Как и где сделать сайт-визитку самому, или сага о бесплатном сыре
Содержание:
- Что должно быть на сайте-визитке
- Публикуем сайт
- Популярные статьи
- Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
- №2. Сотрудничество с фрилансером
- В какой программе делать визитки
- Основные элементы сайта-визитки и структура
- Сохраняем
- Monstroid2
- Для кого нужен сайт-визитка?
- Как правильно делать сайт визитку?
- На чем сделать сайт визитку
- Создать сайт-визитку бесплатно (пошаговая инструкция)
- Конструктор посадочных страниц LPBuilder.pro
Что должно быть на сайте-визитке
- Главная страница — именно она дает представление о роде деятельности. В шапке обязательно нужно разместить контакты. На главной необходимо расположить логотип, если он есть. Можно установить слайдер с ТиУ. Если вы создаете новостной раздел, то материалы должны обновляться постоянно, и несколько пресс-релизов дублироваться на главной странице. Размещать отзывы клиентов не рекомендуется, так как все пользователи знают, что 99% из них — фейковые.
- Если ваша компания имеет лицензии, награды, сертификаты, отзывы — разместите отсканированные копии на отдельной странице.
- Отдельная страница с контактами может включать карту, ссылку на соцсети, данные отдельных сотрудников для решения каких-то индивидуальных вопросов.
- Еще один раздел отведите под цены. Ваши конкуренты все равно их узнают, поэтому скрывать не стоит. А посетители будут довольны. Портфолио, каталог ТиУ обычно также являются отдельными разделами на веб-ресурсе.
И помните: информация на сайте должна быть актуальной всегда.
Резюме
Если у вас есть визитка в интернете, она должна улучшать бизнес и увеличивать его доход. Однажды созданный хороший веб-ресурс будет работать на благо организации, а все вложения в него (будь то время или деньги) окупаются очень быстро.
Публикуем сайт
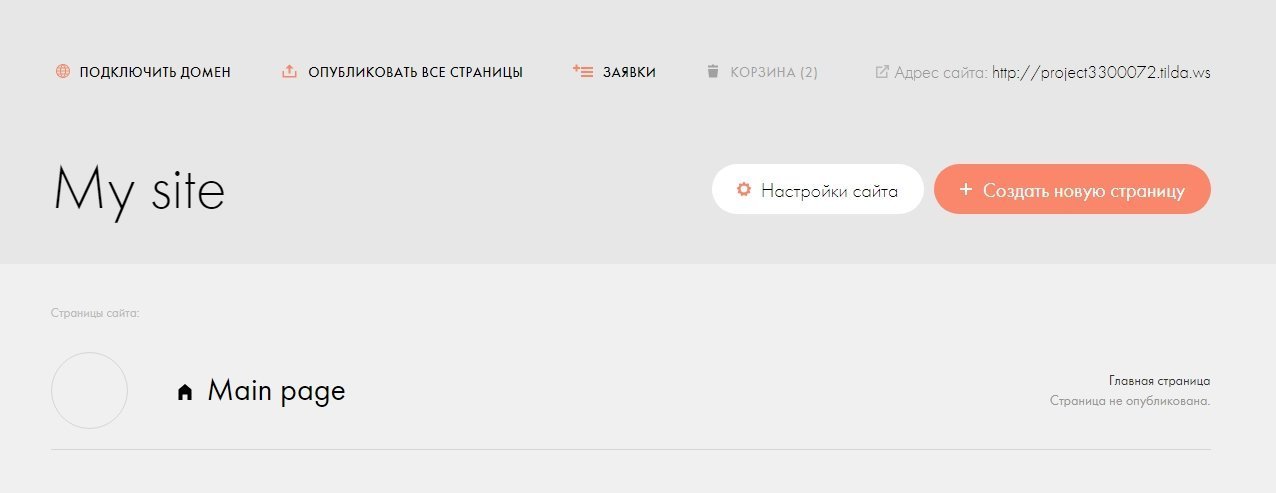
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
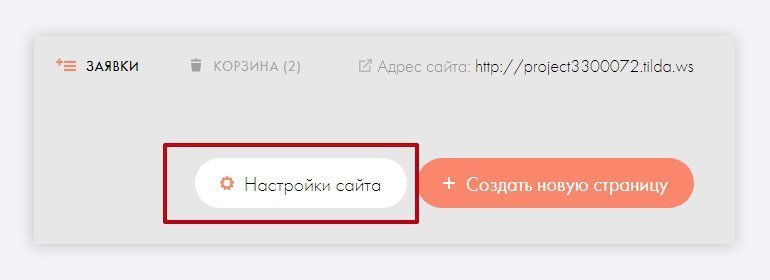
Переходим в настройки сайта.

