Руководство по javascript, часть 1: первая программа, особенности языка, стандарты
Содержание:
- Десктоп
- Вынос скриптов в заголовок HEAD
- Метод
- Как добавить JavaScript в HTML
- Результат
- Работа с внешними программами при написании shell-скриптов
- Скрипт «Hello World!»
- Переменные
- Что такое Windows Script Host?
- Переходим к более серьезному.
- Типы переменных
- Вводная
- Основные команды, синтаксис и примеры использования батников
- Циклы. Цикл while.
Десктоп
Раз уж мы заговорили о десктопе, то продолжим. Как и консоль, его тоже можно заскриптовать. Вот, например, скрипт, загружающий случайные обои, опубликованные на reddit-канале wallpaper:
Здесь все просто. С помощью wget скрипт загружает страницу www.reddit.com/r/wallpaper, передает ее grep, который ищет на ней ссылки на imgur, выбирает случайную ссылку с помощью shuf, загружает ее опять же с помощью wget и устанавливает в качестве обоев, используя команду feh (это такой миниатюрный просмотрщик изображений, его нужно предварительно установить). Скрипт можно добавить на рабочий стол, и тогда по клику у тебя будут меняться обои.
А это скрипт для включения/выключения тачпада ноутбука: включает, если отключен, и наоборот. В своей работе использует утилиту synclient, позволяющую управлять тачпадами производства Synaptics (90% тачпадов делают они). При запуске без аргументов утилита выводит различную информацию о тачпаде, в том числе строку TouchpadOff = 1, если он активирован, и TouchpadOff = 2, если отключен. Скрипт находит это значение и в зависимости от состояния тачпада включает или отключает его.
А так можно сделать снимок с помощью веб-камеры. Скрипт использует видеоплеер mpv, чтобы записать первые три кадра, снятые камерой, в JPEG-файлы с именами 0000000.jpg, 00000002.jpg, 00000003.jpg, затем переименовывает третий снимок в файл photo.jpg, а остальные удаляет. Три снимка необходимы для того, чтобы камера успела провести инициализацию, обычно первые два получаются просто черными. Иногда изображение выходит перевернутым; чтобы это исправить, mpv следует запускать с флагом :
Ту же самую команду можно использовать для создания полноценной камеры слежения, которая делает снимки в моменты, когда юзер прикасается к мыши:
Скрипт входит в бесконечный цикл, ожидая данные на устройстве . Если данные есть, значит, мышь сдвинулась или была нажата одна из ее клавиш. После этого он использует mpv, чтобы сделать три снимка, дает третьему снимку имя текущей даты и удаляет остальные.
Для записи полноценного видео с веб-камеры можно использовать такой скрипт:
В результате ты получишь video.avi в формате MPEG4 с битрейтом 1800 и аудиодорожкой в формате MP3 с битрейтом 128.
А так ты можешь записать скринкаст. 1366×768 — разрешение рабочего стола. Просто сделать скриншот отдельного окна всегда можно с помощью команды import:
После ее запуска значок мыши изменится на «прицел», с помощью которого можно выбрать окно. Повесив эту команду на клавиатурную комбинацию, ты получишь практически идеальную систему снятия скриншотов, абсолютно не жрущую память, как это делают специализированные приложения, постоянно висящие в трее.
Подключить и настроить внешний монитор тоже можно из командной строки:
Данный скрипт предполагает, что основной монитор носит имя LVDS, а внешний — VGA-0. Это стандартная ситуация для ноутбуков; если ты не уверен, можешь проверить вывод команды xrandr: при передаче скрипту аргумента off он отключает внешний монитор, аргумент on, в свою очередь, включает его, располагая по левую сторону от основного (аргумент —left-of LVDS в первой команде). Далее скрипт добавляет новую конфигурацию для монитора с разрешением 1920 x 1080 и активирует его. В самом конце скрипт устанавливает дефолтное значение DPI — как показывает практика, при подключении монитора с другим разрешением оно часто слетает.
На самом деле в большинстве случаев команды xrandr —newmode … и xrandr —addmode … не нужны, так как Xorg может получить конфигурацию монитора и поддерживаемые им разрешения с помощью EDID. Иногда, однако, этого не происходит, и строку конфигурации, указываемую после аргумента —newmode, приходится генерировать самостоятельно с помощью инструмента cvt:
Он же поможет сгенерировать нестандартное разрешение, «не поддерживаемое» монитором по умолчанию.
Вынос скриптов в заголовок HEAD
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега , а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию , а ее вызов осуществляется по нажатию на кнопку .
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" onclick="count_rabbits()" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в был использован атрибут . Это лишь вершина мощного айсберга javascript-событий.
Метод
Сначала давайте отступим на шаг назад.
