отвечать на вакансии);
- группа ВК Тильды — сегодня на этот паблик подписано уже более 61000 подписчиков (тут сидят потенциальные заказчики);

- собственный сайт, лендинг, группа в соцсетях — продвинуть их поможет контекст или таргет;
- сарафанное радио — мощный источник клиентов, но нужно суметь опередить конкурентов по всем пунктам;
- Tilda Expert — собственный сервис Тильда, где можно разместить заказ или найти работу (создаете портфолио).

Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
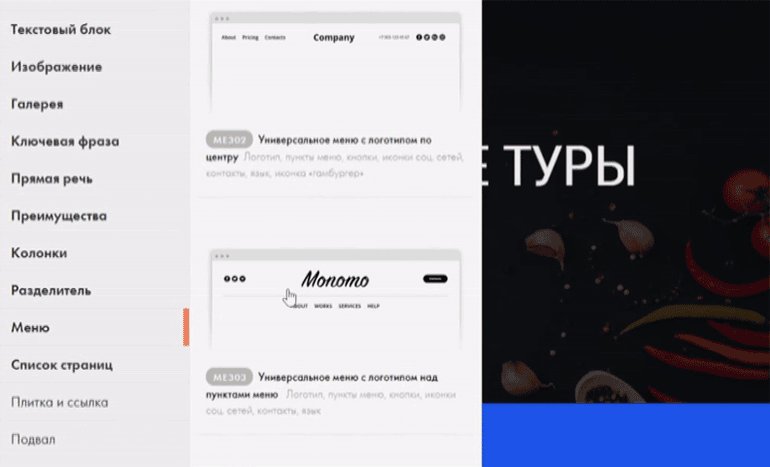
- Создайте страницу и добавьте меню с несколькими языками. Например, МЕ303.
- Наведите курсор на блок с меню и нажмите кнопку «Контент».
- Перейдите во вкладку «Языки» и укажите нужные, например Ru и En.
- Прикрепите ссылки на соответствующие страницы: /ru и /en.
- Сохраните изменения.
- Перейдите в настройки страницы.
- Укажите URL — ru.
- Сохраните изменения.

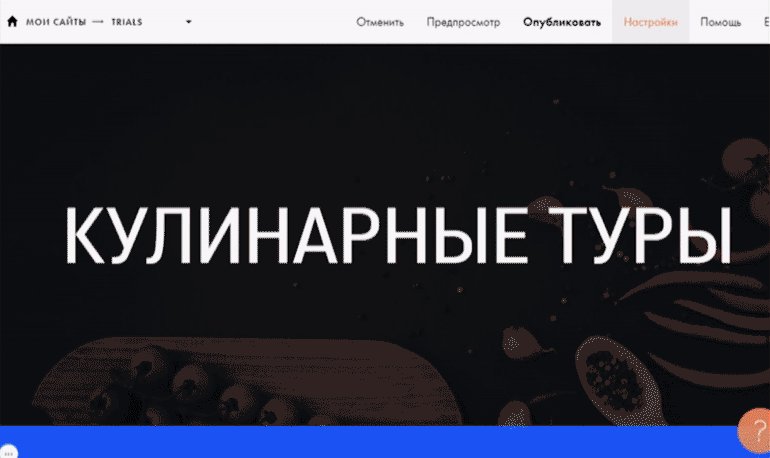
Изображение: Skillbox Media
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
- Зайдите в «Настройки» в правом верхнем углу страницы.
- Выберите пункт «Действия».
- Выберите «Дублировать страницу».
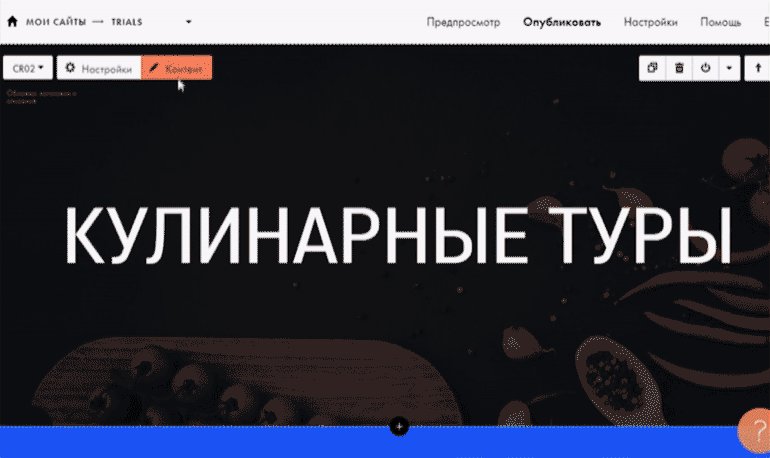
- Перейдите на новую страницу.
- Измените текст страницы с одного языка на другой (например, с русского на английский).
- Зайдите в «Настройки».
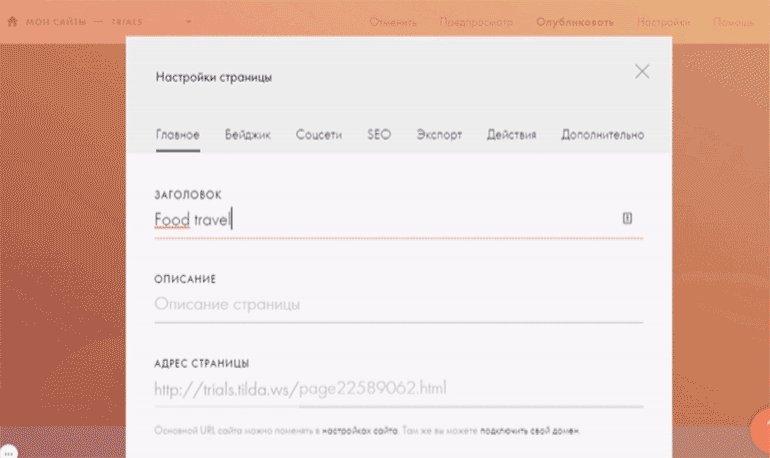
- Измените название страницы и URL. Например, напишите Food travel и en.
- Сохраните и опубликуйте страницу.

Изображение: Skillbox Media
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
- Сохраните и опубликуйте страницу.