Кнопка «Настройки сайта»
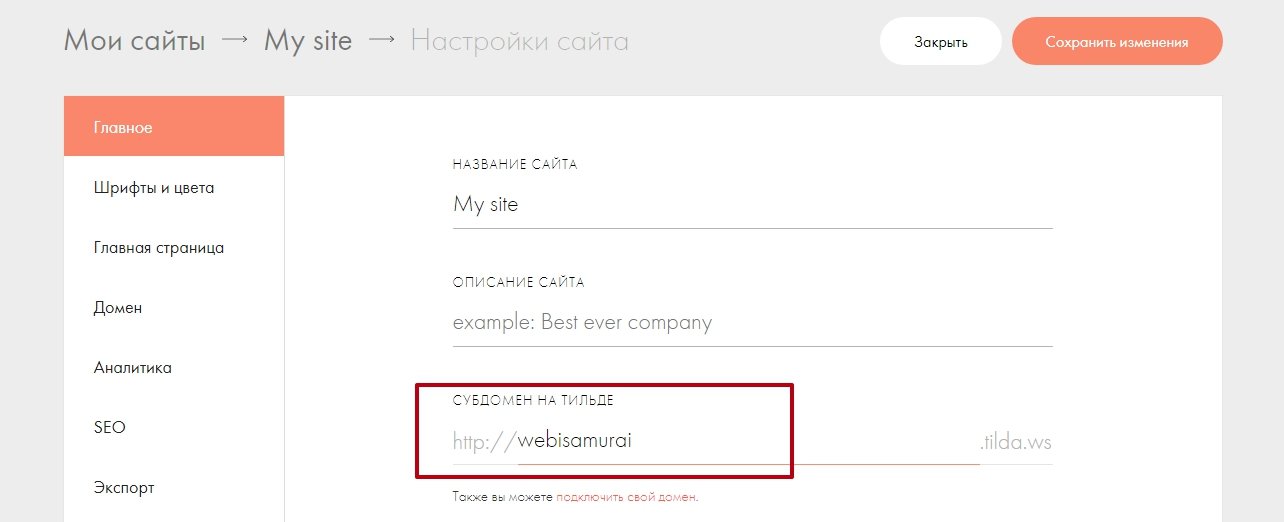
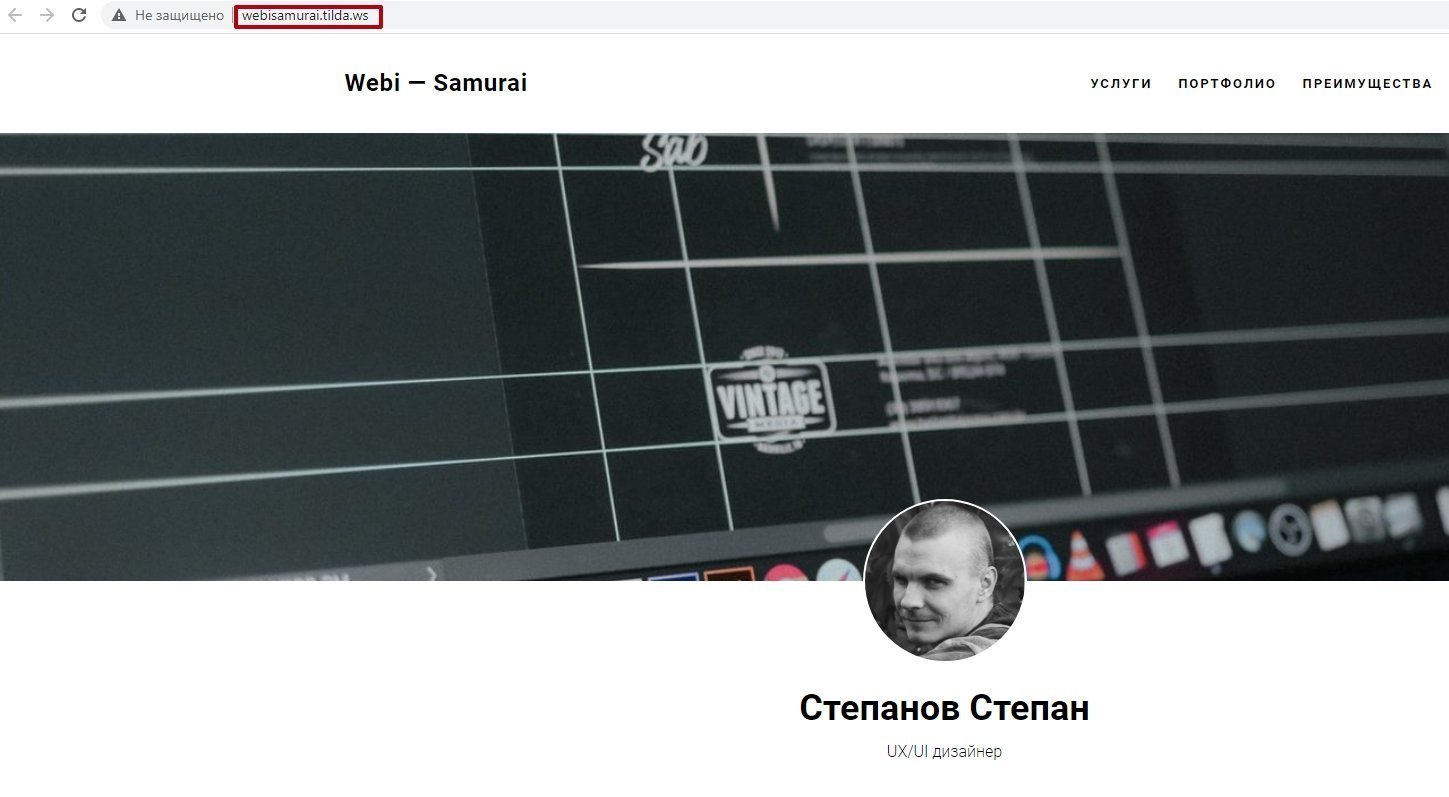
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
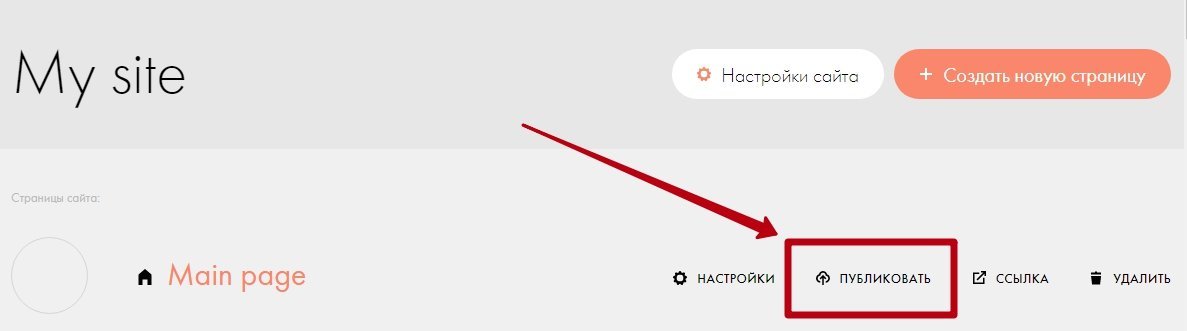
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
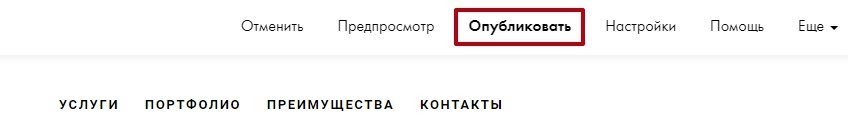
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
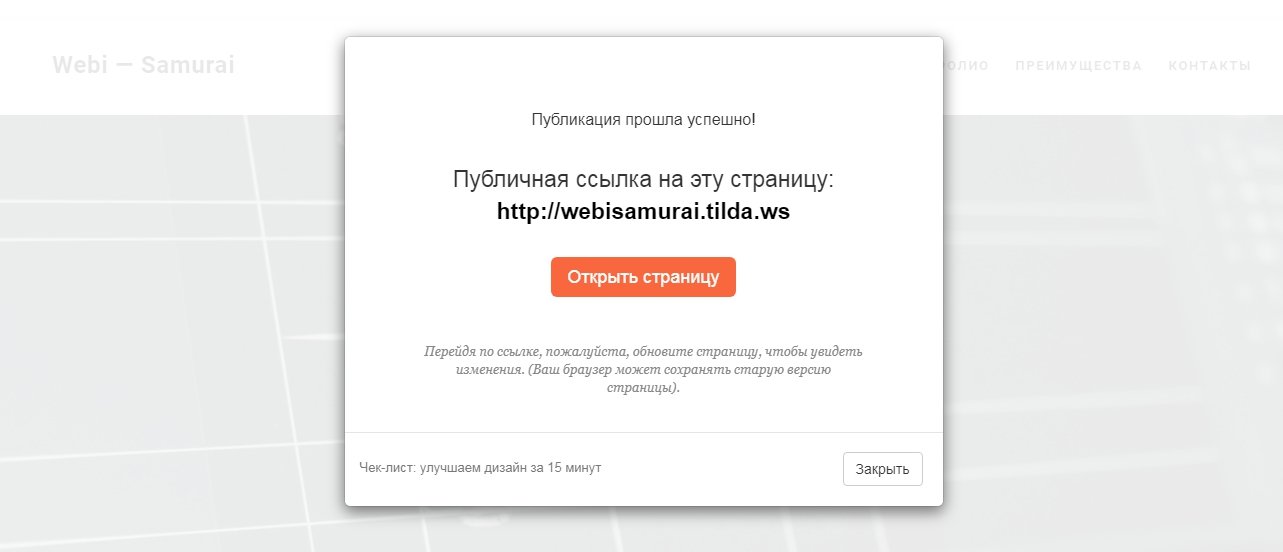
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Популярные статьи
- 40.1K
- 12 мин.
ТОП-15 примеров сайтов-визиток для малого и среднего бизнеса
В статье рассказываем, что такое сайт-визитка, кому он подходит, чем отличается от, например, лендинга или корпоративного сайта. Помимо этого, мы собрали для вас 15 примеров сайтов-визиток, а также дали свои небольшие комментарии о них.
- 7 июля 2021
- Создание сайтов
- 44K
- 10 мин.
404 ошибка: 50 крутых примеров 404 страницы
Даже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
- 17 декабря 2020
- Создание сайтов
- 11.1K
- 7 мин.
50 примеров потрясающего дизайна лендинга (часть 1)
Лендинг – один из самых эффективных инструментов для продаж в Интернете. И презентовать свой продукт или услугу нужно так, чтобы пользователь к концу просмотра страницы совершил целевое действие. Мы покажем 50 примеров лендингов с потрясающим дизайном, которые вдохновят вас на создание своей высококонверсионной посадочной страницы.
- 23 октября 2019
- Создание сайтов
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.
Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.
Добавляем наш домен, папка для домена создается автоматически.
Самостоятельная установка WordPress
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.
Создаем базу данных.
Создаем пользователя для нашей БД.
Прикрепляем пользователя к БД
Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта /papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:
Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.
Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
№2. Сотрудничество с фрилансером
Бирж по фрилансу сейчас очень много. Достаточно зарегистрироваться на какой-то одной из крупных, разместить заказ и получить массу предложений от фрилансеров, готовых взяться за создание сайта-визитки. Исполнителя лучше выбирать по портфолио или отзывам предыдущих заказчиков
Конкуренция среди фрилансеров приличная, так что цены ниже, чем в студиях, а многие исполнители работают на портфолио и репутацию, так что сделают все в срок и примут во внимание все ваши пожелания. С другой стороны, есть риск нарваться на безответственного исполнителя, который сорвет срок и сделает совсем не то, что нужно
Плюсы:
- вам по-прежнему не придется вникать в нюансы сайтостроения;
- это дешевле, чем в веб-студии;
- ответственный исполнитель сможет сделать качественный сайт и сам привлечет других специалистов, необходимых для создания портала. Как правило, связи уже наработаны, из таких команд потом и вырастают веб-студии;
- прямое общение с исполнителем позволит вам друг друга лучше понять.
Минусы:
- на биржах фриланса много безответственных исполнителей, которые очень плохо умеют делать сайты. Найти хорошего исполнителя не всегда просто;
- никаких бумаг вы не подписываете, так что есть риск получить не то, что хотелось. Также работу могут сдать с задержкой. Фрилансер и вовсе может взять заказ и больше никогда не появиться на бирже. Деньги вернуться, но будет заминка в работе.
Остается ориентироваться на отзывы и портфолио. Адекватные исполнители есть, и их много. Если ваш бюджет ограничен, то не поленитесь потратить пару часов времени на поиски такового. В итоге вы получите хороший результат и сэкономите.
В какой программе делать визитки
Для этих целей подходит текстовый или графический редактор. Рассмотрим работу некоторых программ.
Microsoft Word: шаблон сантехник
На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм.
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).
Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».
На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».
Ячейки в созданной нами таблице примут размер 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.
Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.
Распечатайте их на бумаге, затем аккуратно разрежьте по линиям.
Photoshop: макет грузоперевозки
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш Ctrl + N или перейдите в меню «Файл» — «Создать».
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
Перед вами откроется новый документ. Теперь задайте направляющие.
Перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для постановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге новый документ с направляющими имеет такой вид:
Теперь приступайте к дизайну. Делайте его лаконичным и простым, не перегружайте лишней графикой.
В качестве примера вставим изображение, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.
С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон.
Готовый образец можно сохранить в файл или вывести на печать.
CorelDRAW: шаблон массажист
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.
Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».
Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.
Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста.
Основные элементы сайта-визитки и структура
Header или «шапка» сайта. Этот элемент — своего рода панель навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Товары» и/или «Услуги», «Отзывы», «Контакты». Заголовок и основная информация и/или призыв к действию. Например: «Wood cozy. Игрушки, которые окружат уютом ваших детей»
Если вам важно собирать заявки с сайта, то в качестве призыва к действию может быть кнопка с названием «Подарить уют». Когда посетитель сайта кликнет на кнопку, откроется форма заказа
Информация о вас и о вашем проекте. Коротко, но лаконично рассказать читающему о том, кто вы такой и почему именно ваш проект должен заинтересовать его. Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта оформить покупку или заказ, или вам — получить обратную связь. Footer или «подвал». Это заключительная часть страницы, которая обычно содержит:
контакты; ссылки на социальные сети; дополнительную информацию о компании, например, ссылки на портфолио, блог и т.д.; авторские права (важно не забывать менять год рядом с информацией об авторских правах). Это не исчерпывающий список
В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям
Это не исчерпывающий список. В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям.
Также вы можете добавлять и другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиента, например, «Отзывы»
Сохраняем
Я думаю мне не хватит времени, чтобы рассказать про весь функционал данного ресурса, ведь там очень много всего интересного и полезного. Я думаю, моя задача — это направить, показать направление, и помочь увидеть потенциал, который вы можете реализовать, используя этот инструмент.