Что такое функция? Функция — это завершенный кусок кода с ограниченной функциональностью. То есть если нам надо добавить метки во все кампании, мы последовательно прописываем код, который будет выполнять эту задачу. Только тогда скрипт может это сделать.
Но постойте-ка…

Функция — это когда мы сами прописываем код для выполнения действия.
Метод — это когда мы этот код не пишем. Он уже написан самим Google на стороне Google. То есть мы просто называем, что нужно сделать — и Google сам понимает, что мы хотим:
- getAvaregePosition — получить среднюю позицию
- getCampaignIds — получить ID кампаний
- getDataRange — получить диапазон данных
И так дальше. Соответственно, методы мы тоже не можем придумать сами — мы используем готовые методы, которые придумал и написал у себя Google. Они достаточно простые для понимания, потому что разработчики Google используют понятные названия, которые четко отражают задачу, которую этот метод выполняет.
Чтобы облегчить работу (разработчиков, в первую очередь, но нам это тоже на руку), Google сделал для каждой сущности готовые методы, которые оказываются нужны чаще всего. К примеру:
- getCampaignIds — получает ID кампаний из аккаунта;
- addCampaignIds — добавляет ID кампаний (к примеру, в отчет);
- orderByCampaignIds — сортирует данные по ID кампаний (в отчете).
Или вот для других сущностей:
- enable — включает (к примеру, рекламную кампанию);
- set — устанавливает значения;
- remove — удаляет значение;
- new — создает что-нибудь.
И так далее.
Селекторы
Есть методы, которые выполняют действие (получить значения заданного параметра — getValues).
Также методы используются для того, чтобы уточнить задачу. И вы это, между прочим, уже знаете!
Вспомните:

withCondition — это метод, который задает условие выполнения.
withLimit — это метод, который задает лимит на количество элементов.
Есть и другие методы для уточнения запроса. Такие методы называются селекторами. Они тоже прописаны на стороне Google — и их целый большой список:
- withCondition() — добавляет условие;
- withIds() — добавляет набор ID в качестве условия;
- orderBy() — уточняет, в каком порядке сортировать элементы;
- forDateRange() нужен, если вы сортируете информацию по какой-то статистике (по количеству показов, по CTR) и хотите ограничить диапазон данных (к примеру, сортировать по количеству показов, но выбрать только те объявлений, у которых больше 100 показов).
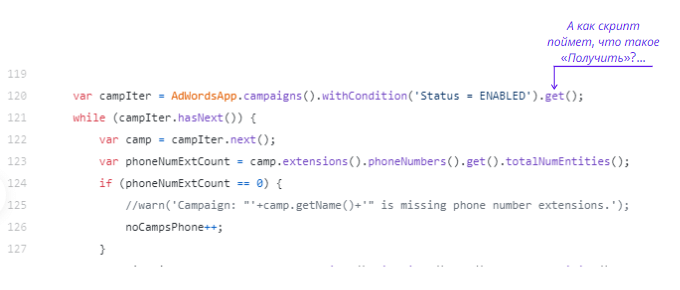
К примеру, вот кусок из , который делает аудит:
Итератор
Повторим!
- Функция — это когда мы сами написали кусок кода, который выполняет определенную задачу.
- Метод — это когда код написан на стороне Google.
- Селектор — это метод, написанный на стороне Google, который уточняет задачу: задает условия или лимиты, к примеру.
Следующий в ряду — итератор.
Когда вы запускаете скрипт и просите, к примеру, добавить метки к кампаниям, скрипту неизвестно, а сколько-то кампаний у вас в аккаунте. Сколько меток ему ставить? Десять? Сто? Одну? Когда остановиться? Тут приходит на помощь итератор.
Итератор нужен, когда на старте неизвестно количество элементов, над которыми нужно выполнить действие. Либо они в принципе неизвестны, либо список большой и его нельзя одномоментно загрузить (потому что на это нужно много памяти).
Когда скрипт работает, итератор перебирает элементы (ключи, группы, кампании, аккаунты — что в скрипте написано, то и перебирает), над которыми выполняется задача.
Есть два итератора:
- hasNext()
- next()
Вот где вы можете их встретить:
while (rows.hasNext()) {
var row = rows.next();
То есть что-то нужно выполнять, пока есть следующая строка. Вот пример в рамках целой функции:
То есть нужно взять таблицу для отчета (getReportSpreadsheet), взять данные, которые указаны в переменных (ID, Name), ЕСЛИ есть следующий файл. Пока файлы есть — функция будет продолжать выполняться. Когда «следующие» закончатся (то есть все файлы будут заполнены), функция будет выполнена. Когда все функции выполнены, скрипт завершает свою работу.
Как добавить JavaScript в HTML

Слева: порядок загрузки элементов заглавной страницы skillbox.ru
Тег <script>
Любые скрипты вставляются в HTML с помощью тега <script>. Между открывающим и закрывающим тегом вставляем или сам код скрипта, или ссылку на внешний файл.