Изображение: Skillbox Media
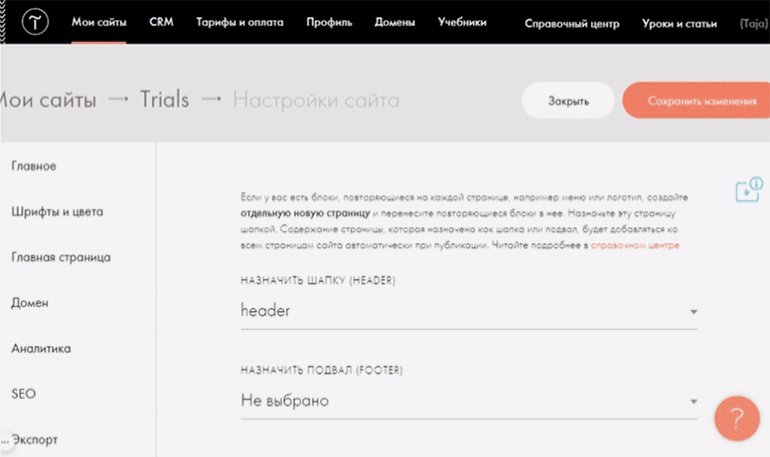
Как привязать меню сразу ко всем страницам
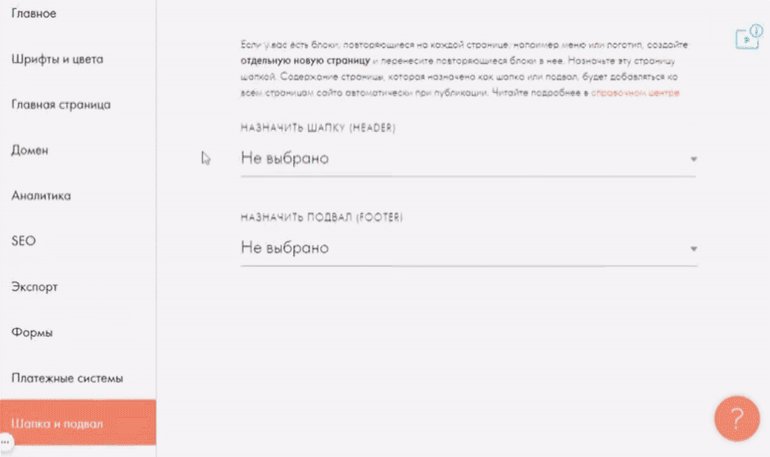
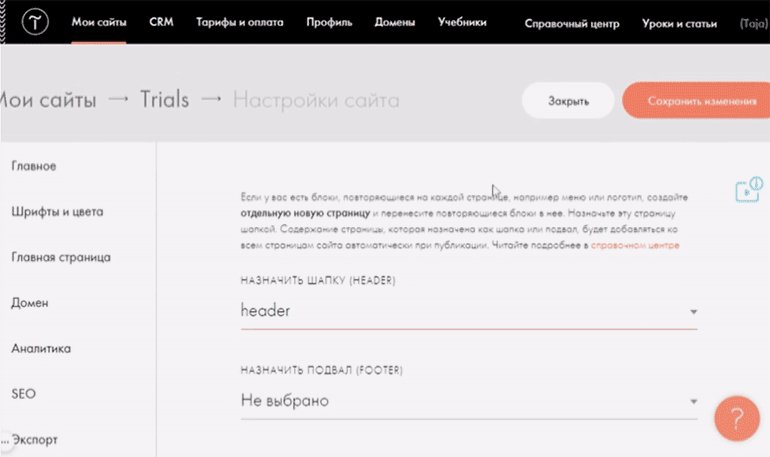
- Перейдите в настройки сайта.
- Откройте вкладку «Шапка и подвал».
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.

Изображение: Skillbox Media
Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:

Изображение: Skillbox Media
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
- Перейдите в настройки страницы, где не должно показываться общее меню.
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.
Преимущества и недостатки Tilda
Преимущества
- Экономит время и деньги, за счет готовых решений (блоков, шаблонов);
- Гибкость в разработке — каждую страницу на сайте можно собрать отдельно, а не по типовому шаблону;
- Интеграции с различными сервисами (заявки из Тильды могут приходить сразу в Телеграм, CRM-систему, на почту);
- Большая база обучающих материалов;
- Платформа постоянно развивается.
Недостатки
- Не позволяет задавать любые цели в системах веб-аналитики;
- Нет доступа к коду сайта;
- Нет возможности управлять картой сайта;
- Не удобно работать с крупным проектом — много времени тратится на правки большого количество однотипных страниц.
- Ежемесячный платеж дороже, чем сайт на хостинге.
SEO-продвижение
Несмотря на некоторые ограничения Тильда обладает всем необходимым функционалом для продвижения. Успех SEO зависит в первую очередь не от платформы, а от оптимизатора.
Лендинги
Лично мы не продвигаем и слабо верим в историю с продвижением лендингов. Любых. Хотя нет ничего сложного в продвижении нескольких НЧ-запросов с низкой конкуренцией. Но часто в этом нет практического смысла — 10 переходов в месяц не тот результат, который ожидаешь от SEO.
SEO имеет смысл в тех случаях, когда в нише присутствует большой объем трафика и разнообразие запросов. Поэтому SEO — это больше про многостраничные сайты, большое семантическое ядро и постоянное развитие проекта.
Многостраничные сайты
Существует мнение, что поисковые машины недолюбливают сайты, созданные на конструкторах. На чем основаны данные высказывания не известно, но такой миф существует.
Если рассмотреть логику поисковика, то главная задача — дать пользователю максимально релевантный ответ на вопрос
Поэтому важно содержание конкретной страницы: полнота раскрытие темы, простота и ясность изложения мыслей, оформление. Другой важный параметр: авторитетность домена, на котором расположена страница
Есть и другие важные факторы, но платформа (или движок) сайта не является фактором ранжирования! Какая разница, как разработан сайт, если он отлично помог пользователю в решении проблемы?
В подтверждение этому есть проекты на Тильде, которые продвигаются по большому количеству запросов и имеют неплохой рост в объем трафика с поисковых систем.
Сложность в продвижении больших сайтов на Тильде связана с неудобством разработки, а не с особым отношением поисковых систем конкретно к данному конструктору.