Давайте теперь поговорим о том как сохранить для печати вашу визитку. Поскольку, я больше приверженец минимализма, то я сделал очень простой и интересный дизайн, как мне показалось. И теперь нужно сохранить.
Для этого вам нужно нажать на кнопку «Скачать», и затем выбрать пункт «PDF файл для печати. Это как раз и будет то качество, которое нужно для печати вашей визитки.
Monstroid2
Универсальный и многофункциональный шаблон сайта-визитки. Он состоит из множества разнообразных функций и плагинов. В нем доступно более тысячи предварительно разработанных секций и страниц. А также дополнительным плюсом является то, что шаблон разработан с помощью строителя Elementor. Он обеспечивает следующие преимущества:
- редактирование в реальном времени;
- бесплатный и открытый ресурс;
- простой в использовании;
- нет кодирования.
Кроме того, в шаблон также входят плагины Jet. С их помощью можно достичь следующих результатов:
- вести креативный блог;
- увеличить привлекательность страниц с помощью впечатляющих визуальных эффектов;
- создать уникальные одиночные страницы продуктов;
- организовать контент эффективно и индивидуально.
Также, в шаблон входят полностью анимированный революционный слайдер, пакет WooCommerce, разнообразные плагины и поддержка 24/7.
Для кого нужен сайт-визитка?
Сайт визитка — это инструмент стартапов в первую очередь. Фирма только образовалась и собирается о себе заявить. Еще нет бюджета на рекламу, еще не определились с продуктом, но есть уже движуха и желание что-то делать. Сообщаем миру что, МЫ_ЕСТЬ! И МЫ_ТУТА! А заодно тестируем продукты, которые хотим запустить через рунет.
Второй вариант, фирмы, которые относятся к узко линейной нише, да еще и в небольшом городе. Прямо сейчас сообщайте, что вы уже занимаетесь своим делом и ждете всех, всех. Это убойный инструмент для вас.
Третий случай просто замечательный! Бизнес есть и не плохой, НО не для интернета. Не всякий товар заходит в Рунет, и бизнесмены об этом знают. Сайт-визитка — это то, что нужно. Прописываем все чем занимаемся, часы работы, ведущие спецы по каким вопросам, подключаем телефонию, перечень услуг и вперед покорять города и раскручиваемся во вселенских масштабах. (Переводим на китайский, английский и немецкий, и вы международный бизнесмен) Регистрируем все это хозяйство на Яндекс картах и 2ГИС к вам не зарастает народная тропа.
В общем суть в том, что визитка нужна для имиджа(!) и раскрутки лэндинга продажника. Для малого и среднего бизнеса это не плохая альтернатива начать бизнес в интернете. Без сайта никак!
Из чего состоит сайт-визитка?
- Описание компании, когда создана, чем занимается УТП, кто руководитель, история создания и все что внутри вашего бизнеса. Хорошо бы подкрепить отзывами клиентов.
- Что мы предлагаем, ваши товары и услуги показываем и рассказываем в захлёб. Впечатление должно остаться, что только вы способны осуществить мечту мира в обретении данного продукта или услуги.
- Контакты, необходимо прописать все варианты как с вами связаться, все что звонит, пишет, едет и ползет. Вопрос зачем если возник, значит не понятно зачем нужен сайт.
Главное отличие сайта-визитки от корпоративного сайта, это объём информации. Корпоративный сайт имеет лэндинги продажники и блог с кучей статей. (Соответственно и стоимость в разы больше)
Лэндинг-как правило описывает один товар или услугу, с достаточно агрессивной политикой продаж (купи, нажми, у тебя 1 минута и все рухнет и т.д.) и кучей красивых картинок. Стоимость в районе 9500-10 000 руб.
Сколько стоит сайт-визитка.
От трех до пяти страниц сайт стоит 17-18 000 руб. При правильной работе менеджеров затраты окупаются в 2-3 месяца. Подведем итог: Сайт-визитка. Что нужно об этом знать.