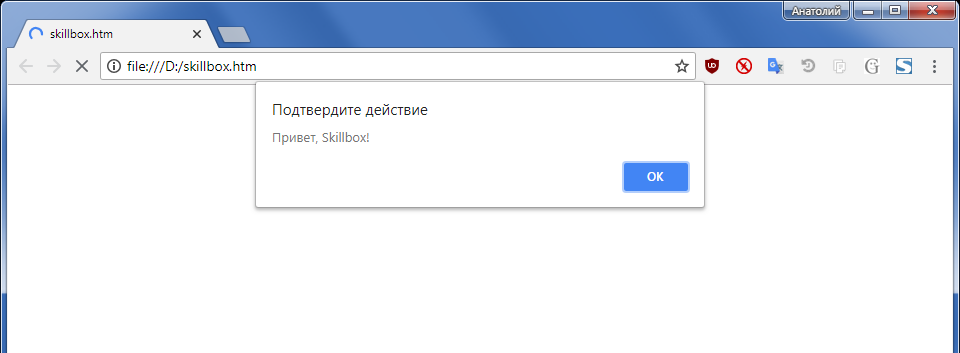
Чтобы встроить JavaScript в HTML, открываем файл HTML в любом текстовом редакторе, добавляем теги <script>…</script>, между ними пишем код программы. Затем сохраняем файл (например, skillbox.htm).
Результат

Внешний файл .js
Во многих случаях лучше загружать скрипт из внешнего файла. Такой вариант используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery. Или если этот «скрипт» на самом деле представляет большое веб-приложение, которое разрабатывается отдельно. Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам.
Для подключения внешнего файла мы опять используем открывающий и закрывающий теги <script>…</script>, но между ними указываем не код программы, а путь к файлу с расширением .js, где записан этот код программы.
В нашем примере программу alert(«Привет, Skillbox») мы сохраняем в отдельный файл skill.js, а относительный или абсолютный путь к нему прописываем между тегами <script>…</script> с атрибутом src=»».
или
Результат выполнения скрипта, загруженного таким образом, не отличается от выполнения кода, прописанного непосредственно в странице HTML.
На странице можно указать любое количество файлов .js, которые будут скачаны и запущены на выполнение. Теги вставляются в произвольные места страницы или перечисляются друг за другом:
В одном теге <script> нельзя одновременно и подключить внешний скрипт, и указать код. Придется выбрать что-то одно.
Результат
кроссбраузерных юзерскриптов
Зарегестрироваться на портале userscripts.org и загружать скрипты туда.
Завести репозиторий на code.google.com или github.com.
Создать свой простой сервис/сайт/страничку.Важно:Если хотите, чтобы у пользователей GreaseMonkey автоматически открывался диалог установки юзерскрипта, отдавайте файл прямиком с файловой системы (url файла должен заканчиваться на .user.js). В противном случае пользователь увидит исходный код скрипта и панель с кнопкой «установить»
Эта кнопка не работает!
- Придумываем, что будет делать наш юзерскрипт (перекрашивать ссылки, например)
- Берём шаблон из статьи
- Сохраняем в файл my.user.js
- Удаляем строку с alert(…).
- Идём на форум (userscripts.org или любой форум по javascript).
- Спамим, флудим и достаём людей вопросами «как перекрашивать ссылки», «дайте код» и т.д.
- Изменяем метаданные и проверку url страницы на нужные нам.
- Вставляем полученный на форуме код в юзерскрипт.
- Сохраняем файл.
- …
- PROFIT!!1!
- Userscripts.org
- wiki.greasespot.net
- Userscript -> Firefox Extension Compiler
- Writing userscripts
- Правила директивы @ match
- » Учимся писать userscript’ы
- Userscripts. Углубляемся.
- Userscripts. Упаковываем юзерскрипт для Chrome
- Usersctripts. Кроссдоменные запросы
Работа с внешними программами при написании shell-скриптов
Для начала немного полезной теории.
Перенаправление потоков.
В bash (как и многих других оболочках) есть встроенные файловые дескрипторы: , , . — Стандартный вывод. Сюда попадает все что выводят программы — Стандартный ввод. Это все что набирает юзер в консоли — Стандартный вывод ошибок.
Для операций с этими дескрипторами, существуют специальные символы: (перенаправление вывода), (перенаправление ввода). Оперировать ими не сложно. Например:
или
Если есть необходимость дописывать в файл(при использовании «» он заменятеся), необходимо вместо «» использовать «»
после просьбы sudo ввести пароль, он возьмется из файла my_password, как будто вы его ввели с клавиатуры.
Если необходимо записать в файл только ошибки, которые могли возникнуть при работе программы, то можно использовать:
цифра 2 перед «» означает что нужно перенаправлять все что попадет в дескриптор 2(stderr).