Как создать меню на главной странице
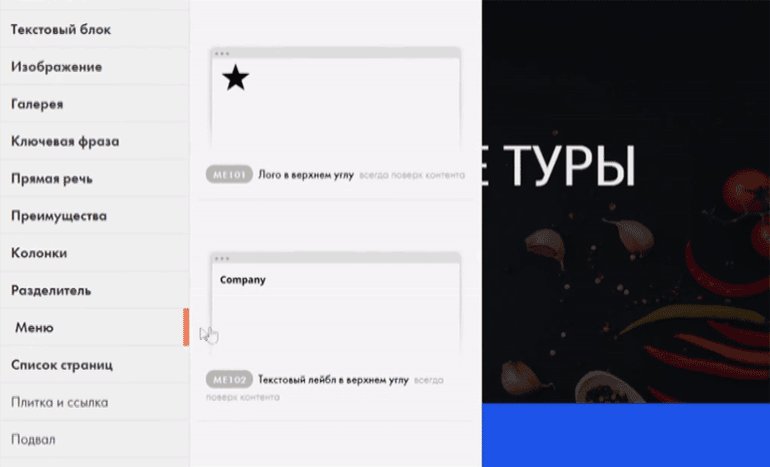
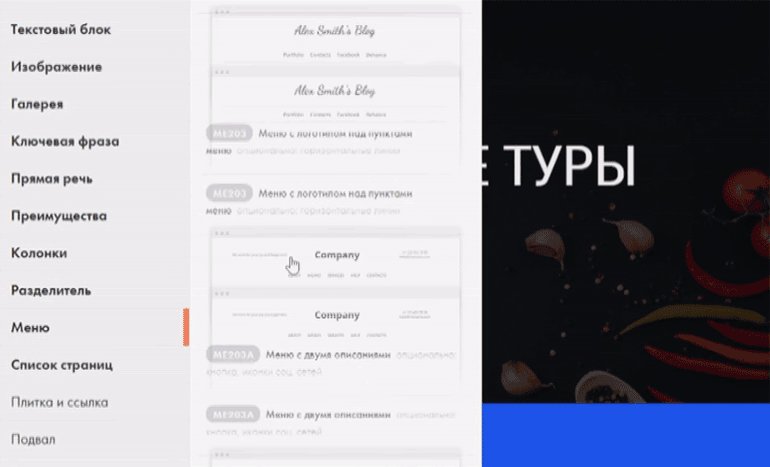
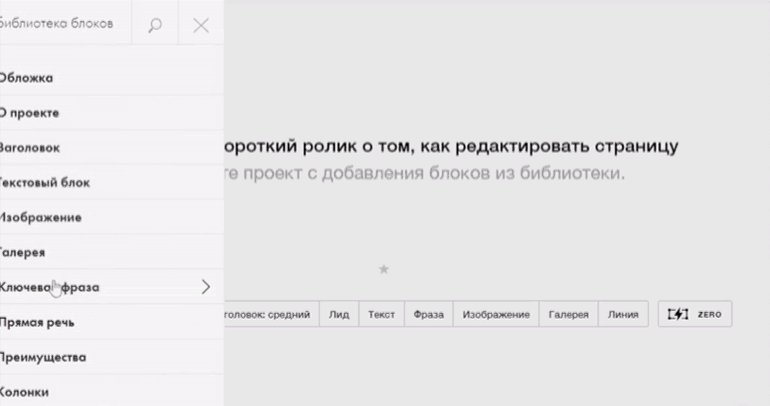
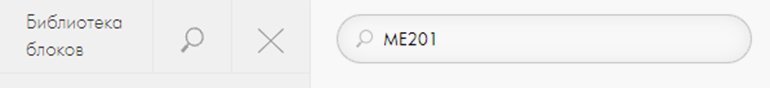
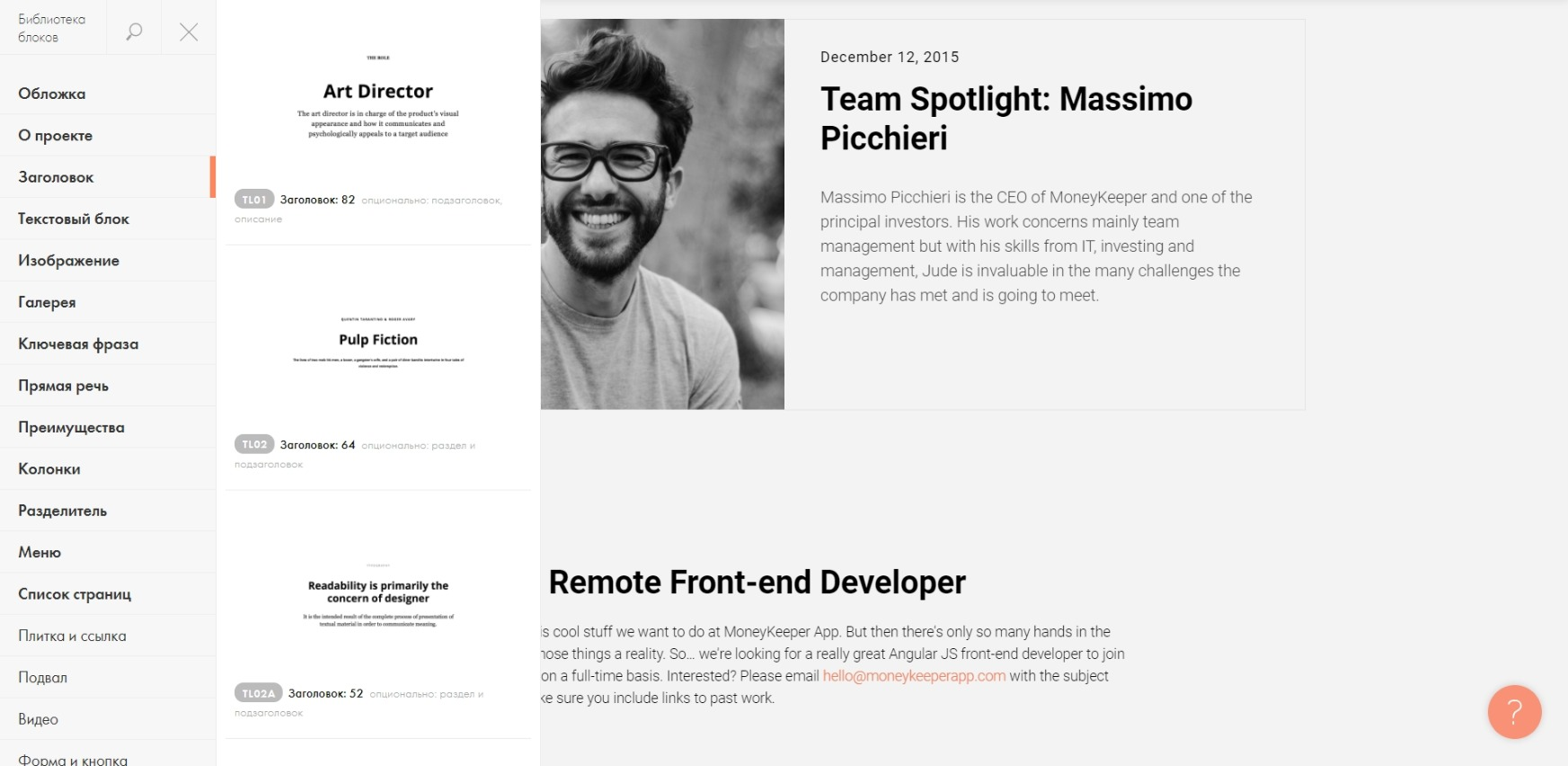
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.

Изображение: Skillbox Media
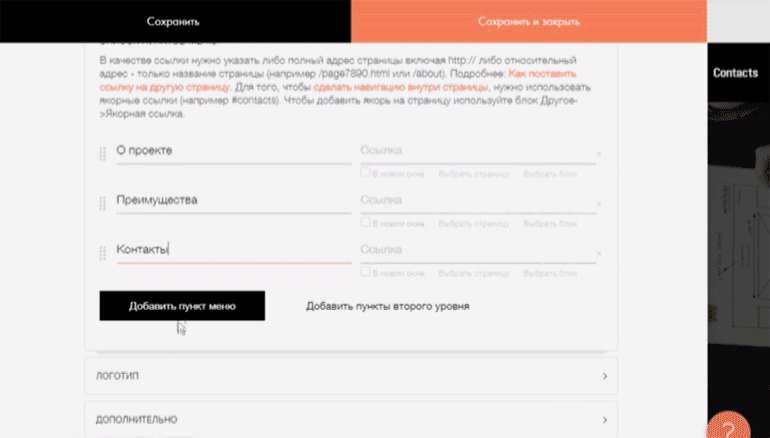
2. Наведите курсор на ваше меню и нажмите кнопку «Контент».
3. В появившемся окне откройте «Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку «Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку и тяните её вверх или вниз.
5. Нажмите кнопку «Сохранить и закрыть».