«Потенциальные клиенты с официального сайта компании банально получают информацию о режиме работы, предоставляемых услугах, ценах. Справедливости ради стоит также отметить, что интернет-реклама в большинстве случаев показывает себя эффективнее, чем разного рода каналы оффлайн рекламы, включая теле-, радио- и т. д. Да и стоит дешевле. Ее без сайта не запустить.»
Пока это всё! А заодно можете посмотреть статью план “Продажи через интернет”.
- Сделать сайт самому на конструкторе.
- Лэндинги или продающий сайт.(автоворонки)
- Что такое СЕО?
- Сео для одностраничного сайта. Хотите улучшить позиции в бизнесе? Читай как!
Посмотрите статью как можно запустить рекламу бюджетно «Тик-ток. Реклама в тик-ток.»
Как правильно делать сайт визитку?
Такие небольшие сайты ещё называют лендингами и создаются они исключительно для повышения конверсии.
Если говорить проще, то они помогают превращать посетителей в клиентов и заключать как можно больше сделок. Чтобы их сделать, достаточно оплатить хостинг и домен, а также научиться пользоваться любой CMS.
Наверняка вы попадали на такие сайты и замечали, как мигают разные блоки, выскакивают различные окна, в конце предложений установлено много восклицательных знаков и так далее.
Не знаю, как на вас они действуют, а у меня такие одностраничники вызывают недоверие и, я сразу же перехожу к поиску других сайтов.
Чтобы ваши потенциальные клиенты не испытывали таких же ощущений и точно обратились именно к вам, создавайте сайт визитку и не забывайте о следующих правилах:
не используйте слишком больших изображений и вообще не добавляйте лишние картинки;
используйте минимализм в дизайне, это сейчас актуально;
откажитесь от мигающих блоков и огромного шрифта, важную информацию можно преподносить и другими способами;
не повторяйтесь и не расписывайте большие тексты, «говорите» только по делу и выкладывайте самую суть;
всё, что вы хотите предложить своим клиентам, должно быть подробно расписано (качественный обзор);
не забывайте упомянуть выгоды сотрудничества именно с вами (что получит клиент);
используйте привычную навигацию, не заставляйте посетителя искать важную информацию;
добавляя видеоролики, старайтесь использовать короткометражные видео (не более 5 мин);
лучше любых слов о себе, работает статистика и примеры (портфолио, отзывы, достижения);
не скрывайте свою личность, сайт визитка должна представлять вас или вашу компанию;
добавляйте как можно больше контактных данных и на самое видное место (некоторые люди даже не читают текст, а сразу что-то заказывают);
цены на товары и услуги тоже должны быть опубликованы, так как это один из важнейших параметров, на который обращается внимание.
Обратите внимание, мы ничего не говорим о том, что необходимо добавлять на сайт визитку уникальный контент, красиво его оформить, устранить все ошибки и так далее, так как об этом итак всем известно
К сожалению, сайты визитки нередко создаются людьми, которые только осваивают основы сайтостроения. Данный тип ресурсов разрабатывать намного проще, ведь нужно оформить всего несколько страниц, но и с этим бывают трудности.
В заключение хотелось бы сказать, что есть дополнительные предназначения сайтов визиток, о которых вы могли не догадываться.
Советую посетить следующие страницы:
Обреченность сайта без контентаКак сделать автонаполняемый сайт?Пакет программ для вебмастера SEO PowerSuite
На чем сделать сайт визитку
В отличие от высоконагруженных динамических сайтов и интернет-порталов, визитка не предусматривает интерактивного использования, что делает создание более простым и быстрым.
Если вы не хотите обращаться к разработчикам, есть несколько вариантов, как сделать сайт визитку самому, каждый из которых применяется в зависимости от предпочтений и пожеланий владельца:
- Создание самостоятельно на одном из бесплатных конструкторов. Сейчас в интернете есть множество платформ, позволяющих создать сайт визитку самостоятельно. Для этого не обязательно иметь какие-либо навыки, так как создание максимально упрощено и производится в визуальном режиме. Это наиболее простой способ, доступный для всех желающих.