Если необходимо заставить писать в , то это можно след. образом:
символ «» означает указатель на дескриптор
(Поумолчанию пишет на ту консоль, в котрой работает пользователь(вренее пишет на дисплей)).
2. Конвееры.
Конвеер — очень мощный инструмент для работы с консолью Bash. Синтаксис простой: — означает, что вывод команды 1 передастся на ввод команде 2
Конвееры можно группировать в цепочки и выводить с помощью перенаправления в файл, например:
вывод команды передается команде , которая отбирает все строки, в которых встретится слово hash, и передает команде сортировке , которая пишет результат в файл sorting_list. Все довольно понятно и просто.
Чаще всего скрипты на Bash используются в качестве автоматизации каких-то рутинных операций в консоли, отсюда иногда возникает необходимость в обработке одной команды и передача на другой команде, при этом результат выполнения одной команды должен быть неким образом обработан. В этом разделе я постораюсь объяснить основные принципы работы с внешними командами внутри скрипта. Думаю что примеров я привел достаточно и можно теперь писать только основные моменты.
1. Передача вывода в переменную.
Для того чтобы записать в переменную вывод какой-либо команды, достаточно заключить команду в ковычки, например
Результат работы: qwerty
Однако если вы захотите записать в переменную список директорий, то необходимо, должным образом обработать результат для помещения данных в переменную. Рассмотрим небольшой, пример:
Здесь мы используем цикл для архивирование всех директорий в папке /svn/ с помощью команды (что в нашем случае не имеет никого значения, просто как пример). Наибольшй интерес вызывает строка: LIST= В ней переменной LIST присваивается выполнение команды find, обработанной командами awk, sort, uniq,tr(все эти команды мы рассматривать не будем, ибо это отдельная статья). В переменной LIST будут имена всех каталогов в папке /svn/ пгомещенных в одну строку(для того чтобы её стравить циклу.
Скрипт «Hello World!»
Для примера можно создать простейший скрипт, выводящий надпись «Hello World!». Вначале создайте файл и сделайте его исполняемым, а затем отредактируйте в Geany. Скрипт в нашем примере имеет название hello.pl, но вы можете дать ему любое другое имя, как с расширением .pl, так и без.
$ touch hello.pl $ chmod +x hello.pl $ geany hello.pl &
Первая строка скрипта определяет путь к интерпретатору Perl, обычно это /usr/bin/perl. Для вывода на экран текста используется команда print. Нужно отметить, что Perl чувствителен к регистру и что каждая строка кода должна заканчиваться точкой с запятой. Вот сам код (вы можете его скопировать и вставить в редактор):
#!/usr/bin/perl # print "Hello World!\n";
Чтобы выполнить скрипт, в командной строке наберите
$ ./hello.pl
CGI-скрипты и Perl
CGI-скрипты разработаны для отображения динамически изменяющихся веб-страниц. Язык Perl, ассоциированный с веб-сервером LightTPD, позволяет использовать CGI-скрипты в общем адресном пространстве или в виртуальных машинах. Perl вполне приспособлен к Web 2.0 и может генерировать страницы в формате xHTML. Перед тем как использовать CGI-скрипты в SliTaz, вам нужно установить Perl или Microperl и настроить сервер LightTPD. По умолчанию Shell-скрипты (расширение .sh) помещаются в папку /cgi-bin.
Когда сервер настроен должным образом, можно поместить скрипты в папку $HOME/Public/cgi-bin, задав им расширение .pl или .cgi, и просматривать их на локальном или удаленном компьютере. Пример использования скрипта Perl CGI:
#!/usr/bin/perl # print "content-type : text/html\n\n"; print "Hello World!\n";
Переменные
Есть разные скрипты. Одни ищут нерелевантные площадки в кампаниях для КМС. Другие сообщают про конфликт между ключами и минус-словами. Третьи следят за бюджетом и останавливают кампании при перерасходе. Всё это — данные, которые скрипт обрабатывает.
Площадки в КМС — это данные.
Ключевые слова — это данные.
Минус-слова — это тоже данные.