Изображение: Skillbox Media
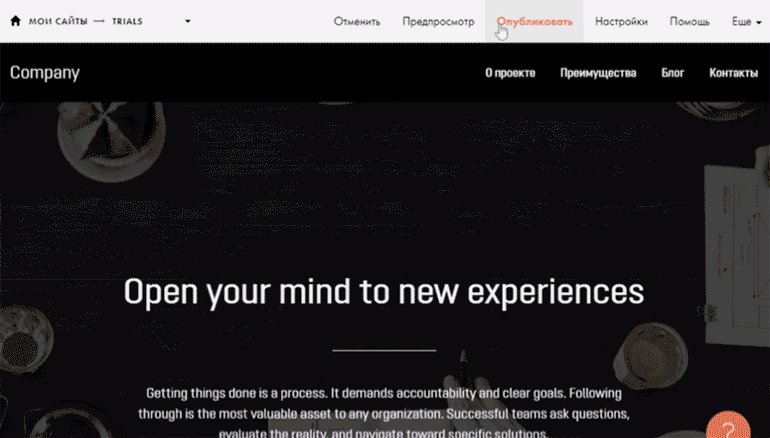
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
- Наведите мышку на ваше меню, нажмите кнопку «Контент» и откройте список пунктов меню.
- Наведите курсор на любой пункт меню и под правым полем нажмите на «Выбрать блок».
- Выберите на сайте нужный блок.
- В меню появится новая строка с хештегом # в начале — это ссылка на выбранный вами пункт меню.
Пункт «Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Как заработать на создании сайтов на Тильде
Платформа Tilda бесплатно выдает обучалки — текстовые и видео материалы. Дальше можно выбрать один из платных курсов, чтобы разобраться во всех нюансах работы с конструктором. Так что проблем с обучением не возникнет.

Если вы собираетесь зарабатывать на создании сайтов на Тильде, то вам может понадобиться бизнес-аккаунт. Функционал бесплатной версии конструктора довольно скудный и дает возможность разработки всего одного ресурса с ограниченным количеством блоков. А через Business разрешено делать внутри одного аккаунта 5 сайтов по 500 страниц в месяц — этот тариф стоит $25.
Ниже приводим пошаговое руководство, которое поможет стабильно зарабатывать через Тильду.

Пример оформления портфолио на Тильде
- Расширяйте свою специализацию. Не останавливайтесь на одном, осваивайте новые навыки. Например, веб-дизайнер с навыками SEO и копирайтинга, ценится гораздо выше.
- Воспользуйтесь реферальной программой. Тильда выдает каждому зарегистрированному пользователю партнерскую ссылку. Если по ней зарегистрируется один пользователь и оплатит подписку, платформа подарит вам 15 или 30 дней (в зависимости от тарифа) бесплатного пользования конструктором.
- Ведите базу клиентов. Общайтесь с ними регулярно, давайте рекомендации — возможно, что от них придет предложение сделать редизайн или выполнить какую-то другую задачу.
Когда наберетесь опыта, беритесь уже за сложные и дорогие проекты — не надо этого бояться. Повышайте цены, выходите на новый уровень, постоянно ищите заказчиков — так вы сможете приумножить свою прибыль.
Дополнительные советы разработчику.
Плюсы Тильды
За несколько лет использования данного конструктора для внутренних проектов нашего агентства, а также на основе опыта продвижения клиентских сайтов мы выявили несколько преимуществ Тильды:
Скорость загрузки. Великолепная скорость загрузки без каких-либо «танцев с бубнами» и без привлечения программистов (как это часто бывает на проектах других CMS). Вот пример скорости загрузки страницы одного из наших проектов по Google PageSpeed Insights:
- Адаптивность под все мобильные устройства по умолчанию. Не нужно беспокоиться по поводу адаптивности сайта, у конструктора все это делается в автоматическом режиме. Это очень удобно и практично, учитывая процент трафика на сайты с мобильных устройств.
- Полноценные SEO-инструменты. В конструкторе есть все необходимое для эффективного поискового продвижения.
- Удобный и понятный интерфейс.
- Большой выбор готовых блоков и шаблонов страниц, которые можно корректировать под свои потребности. Фактически неограниченные возможности в создании качественного продукта без знаний верстки, дизайна и программирования. Конструктор насчитывает более 90 шаблонов страниц для различных сфер бизнеса и более 450 готовых блоков для описания вашего продукта или услуги, создания конверсионных триггеров, захватов и различных форм для совершения пользователем целевого действия. Причем все шаблоны страниц и блоки можно без проблем изменять под ваши потребности.
- Возможность создать уникальный дизайн. Специальный Zero-блок позволит дизайнеру создать любой блок, элемент на странице с нуля.
- Тильда предоставляет свой хостинг и доменное имя на поддомене конструктора бесплатно. Это довольно удобно и экономно для небольших начинающих компаний и стартапов, так как платить за услуги выделенного хостинга и покупать доменное имя не нужно. Развернуть проект на поддомене от Тильды можно совершенно бесплатно. Выглядеть имя будет приблизительно так: vashsite.tilda.ws. Проекты с таким доменом можно успешно продвигать в поиске, например, Яндекс хорошо ранжирует проекты, сделанные на поддомене Тильда.
- Интеграция. Есть возможность интегрироваться со многими сервисами и CRM платежных систем, чатов, мессенджеров, email-рассылками и т.д.
- Функция Потоки. Позволяет создавать неограниченное количество лент публикаций, которые не требуют сложного оформления или дизайна. Используется для новостей или постов. Большой плюс страниц, созданных в потоках – возможность их оптимизации. Можно задать метаданные, заголовки в тексте Н1-Н4, добавить изображения или видео, форматировать текст, указать автора новости или статьи.
- CRM. Конструктор имеет встроенную CRM-систему, в которую попадают все лиды, пришедшие через сайт.
В зависимости от потребностей вы можете подключить свои инструменты: amoCRM, HubSpot, Bitrix24 и т.д.
- Быстрые и недорогие решения для бизнеса. Система предоставляет возможности запуска проекта в самые короткие сроки при минимальных затратах, что очень актуально в современных реалиях.
- Техподдержка. Если что-то не удается сделать и нужна консультация, можно смело обращаться в техподдержку, она быстро отвечает и помогает решить множество вопросов. Кроме того, в интернете можно найти много обучающих материалов, в которых сможет разобраться даже неспециалист.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.

Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

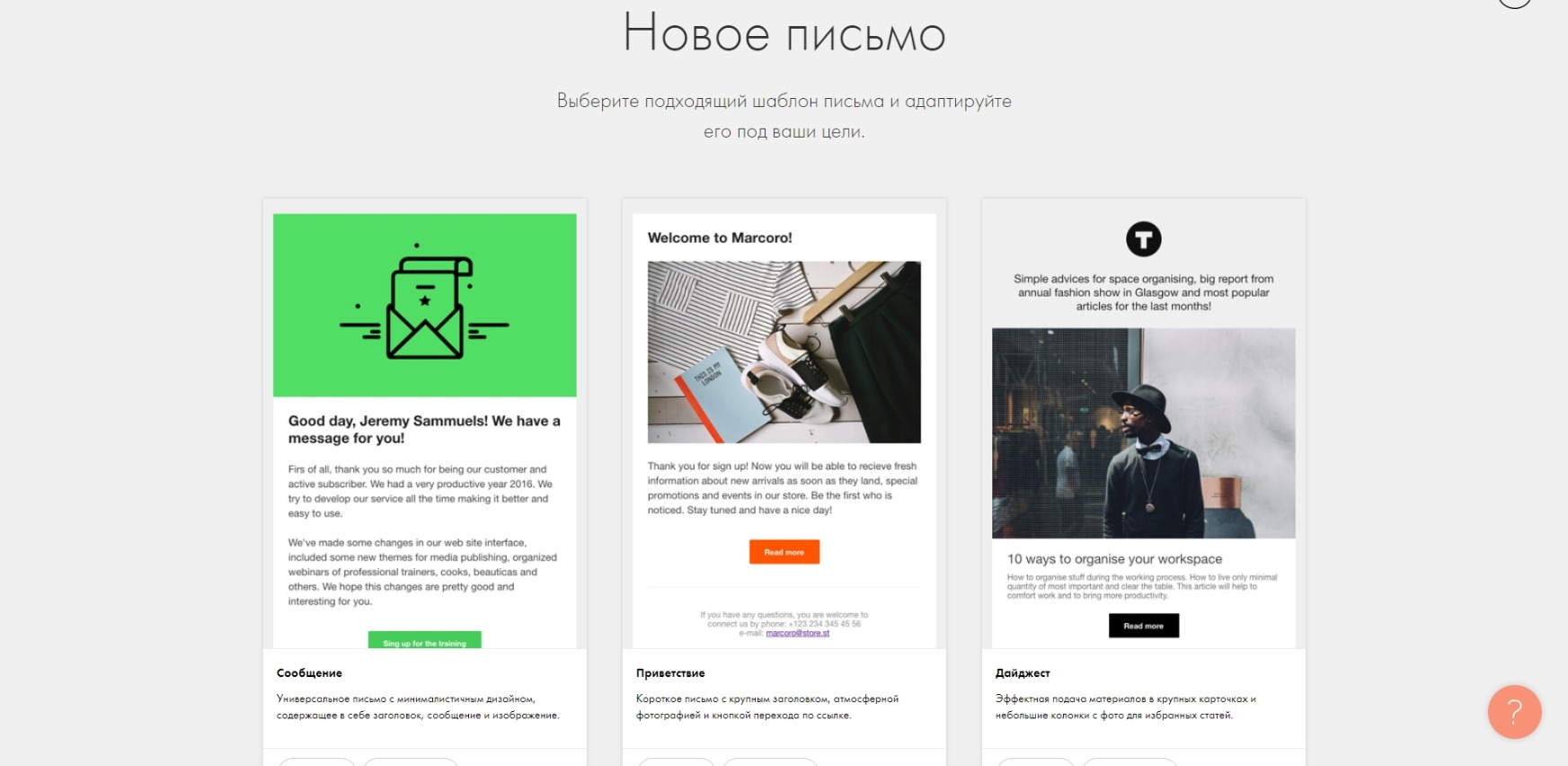
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

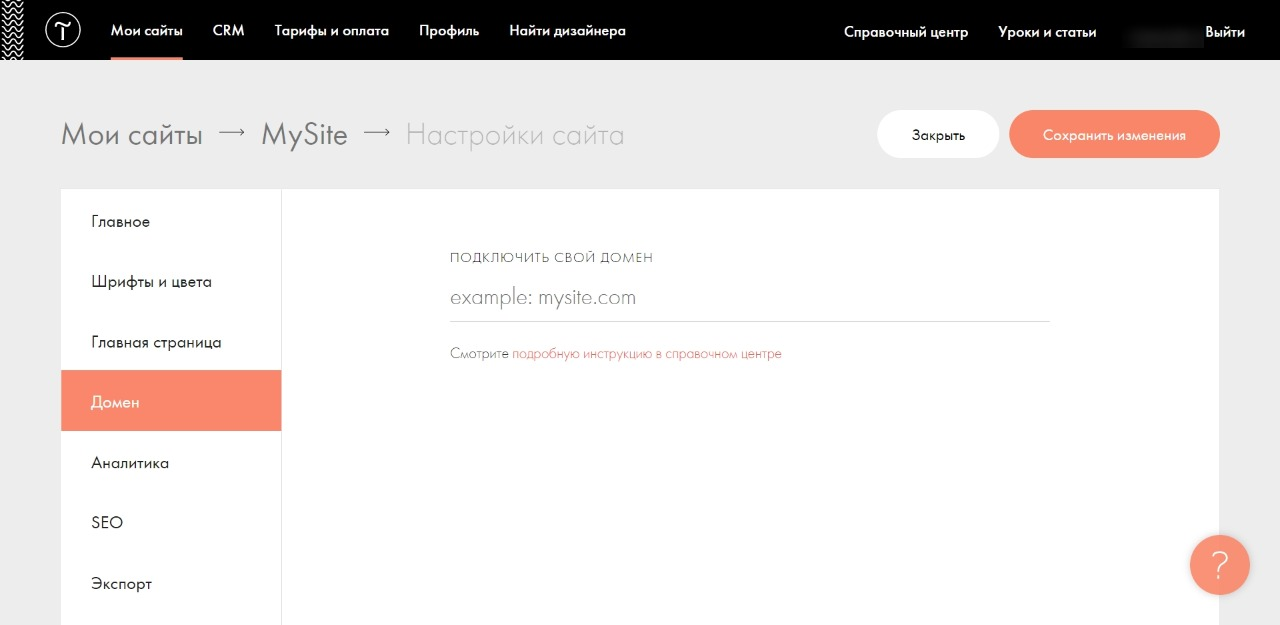
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

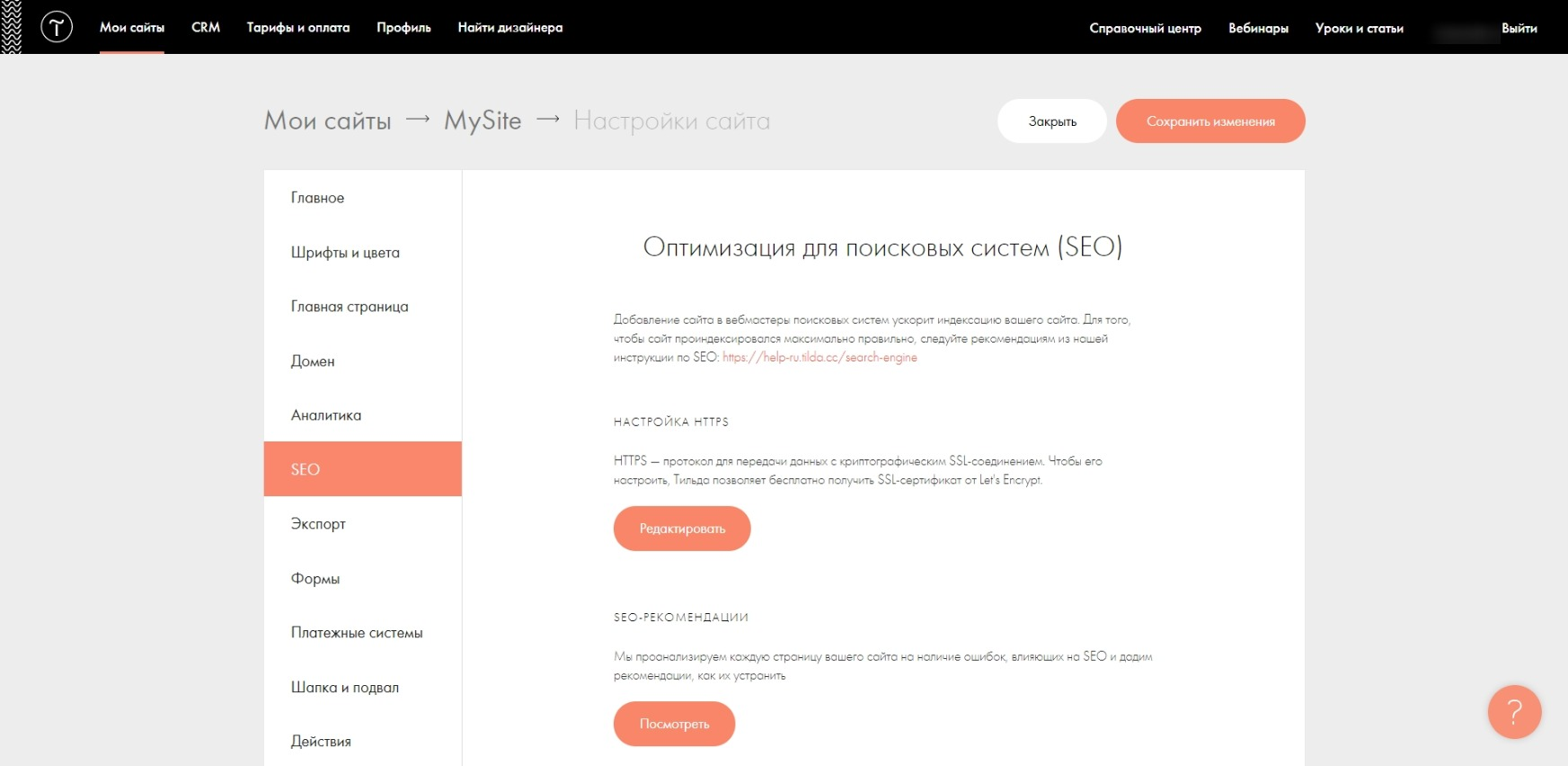
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