- Создание на одной из CMS. Системы управления контентом позволяют создавать сайты различной сложности, в том числе визитки. Для этого потребуются минимальные знания основ работы таких систем и умение работать с админкой выбранной CMS. Существуют как бесплатные системы управления контентом, так и с платной лицензией.
- Создание статического сайта визитки – способ, требующий знания основ HTML- верстки и PHP. Основное преимущество такого сайта – самая высокая скорость работы ввиду отсутствия платформы, потребляющей значительно количество ресурсов хостинга. Такой ресурс будет быстрее загружаться и реагировать на действия пользователя.
Создать сайт-визитку бесплатно (пошаговая инструкция)
Допустим, что вас зовут Иванов Александр, и вы решили сделать сайт-визитку на тему фантастики, как в нашем примере.
Допустим, что вы выполнили все наши рекомендации: оплатили хостинг (аренда места на сервере под ваш сайт), получили все доступы, пароли к нему, установили у себя Adobe Dreamweaver и решили построить сайт своими силами на нашем шаблоне.
Тогда стартуем!
-
шаг1
Первый шаг нашей инструкции наглядно демонстрирует действия по инициации нового сайта в среде Adobe Dreamweaver. (Напоминаем: Adobe Dreamweaver — это редактор кода и FTP-клиент «в одном лице»). Устанавливается FTP-связь с удаленным сервером. (FTP — это протокол связи. FTP-связь позволяет буквально в один клик осуществлять обмен папками и файлами сайта между сервером и вашим компьютером). Производится настройка связи на стороне компьютера и на стороне удаленного сервера.Перейти к шагу 1
-
шаг2
Второй шаг инструкции на наглядном примере демонстрирует создание файловой структуры сайта на удаленном сервере. Производится разбор файловой структуры будущего сайта-визитки. Скачивается файловый архив сайта-визитки. Распакованные файлы отсылаются на сервер. На этом этапе сайт уже готов к использованию.Перейти к шагу 2
-
шаг3
Третий шаг объясняет как следует изменить «шапку сайта», чтобы сайт приобрел индивидуальные черты, необходимые вашему сайту. Меняется изображение в «шапке», название, подпись. Рассказывается как изменить месторасположение текстового заголовка сайта и других надписей «шапки». Объясняется как следует редактировать файл CSS-стилей.Перейти к шагу 3
-
шаг4
Четвертый шаг продолжает действия, начатые в шаге 3. На этот раз демонстрируются действия по изменению всей цветовой гаммы бесплатного сайта в соответствии с цветовым тоном обновленной «шапки». Изменяются цвета шрифта заголовка страницы, линий, границ и фона меню и т.д.. Продолжается редактирование CSS-файла.Перейти к шагу 4
-
шаг5
Пятый шаг инструкции учит неопытных пользователей созданию новых страниц, редактированию их контента. На этом шаге дается краткий урок по HTML-верстке. Вводятся понятия и методы использования основных html-команд (тегов) для вывода на странице сайта текстовых заголовков <h1>, абзацев <p>, линий <hr>, изображений <img>, ссылок <a> и др.. Создается примерная страница сайта на базе шаблона.Перейти к шагу 5
-
шаг6
Шестой шаг рассказывает о создании верхнего горизонтального меню сайта и левого многоуровневого раскрывающегося меню. Читателю объясняется древовидная страничная структура сайта. На этом шаге пользователь может изменить примерное меню тестового сайта на свое собственное. Рассказывается о привязке страниц сайта к пунктам меню.Перейти к шагу 6
Если вы прошли все 6 шагов инструкции — значит ваш простой сайт-визитка, созданный бесплатно своими силами, готов к употреблению!
Как сделать новые страницы — вы уже знаете. Верстать контент страниц простейшим образом — тоже научились. Как привязать новые страницы к меню — знаете.
Справочник CSS вы можете посмотреть здесь. Там же и учебник CSS.
Справочник по HTML . Cамоучитель там же.
Если вам пригодилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа . Если не пригодилась или не понравилась — не судите строго.
← вернуться к блогам
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.