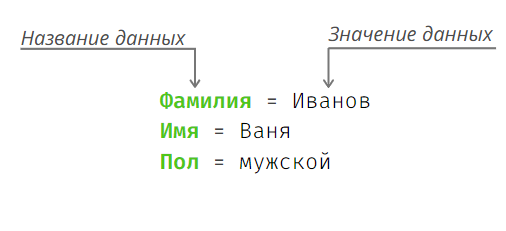
К данным относится несколько важных понятий. Два из них вы уже знаете:
- название (имя, фамилия, пол);
- значение (Ваня, Иванов, мужской);
Есть третье важное понятие — переменная. Это контейнер, такой кусочек кода, где хранятся данные
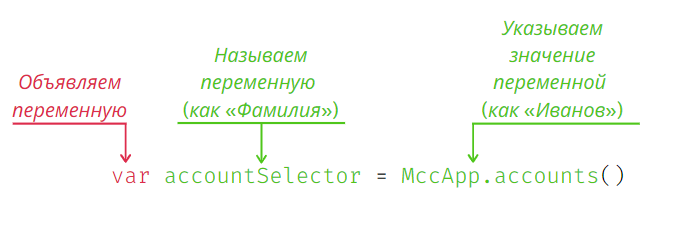
Последовательно эта цепочка в коде выглядит так:
К примеру:

var — это и есть обозначение переменной. Переменные «объявляют» — то есть указывают их вот таким образом в начале строки. Это нужно, чтобы система поняла, что дальше будут данные, какие данные будут, сколько места оставить для их хранения в оперативной памяти.
var — не меняется. Если разработчик хочет написать переменную, в начале строки он укажет var. Оно не изменяется ни при каких условиях. Нужна переменная — напиши в начале строки var.
Все данные в скрипте хранятся в переменных. Если хотите знать, какие данные использует скрипт, смотрите на все строки с var в начале.
Что такое Windows Script Host?
Windows Script Host – сервер выполнения сценариев (скриптов) на таких языках как VBScript и JScript. WSH разработан компанией Microsoft и он является компонентом операционной системы Windows начиная с Windows 98.
Первоначально для администрирования использовались только bat-файлы, но их возможности ограничены (хотя также очень полезны!), поэтому компания Microsoft предложила такой вариант WSH. Возможности WSH-скриптов уже гораздо больше, ведь данные скрипты уже создаются на полноценных языках, таких как VBScript и JScript.
Именно о JScript мы сегодня и поговорим.
Но о VBScript мы тоже скажем пару слов.
VBScript – это скриптовой язык программирования, созданный компанией Microsoft для разработки скриптов в операционной системе Windows. Другими словами, это один из языков, которые может интерпретировать Windows Script Host. И из названия ясно, что VBScript основан на языке Visual Basic, поэтому тем, кто знаком с Visual Basic будет просто писать WSH-скрипты на этом языке программирования.
JScript – скриптовой язык программирования, с помощью которого можно создавать (писать) скрипты, которые будут интерпретироваться компонентом Windows Script Host.
С первого взгляда JScript во многом похож на JavaScript (ECMAScript), это и естественно, так как синтаксис, некоторый объекты, методы, свойства аналогичны JavaScript. Но это все же не JavaScript, а именно JScript. JavaScript (ECMAScript) ориентирован на объекты браузера, а JScript уже на компоненты операционной системы Windows. Но как мы сказали, они похожи, поэтому те, кто владеют языком программирования JavaScript с легкостью перейдут на JScript.
Возможности Windows Script Host
А теперь давайте поговорим о том, зачем нам нужно писать эти самые WSH-скрипты, т.е. об их возможностях и преимуществах:
- Возможность взаимодействия с файловой системой (файлы, каталоги), системным реестром, ресурсами локальной сети;
- Взаимодействие с такими продуктами как Microsoft Word, Excel и другими программами. Т.е. например, мы можем создавать excel файлы или конвертировать другие форматы в excel файлы;
- Взаимодействие с ActiveX-технологиями, например: ActiveX Data Object (ADO) — доступ к базам данных разных форматов, Active Directory Service Interface (ADSI) — работа со службами каталогов Active Directory;
- Наличие полноценного языка программирования, с помощью которого можно реализовывать сложные алгоритмы, которые например нельзя реализовать с помощью bat файлов.
Скрипты на JScript имеют расширение .js такое же, как и на JavaScript за исключением того, что эти скрипты обрабатывает не браузер, а Windows Script Host.
На JScript возможно даже реализация графического интерфейса через объект браузера (internet explorer), согласитесь это уже полноценная программа.
Переходим к более серьезному.
Теперь, когда мы научились писать простейшие скрипты, самое время перейти к серьезным вещам: написанию скрипта для резервного копирования.
Перво-наперво, необходимо определить – резервную копию чего мы будем делать. Поэтому наш скрипт должен уметь работать с командной строкой. Аргументы командной строки задаются после имени скрипта через пробел: somescript arg1 arg2 arg3. Скрипт воспринимает аргументы по номерам их следования, поэтому мы будем использовать конструкции вида $номер_аргумента, т.е. $1, $2, $3. $ — это символ подстановки, который нам понадобится и при работе с переменными. Переменные в скрипте задаются в виде имя_переменной=значение. Мы будем использовать переменные MAXPARAMS для определения максимального количества параметров командной строки, BACKUPFILE для задания имени архива, BACKUPDIR для папки, резервную копию которой мы будем делать и ARCHIVEDIR для папки, куды мы поместим архив. Самой главной частью скрипта будут команды поиска и архивации всех найденных файлов и папок в указанной:
find . -type f -print0 | xargs -0 tar rvf "$archive.tar" > /dev/nullgzip $archive.tar
Давайте разберемся, что же эти команды делают. find ищет в текущем каталоге (об этом говорит первый аргумент «.») все файлы и выдает полный путь к ним (print0). Эти пути перенаправляюся команде tar, которая собирает все файлы в один. Затем командой gzip мы архивируем получившийся tar-файл. Команда > /dev/null удобна, если вы архивируете большое количество файлов. В этом случае их имена и полный путь к ним не выводятся на консоль.