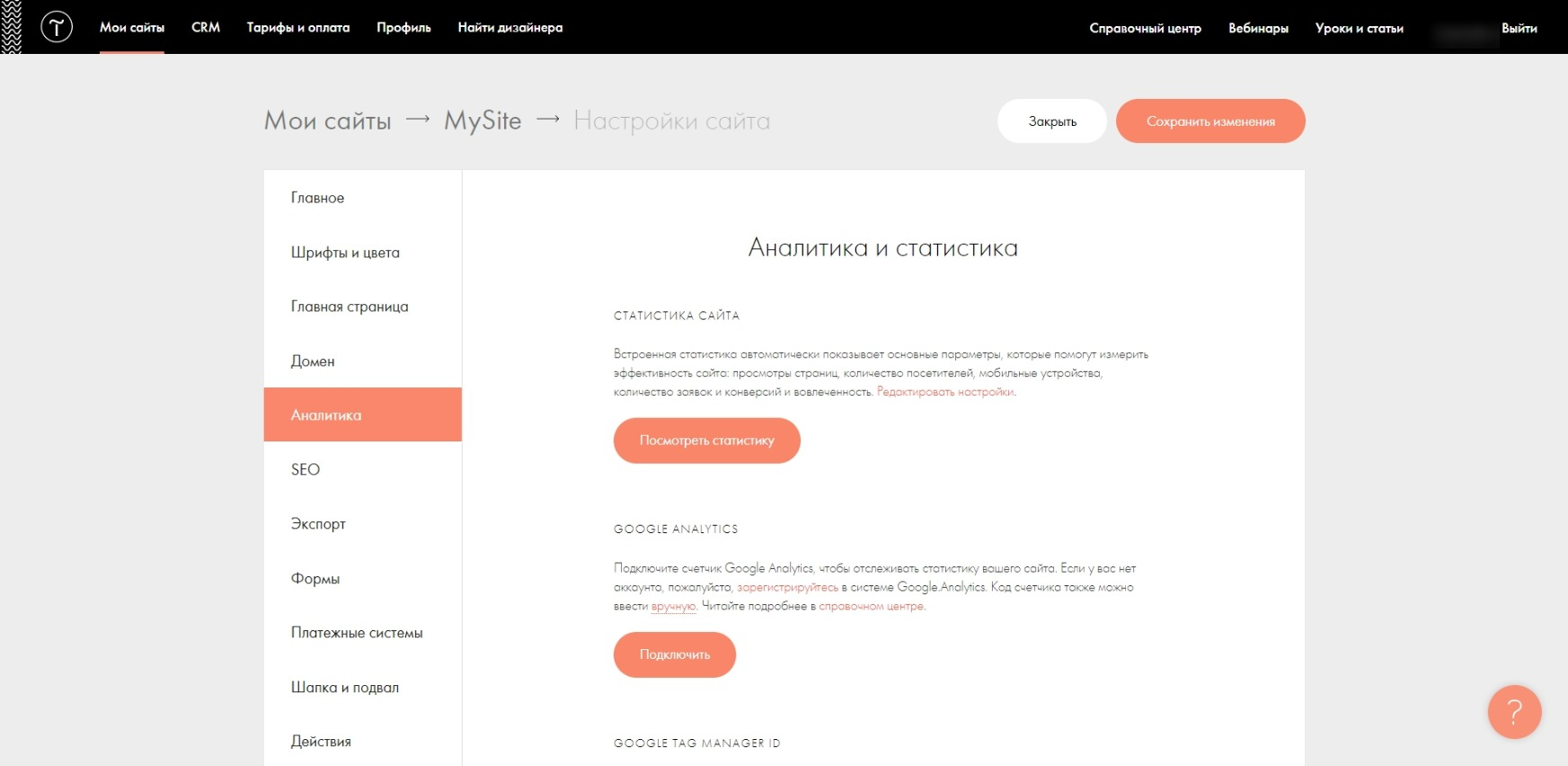
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