Следующий шаг должен предусмотреть подсказки пользователю как пользоваться скриптом, если он допустит какие-то ошибки.
Например, эта конструкция
if ;thenechoecho "Использование: sh `basename $0` имя_архива папка-источник папка-назначение"echoexit 0fi
подскажет, что пользователь указал недостаточное количество аргументов командной строки. If …fi задает условную конструкцию. $# -lt «$MAXPARAMS» проверяет введенное количество параметров и если это число окажется меньше MAXPARAMS, то пользователю будет выдано сообщение об ошибочном вводе. Exit 0 заставит скрипт прекратить работу без указания кода ошибки. Аналогично проверяется превышение допустимого числа параметров, только вместо ls (less then – меньше, чем), необходимо указать gt (greater then – больше, чем). Теперь, когда основные моменты скрипта разъяснены, можно переходить к полной его версии:
Надеюсь, основные моменты я прокомментировал достаточно подробно. Если у вас возникли какие-либо вопросы, то вы можете связаться со мной по адресу telenga@gmail.com Рекомендую также замечательную книгу Advanced Bash-Scripting Guide Менделя Купера (Mendel Cooper), которая очень помогла мне в свое время, когда я только знакомился со скриптами. Удачного программирования.
P.S. Большое спасибо mar за ее замечания и советы.
Типы переменных
Внутри переменных может быть разная информация: число, строка, массив данных… То есть это разные типы переменных.
- Объявление переменной — var в начале строки. Это постоянная формулировка, она никогда не меняется.
- Название переменной — как к ней обращаться (Фамилия, keywords). Названия мы придумываем сами.
- Значение переменной — собственно, данные (Иванов, «Пластиковые окна Москва купить»). Значения переменной (т.е. конкретные данные) аккаунт берет из того места, которое вы укажете.
- Тип переменной — что там за данные, числовые они или текстовые, а может переменная пустая. К примеру, 1 — это тип переменой число. 0 — это тоже тип переменной число, потому что 0 — это уже количество.
Тип данных нельзя придумать: есть уже существующие типы данных, которыми мы можем пользоваться. Вот какие типы данных встречаются чаще:
- number;
- string;
- boolean;
- null;
- undefined;
- объекты object.
Разберемся с ними.
number — это тип данных число (кэп!)
Такой тип переменной включает:
- непосредственно цифры;
- специальное значение Infinity (бесконечность), если происходит деление на ноль;
- специальное значение NaN (not-a-number, не-число), если происходит ошибка в математической функции (к примеру, если умножить число на бесконечность) или в строке оказывается не число, а текст.
И всё, ничего другого в этом типе данных быть не может.
Вот так выглядит этот тип данных:
Без кавычек
Это важно, потому что есть тип переменной..
string — строка
В строке обычно хранятся текстовые данные. Значение переменной («Иванов») пишется в кавычках.
Вот так выглядит этот тип данных:
Важно!
— это тоже считается как тип переменной строка, а не число. То есть с var string = ‘100500’ мы не можем осуществлять никаких арифметических операций, потому что для скрипта это не цифры (var number = 100500), а текст (стопицот). Стопицот не умножается.
В тип данных строка можно вносить любые значения данных: кириллицу, латиницу, цифры.
boolean — булевый (логический)
Такой тип переменной включает всего два значения:
- true — истина (да);
- false — ложь (нет).
Обычно его используют именно для обозначения да / нет.
К примеру, есть скрипт Exact Match для кросс-минусовки в Google Ads. Если объявление показано по поисковому запросу, который соответствует ключу в точном соответствии, всё ок. Если запрос не совпадает с точным соответствием, скрипт добавит такой запрос в минус-слова или отправит вам на почту, чтобы вы отминусовали его вручную.
В самом начале есть вот такой кусочек кода:
То есть:
В этом случае скрипт действительно будет сам автоматически исключать поисковые запросы, которые не совпадают с точным соответствием. А можно переписать его и сделать:
То есть «нет, не вносить изменения». Тогда скрипт не будет сам минусовать слова. Вместо этого он будет присылать вам список таких поисковых запросов, а вы дальше уж сами исключайте их (или нет).
Или, к примеру, скрипт Google Shopping для показа рекламы по запросам в точном соответствии. В нем есть такая часть:
Прочитайте ее. Просто прочитайте на английском:
То есть это условие. Нужно сделать что-то. «Если в ключе больше 4 слов» — да, делаем.
null — специальное значение
Это отдельный тип, в котором может быть только одно-единственное значение — null. Он используется, чтобы показать изначально пустое состояние переменное. null — это не 0. Ноль — это количество, результат. Четыре минус четыре равно ноль. null — это отсутствие и четырех, и минуса, и нуля.
Пример от нашего разработчика: «У вас есть корзинка для яблок, но в ней яблок еще нет, то есть их 0. А NULL в таком случае — это когда нет даже самой корзинки».
undefined — специальное значение
Тоже включает только одно значение undefined. Используется, если значение не присвоено. К примеру, если переменную объявили, но ничего в нее не записали (т. е. у нее нет данных).
object — объекты
Объекты используются, чтобы «коллекционировать» данные. К примеру:
— это простая сущность. Птица — пингвин. И всё. Просто.
А теперь посмотрите сюда:
Вводная
Код — это не обычный текст, его нельзя написать в свободной форме:
Так, конечно, не получится.
Скрипт (да и любой код) — это четко структурированная система. Каждый элемент информации в ней (запрос на получение данных, команда фильтровать данные) написан в определенном виде. Это — стандарты синтаксиса, то есть «скриптописания». Их нельзя менять — иначе система не поймет, что значат все эти символы, а скрипт не будет работать.
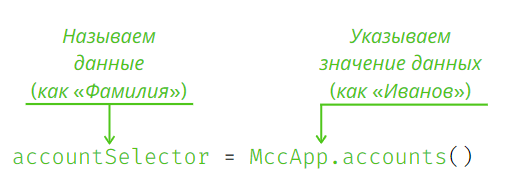
Чтобы система понимала, что от нее нужно, у всех элементов есть названия и значения.

Фамилия — это название данных. Иванов — это значение этих данных.
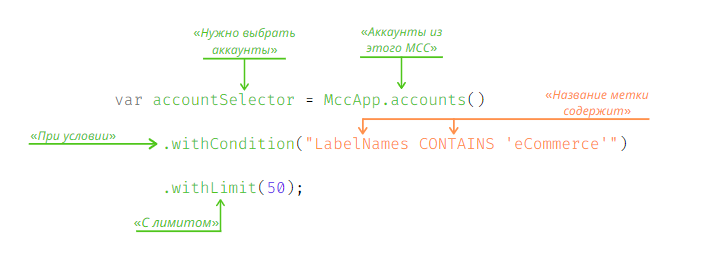
Как это работает в рамках скрипта? Вернемся к примеру выше. Нам надо, чтобы скрипт выбрал в управляющем аккаунте 50 аккаунтов с меткой eCommerce. Как будет выглядеть код?
Сначала говорим, что нам нужны аккаунты (без количества и меток).

Эта строка говорит: выбери аккаунты = аккаунты, которые привязаны к этому МСС (в который я добавил этот скрипт)
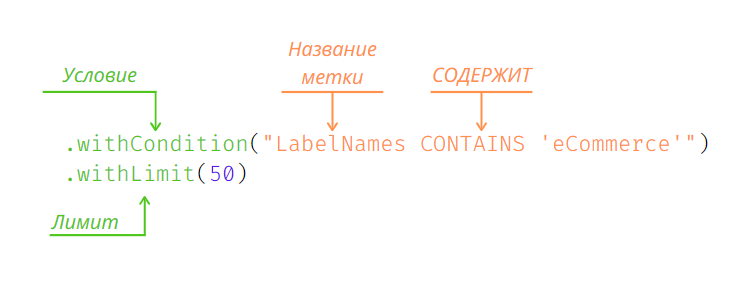
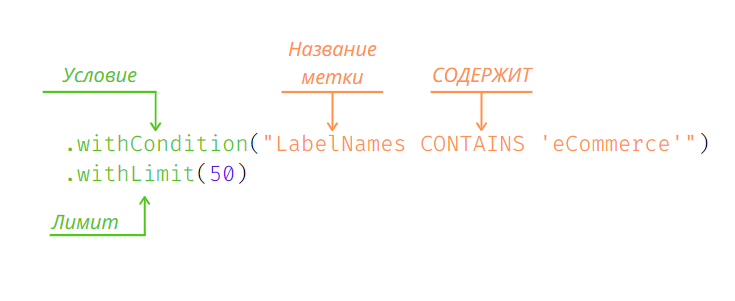
Теперь нужно сделать так, чтобы выбрались только аккаунты с определенной меткой. И не все возможные, а только 50 штук. Для этого мы задаем условие («выбери, пожалуйста, с меткой») и лимит («не все, а только 50 штук»). Если у вас есть хотя бы базовый английский, следующая часть кода будет понятна вам сразу:

А теперь еще раз — и все вместе:

Повторим!