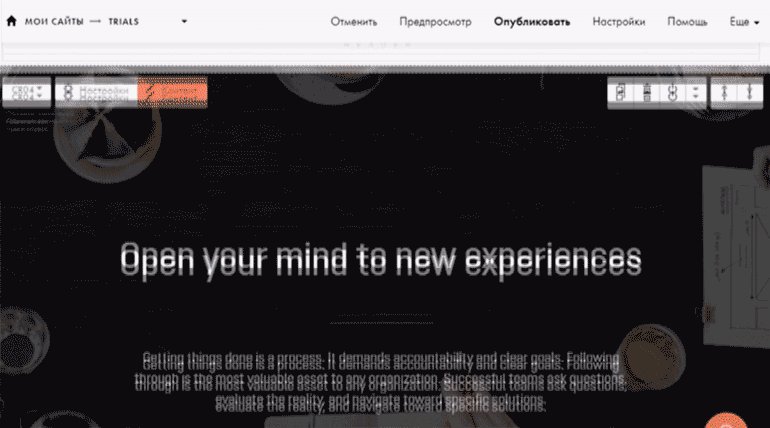
Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Подготовка главной страницы
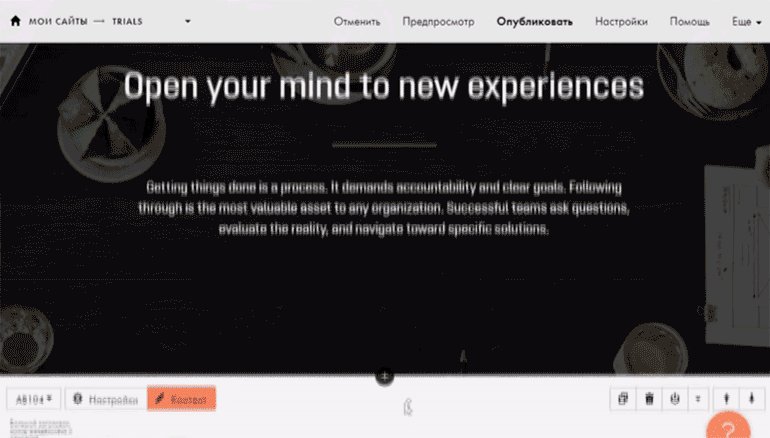
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
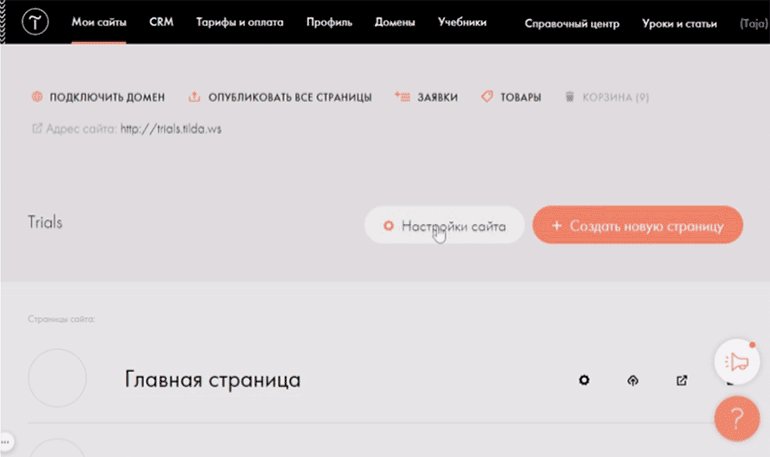
- Зайдите в настройки своего сайта на Tilda и нажмите кнопку «Создать новую страницу». В появившемся окне выберите «Пустая страница».
- Внутри самой страницы нажмите на чёрную кнопку «Все блоки» и добавьте любые из них. Например: «Обложка», «О проекте», «Преимущества» и «Контакты».

Изображение: Skillbox Media
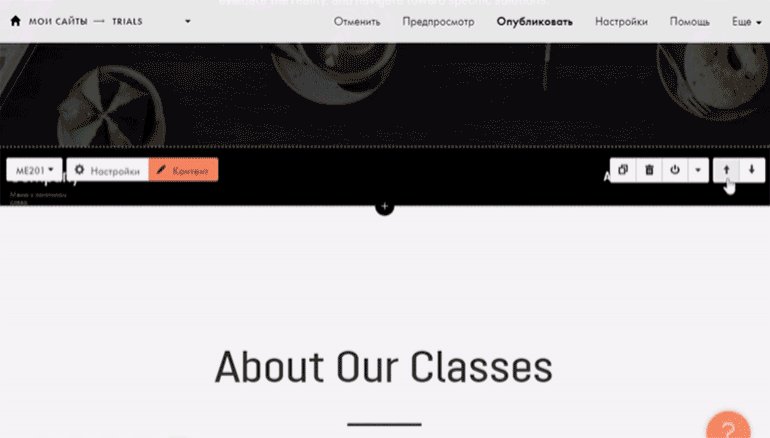
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
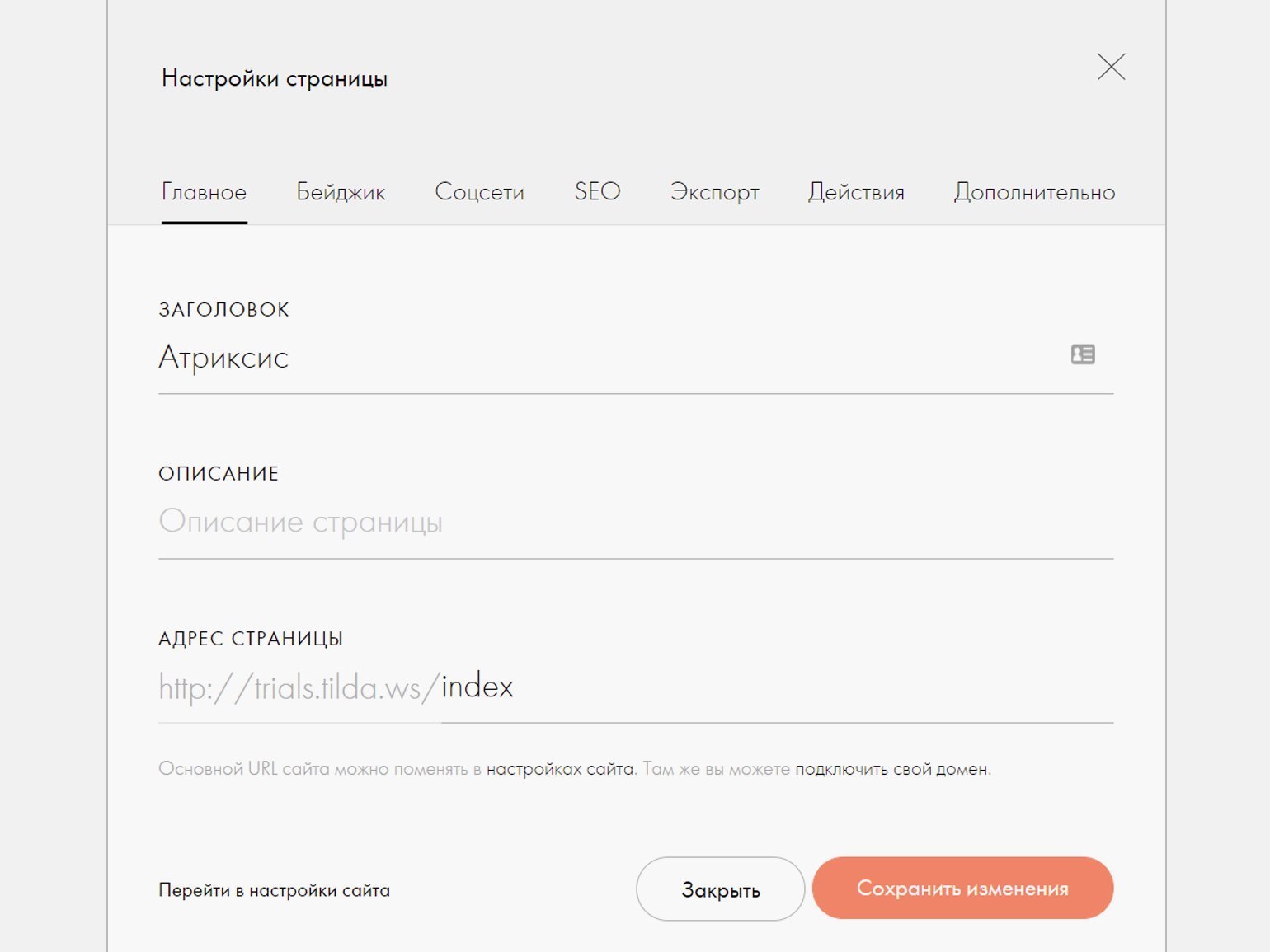
1. В правом верхнем углу нажмите на кнопку «Настройки».
2. Дайте название страницы и укажите её URL. Например, «Атриксис» и index.

Изображение: Skillbox Media
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с . В таком случае достаточно указать только имя.
3. Нажмите кнопку «Сохранить».
Материалы для изготовления
Для создания игрушки под названием Тильда желательно подбирать только натуральные ткани: льняные, хлопчатобумажные, шерстяные или шелковые. Нежелательными для тела куклы являются трикотажные полотна – фигурка будет походить на целлюлитную.
Для Тильды характерен хороший загар или просто насыщенный телесный цвет. Поэтому шить её тело необходимо из ткани соответствующего оттенка – не белого.
В качестве набивки предпочтителен синтепон, холлофайбер или обрезки ткани. «Добывают» наполнитель из ненужных устаревших зимних курток, одеял и подушек, или используют отходы соответствующего швейного производства.
Выкройка куклы в натуральную величину
Тильда увидела свет благодаря художнице и декоратору из Норвегии Тони Финнангер. Её стандартная высота по авторской задумке равно приблизительно 40-50 см, но на этот счёт давно уже нет чётких правил. Знаменитая игрушка может быть немного больше ладони или размером с ребёнка.
Выкройку Тильды можно распечатать на принтере или сразу прорисовать на бумаге карандашом, приложив белый лист к монитору. На внешности будущей Тильды никак не скажется, будете ли вы сшивать детали выкройки вручную или на швейной машинке. Аккуратно выполненный ручной шов иногда выглядит лучше машинной строчки.
Заработок на разработке Тильда сайтов в цифрах
Средний доход разработчика сайтов на Тильде можно определить по вакансиям, размещенным на сервисах интернет-рекрутмента. К примеру, на HH.ru ставка дизайнера колеблется в пределах 35-115 к рублей, но и заказчики выставляют несколько обязательных требований:
- доскональное знание функционала конструктора — подключение платежных систем, интеграция с Email-сервисом, добавление форм обратной связи;
- навыки разработки через zero-блоки с уникализацией дизайна;
- умение делать фоны, иконки, баннеры;
- знание графических редакторов — Photoshop, Canva, Krita;
- умение проектировать интерфейсы.
А вот какая информация размещена на jobfilter.ru. «При официальном трудоустройстве на полный рабочий день разработчик сайтов на Тильде получает заработную плату в 40 000 ₽, из которых удерживается 5200 ₽ для оплаты НДФЛ».
Для каких типов проектов подойдет Тильда?
Шаблонные лендинги собираются из стандартных блоков Тильды, которых в библиотеке более 450. Такие сайты легко может создавать маркетолог, копирайтер, либо сам предприниматель. За счет того, что разработчики конструктора делают упор на дизайн, сайты даже из стандартных блоков смотрятся аккуратно и современно. Такой проект подойдет для быстрого теста гипотезы.
Лендинг с уникальным дизайном, эффектами и анимациями. В Тильде есть возможность разрабатывать свои блоки с нуля, а также подключать самописный код стилей и скриптов. За счет этого перед разработчиками открыт огромный простор для творчества. Такая возможность появилась в Тильде несколько лет назад. На этом фоне зародилась новая специальность: «Дизайнер сайтов на Тильде» — разработчик, который вначале рисует макет, а затем самостоятельно собирает его на Тильде. За счет объединения двух специальностей в одну (дизайнер и HTML-верстальщик) снижается стоимость разработки лендинга без потери качества.

Многостраничный сайт. Разработка такого проекта на Тильде не такой однозначный вопрос, как создание лендинга. Выбор зависит от количества страниц и формата сайта. Если структура посадочных страниц в виде лендинга подходит и их будет не более 50, то конструктор – неплохой выбор. Для таких проектов применяются специальные сквозные блоки, которые редактируются в одном месте, а изменяются на всех страницах одновременно.
Главные преимущества — неплохой дизайн и гибкость настройки каждой карточки товара, рубрики, информационных и других страниц.
Блог можно запустить на Тильде, но такое решение только для старта (до первых 50 статей), дальше переезд на более удобный движок, например на WordPress. Сложность в том что, чем больше будет материалов, тем сложнее станет ими управлять. Преимущество. Оформление статей. За счет использования готовых блоков для каждого материала есть возможность быстро сформировать уникальную и нестандартную верстку. Недостаток. Отсутствие полного доступа к коду сайта, что для SEO-продвижения является проблемой. Есть трудность со сменой дизайна: eсли в WordPress можно сменить тему оформления в один клик, то на Тильде придется переделывать каждую страницу вручную.
Тильду можно использовать не только для разработки сайтов, но и для создания презентаций, резюме, портфолио, промо-сайта, упаковки коммерческого предложения и других проектов.
О том, как разработать квиз-лендинг с помощью Тильды и конструктора Марквиз есть видео руководство на нашем канале.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
СЕО продвижение лендинга
Сразу замечу, что если у вас конкурентная ниша, в которой господствуют сайты-титаны, то продвинуть посадочную страницу в ТОП по высокочастотным (и даже среднечастотным) запросам вряд ли получится – не тот масштаб, чтобы состязаться. В более узких нишах шансов пробиться наверх больше. Но опять же – надо смотреть наличие конкурентов.
Ещё один важный нюанс. Если у вас уже есть landing page, который вы ранее не планировали продвигать по SEO, а теперь вдруг решили это сделать, то вам будет сложнее. Скорее всего, придётся переделывать всю страницу, чтобы приспособить её под раскрутку в поисковиках.
Вот что нужно запомнить в первую очередь. И сделать это самому, не имея достаточного опыта, будет довольно затруднительно.
Какие же мероприятия нужно провести, чтобы раскрутить лендинг при помощи СЕО?
Семантическое ядро
Конечно, громко называть ядром одну группу ключевых запросов, составленную для одной страницы. Тем не менее, начинать нужно именно с этого. Необходимо подобрать те ключевые фразы, по которым вы планируете выходить в ТОП. В зависимости от конкурентности, лучше использовать СЧ (среднечастотные) или НЧ (низкочастотные) поисковые запросы. Их общее число, как вы понимаете, будет весьма небольшим.
Подробнее про семантическое ядро вы можете прочитать в ЭТОЙ статье.
Подготовка контента
Некоторые веб-мастера допускают одну большую ошибку: они размещают на своём лендинге слишком много текста, который обычно никто не читает. Нужно знать меру и не забывать, что основной целью landing page является получение лидов. Поэтому ни в коем случае не надо создавать неудобств для посетителей.
Текст должен быть кратким, понятным, интересным, структурированным и вместе с этим — СЕО-оптимизированным.
Техническая оптимизация
Включает в себя:
- Прописывание мета-тегов (заголовок title, подзаголовок description, ключевые слова keywords).
- Настройку заголовков H1, H2 и т.д.
- Создание файла robots.txt, разрешающего индексацию страницы и указывающего на главный адрес.
- Устранение дублей.
- Прочие мероприятия, связанные с технической настройкой.
Добавление в панели вебмастеров
У основных поисковых систем (Яндекс, Google, Mail) есть панели вебмастеров, в которые нужно обязательно добавить сайт. Это ускорит индексацию, а также позволит следить за возможными ошибками, возникающими на нём.
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.