У данных есть названия («Фамилия») и значения («Иванов»). В скрипте можно уточнять условия сбора данных (только с определенной меткой) и лимиты (только 50 штук).
Пока понятно? Тогда идем дальше.
Основные команды, синтаксис и примеры использования батников
Как сделать bat-файл вы знаете, теперь настала пора самого интересного, а именно синтаксиса языка интерпретатора CMD. Понятно, пустой батник работать не будет, он даже не запустится при двойном по нему клике. Чтобы скрипт сработал, в нём должна быть прописана хотя бы одна команда. Для наглядного примера посмотрим, как написать bat-файл для запуска программ. Допустим, приступая к работе, вы каждый раз запускаете три программы – Chrome, Firefox и VLC. Упростим задачу, создав скрипт, который будет сам запускать эти программы с интервалом в пять секунд.
Открываем пустой батник и вставляем в него такие команды:
Команда start запускает исполняемый файл нужной программы, а команда timeout /t задаёт интервал между запусками
Обратите внимание на расположение кавычек – в них берутся пути, в которых имеются пробелы. Также если в пути есть кириллические символы, в начало скрипта следует вставить изменяющую кодировку команду chcp 1251, в противном случае интерпретатор не сможет правильно прочитать путь
При запуске скрипта будет последовательно открыто четыре окна консоли, это нормальное явление, по выполнении команд все они автоматически закроются, впрочем, можно сделать так, чтобы открывалось только первое окно. Для этого код запуска приложения следует изменить следующим образом:
Может также статься, что в определённый момент потребуется приостановить выполнение скрипта, чтобы пользователь сам смог решить, выполнять ли все остальные команды или нет. Для этого существует команда pause. Попробуйте заменить ею timeout и увидите, что получится.
Рассмотрим ещё один пример команд для bat файла. Напишем скрипт, который будет в одном случае выключать компьютер, а в другом – перезагружать его. Для этих целей мы будем использовать команду shutdown с параметрами /s, /r и /t. При желании можно добавить в батник запрос на выполнение действия, вот так:
Поясняем. Первая команда скрывает текст самих команд, вторая – устанавливает кириллическую кодировку, третья – выводит сообщение для пользователя, четвертая – устанавливает паузу, пятая – выключает, а с ключом /r вместо /s перезагружает компьютер без традиционной задержки в одну минуту. Если не желаете церемониться с запросами и паузами, можете оставить только пятую команду.
Если вместо русского текста при выполнении команды вы увидите крякозябры, попробуйте преобразовать файл скрипта в ANSI.
Что ещё можно делать с помощью скриптов? Много чего, например, удалять, копировать или перемещать файлы. Допустим, у вас есть некая папка data в корне диска D, содержимое которой нужно очистить одним махом. Открываем батник и вставляем в него такую команду:
А можно и так:
В отличие от первой, вторая команда удаляет файлы рекурсивно, то есть в папке data будут удалены все файлы плюс те, которые лежат во вложенных каталогах.
А вот ещё один полезный пример. Напишем скрипт, который будет создавать резервную копию содержимого одной папки и сохранять данные в другую. За копирование отвечает команда robocopy:
Запустив такой батник на исполнение, вы скопируете все содержимое папки data в папку backup, включая вложенные каталоги, пустые и с файлами. К слову, команда robocopy имеет много параметров, позволяющих очень гибко настраивать параметры копирования.
Циклы. Цикл while.
Цикл сложнее цикла и используется для повторения команд, пока какое-то выражение истинно( код возврата = 0).
Синтаксис оператора следующий:
Пример работы цикла рассмотрим на следующем примере:
А теперь результат работы скрипта:
Как видим цикл выполняется до тех пор, пока мы не введем что-то отличное от «yes». Между и можно описывать любые структуры, операторы и т.п., все они будут выполнятся в цикле.Но следует быть осторожным с этим циклом, если вы запустите на выполнение в нём какую-либо команду, без изменения переменной выражения, вы можете попасть в бесконечный цикл.
Теперь об условии истинности. После , как и в условном операторе можно вставлять любое выражение или команду, которая возвращает код возврата, и цикл будет исполнятся до тех пор, пока код возврата = 0! Оператор аналог команды , которая проверяет истинность условия, которое ей передали.
Рассмотрим еще один пример, я взял его из книги Advanced Bash Scripting. Уж очень он мне понравился :), но я его немного упростил. В этом примере мы познакомимся с еще одним типом циклов UNTIL-DO. Эта практически полный аналог цикла WHILE-DO, только выполняется пока какое-то выражение ложно.
Вот пример:
Результат выполнения скрипта: