Как создать сайт для бизнеса
Содержание:
- Бесплатные конструкторы сайтов
- Создать сайт визитку на бесплатном конструкторе: топ-5 лучших сервисов
- Урок 5. Внешний вид
- Создать сайт на конструкторе самому или с помощью студии
- 8 — Setup
- Определитесь, как на ваш сайт будут приходить люди
- Цели создания сайта
- Настройка CMS WordPress
- Как создать сайт в конструкторе Craftum
- CMS-системы
- Шаг 3: Создаем сайт для компании
- Можно ли создать лендинг бесплатно с помощью конструктора?
- Перевозим имя. Как переместить домен на выбранный хостинг
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Базовая оптимизация строго обязательна
- Общие принципы создания сайтов на конструкторе
- Ответы на вопросы
- Часто задаваемые вопросы по разработке и созданию сайтов
- Выбор тематики для своего сайта
- 1 — Конструктор сайтов Wix
- Заключение
Бесплатные конструкторы сайтов
Если говорить начистоту, то возможности на бесплатных тарифах совершенно не подходят для нормального функционирования сайта. Если такой и имеется, в этом случае платформа урезает выделяемые мощности для созданного ресурса, добавляет туда рекламу, сильно ограничивает функционал, не позволяет привязать сайт к собственному домену и другое. Если цель поиска бесплатного тарифа — это желание протестировать сайт до его покупки, можете не беспокоится пробный период (обычно около 14 дней), существует практически у каждого конструктора и он чаще всего не имеет никаких ограничений.
И все же, у каких конструкторов сайтов есть бесплатный тариф:
- Tilda
- Wix
- uCoz
- Nethouse
- 1C-UMI
- Setup
- Ucraft
- Mozello
- A5
- foRU
- Weblium
Создать сайт визитку на бесплатном конструкторе: топ-5 лучших сервисов
Для создания одностраничных сайтов имеется достаточно большое количество очень неплохих бесплатных конструкторов. Выделить лучшие среди них действительно непросто. Вот наиболее известные:
№1 — Ucraft
Если вас интересует создание сайта онлайн конструктор бесплатно Ucraft может вам очень подойти, так как это очень простой сервис для создания блогов, одностраничных сайтов а также сайтов других форматов.
Он отличается простотой использования, поэтому подойдёт и для новичков. Конструктор может предложить немало интересных шаблонов а также очень богатый функционал для создания сайта. Пользоваться им можно как бесплатно но с урезанными возможностями, так и платно. Платное использование этого сайта будет стоить 8 долларов в месяц или 77 долларов в год.
№2 — Landingi
Достаточно простой и очень удобный конструктор, который великолепно подходит для разработки одностраничных сайтов. Его основные особенности:
- Более 100 различных шаблонов;
- Бесплатная (ограничение на количество посетителей: не более 100 в месяц) и платная версия;
- Возможность приобретения домена.
№3 — А5
Данный сервис довольно сильно напоминает популярный конструктор сайтов Wix, среди главных достоинств данного сервиса стоит отметить:
- Сайты можно создавать как через HTML5 так и через флеш;
- Более 300 шаблонов;
- Очень простой пользовательский интерфейс сервиса, разобраться в котором не составит никаких проблем;
- Одно из самых лучших соотношений в плане цены и качества.
№4 — Mobirise
Mobirise это достаточно продвинутый конструктор лендингов. С его помощью можно создавать очень красивые посадочные страницы, используя уже готовые блоки. Все представленные шаблоны, а также доступные к ним расширения заточены под какую-то конкретную задачу тематику лендинга (магазин, юридические услуги, бизнес, портфолио и т.д.).
Сервис предлагает различные расширения которые можно успешно применить например для того чтобы связаться созданный с его помощью веб-ресурс к социальным сетям и другим сторонними сервисами, что является очень удобной возможностью. Поэтому если вас интересует создание сайта бесплатно конструктор Mobirise может стать для вас очень подходящим вариантом.
№5 — Okis
Как и некоторые другие конструкторы сайтов топ 10 бесплатный конструктор сайтов Okis обладает множеством очень полезных функций, которые обязательно пригодятся при создании сайтов.
Этот сервис лучше всего подходит при создании лендингов, онлайн-магазинов, сайтов небольших компаний и многих других интернет-ресурсов. Обладает очень простым и понятным интерфейсом, разобраться в котором не составит никакого труда.
Получить домен второго уровня здесь можно только платным путём, приобрести который всегда можно у партнёра этого конструктора сайтов.
Сервис предлагает пользователям более 150 шаблонов, однако многие из них не оптимизированы для мобильных устройств. У сервиса есть платная и бесплатная версии. В случае бесплатного использования есть ограничение в некоторых возможностях, а также нет возможности подключить домен второго уровня.
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.
Создать сайт на конструкторе самому или с помощью студии
Несмотря на то, что конструкторы предоставляют возможность создания сайта без знания языков программирования, это не означает, что не придется разбираться вообще. Чем более сложный функционал, тем дольше придется разбираться, как его внедрить. Каждый сервис предоставляет более или менее понятные инструкции для работы с платформой, но чтобы разобраться во всем придется потратить некоторое время.
Есть веб-студии, которые специализируются на создании сайтов на определенных конструкторах. Если вы понимаете, что времени и сотрудников для вникания в детали нет, стоит задуматься о услугах сторонних разработчиков. Это конечно намного удорожает проект, но другие плюсы остаются прежними. Также вы всегда можете приостановить сотрудничество с компанией, главное, чтобы доступ к личному кабинету и другим сервисам остались у вас.
8 — Setup
Ещё один популярный конструктор сайтов, который отлично подойдёт как для новичков так и для опытных разработчиков. Конструктор может похвастаться огромным выбором готовых шаблонов (более 5000), очень удобными и полезными инструментами для поискового продвижения веб-ресурсов созданных с его помощью и много чем ещё. В качестве бонуса все его пользователи может получить бесплатный домен в зоне .ru. Поэтому, если вы ищите бесплатные конструкторы сайтов с доменом ru тогда Setup один из самых лучших вариантов для вас.
Однако, в обмен на все эти преимущества отвязать сайт от этого конструктора практически невозможно.
Определитесь, как на ваш сайт будут приходить люди
Еще один важнейший аспект функционирования любого сайта, с которым нужно определиться на берегу. На ваш сайт должны приходить потенциальные клиенты, а как они это сделают?
По большому счету, у них три различных пути:
- Прямые заходы + переходы через различные ссылки на сайт;
- Рекламный трафик;
- Органический трафик из поисковиков.
Прямые заходы и переходы через ссылки – это хорошо, обязательно продвигайте свой бренд и разместите ссылки в соцсетях и справочниках. Но есть один нюанс: этот путь не принесет вам большого стабильного потока посетителей.
Основные источники трафика для сайтов малого и среднего бизнеса – почти всегда реклама и органика (SEO). Если бы способы продвижения были едой, то реклама была бы пельмешками – быстро, вкусно, но относительно дорого и нужно постоянно докупать. Посетителей будет много сразу, но как только деньги на рекламу закончились – заканчивается и трафик.
SEO-продвижение в таком случае можно сравнить с мешком картошки на посадку – для того, чтобы поесть, нужно сильно потрудиться и подождать, зато потом можно питаться результатом своих трудов очень долго. Хорошее SEO-продвижение – это планомерное и постоянное улучшение своего сайта, его плоды вы пожнете только через какое-то время, как правило – несколько месяцев. Зато после трафик из поиска приходит «сам», не нужно никаких дополнительных вливаний.
Определитесь сразу, какому виду продвижения вы отдадите свое предпочтение, от этого зависит тип сайта и способ его наполнения.
Кстати, в случае с продвижением вариант «всё и сразу» приемлем и очень даже желателен, если позволяет бюджет, но в таком случае вам обязательно нужен многостраничный сайт.
Цели создания сайта
Для начала поговорим о целях создания сайта. И так, цель разработки интернет-ресурса компании может быть двух категорий. Это коммерческая и некоммерческая. Понятно, что коммерческая цель разработки веб-ресурса преобладает. Наше время – это время продаж продукции. Но и вторая категория присутствует.
Так, коммерческие цели разработки интернет-ресурса следующие:
- Продажа продукции (товары/услуги).
- Использование для пиара в личных или политических целях.
- Информирование определенной категории пользователей, чтобы потом извлечь прибыль в будущем.
- Формирование имиджа для компании, которая получает прибыль.
- Разработка веб-ресурса по бартеру (договору).
- Дополнение к заказанным услугам.
- Разработка веб-ресурса на заказ.

А вот в основе некоммерческих целей лежит другое. Это разработка веб-ресурса для филантропических организаций и как платформы для коммуникации.
Настройка CMS WordPress
Успешно выполнив предыдущие шаги, приступаем к самому интересному – к приведению сайта в должный вид!
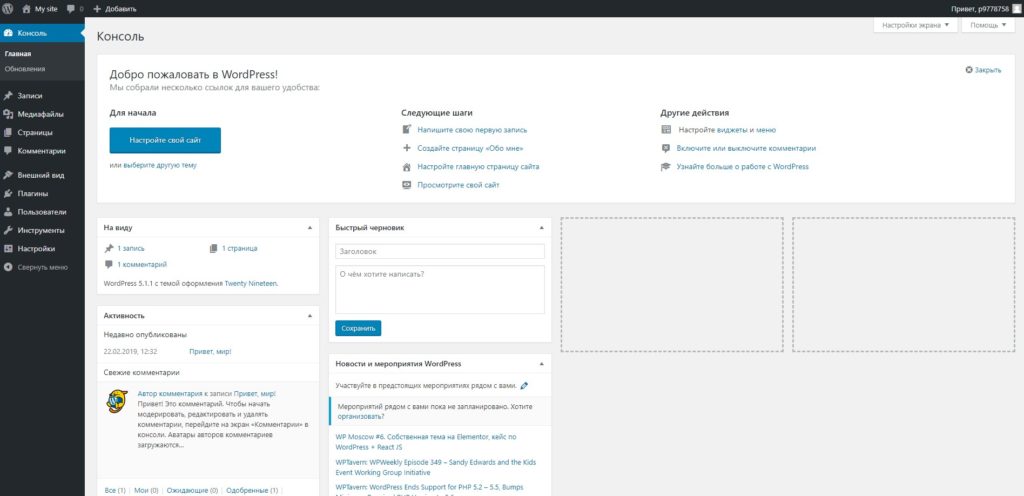
На скриншоте ниже отображена администативная панель (админка) WordPress:
 Административная панель WordPress
Административная панель WordPress
Меню редактирования сайта находится слева. Кратко пройдемся по основным инструментам.
Тема оформления
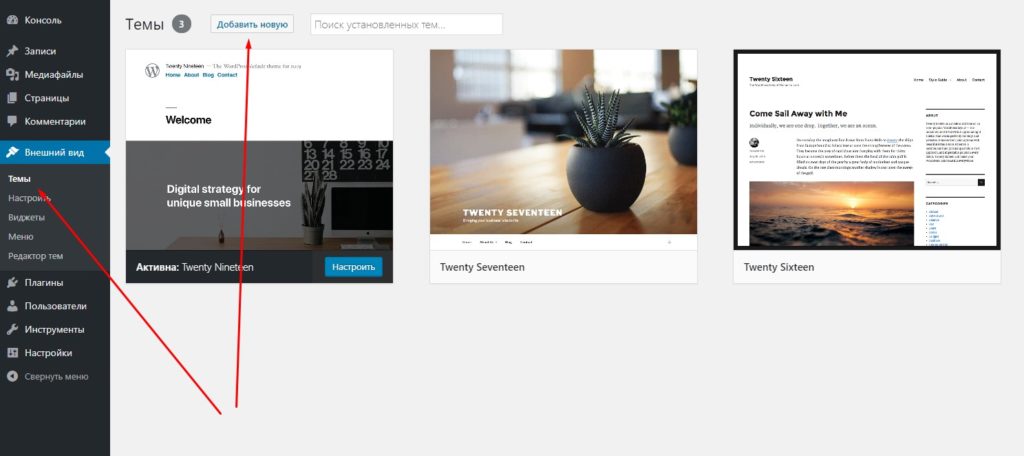
Перейдя на вкладку «Внешний вид» — «Темы», выберите оптимальный шаблон сайта. Чтобы открыть каталог всех доступных тем, нужно кликнуть на «Добавить новую»:
 Добавляем новый шаблон
Добавляем новый шаблон
Определившись с темой, нажимаем «Установить» и после — «Активировать». Отредактировать новый шаблон можно во вкладке «Настроить».
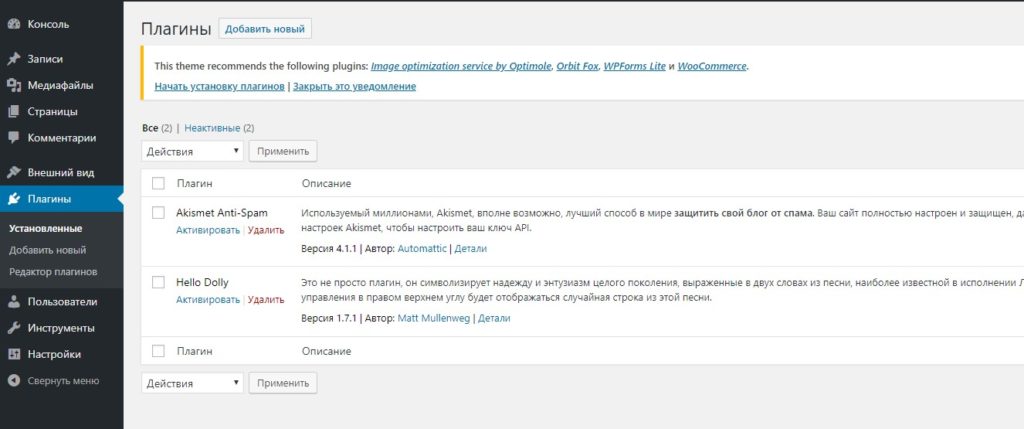
Плагины
В редакторе WordPress доступен ряд функциональных плагинов, необходимых для построения и оптимизации сайта. Два устанавливаются по умолчанию. Причем Hello Dolly можно отключить – он не несет никакой пользы:
 Устанавливаем плагины
Устанавливаем плагины
Для поиска новых необходимо перейти в «Добавить новый».Чтобы обеспечить работоспособность и продвижение сайта необходимо установить ряд плагинов:
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
Открываем официальную страницу и переходим к регистрации.
Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
Вот таким у нас получился первый экран
В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
На этом закончим настройку дизайн-блока и закроем его.
Давайте добавим еще один блок, например, раздел «О нас»
Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
Добавим раздел с контактами.
Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
Задаем название странице и еще раз жмем «Опубликовать».
Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
CMS-системы
CMS (Content Management System) — это система, которая предназначается для управления контентом на сайте. Такие инструменты напоминают конструкторы, так как за счет встроенных функций уменьшают число операций, необходимых для создания интернет-ресурсов.
Под CMS часто понимается движок, на котором работает сайт. Каждая подобная система отличается собственными особенностями. Поэтому выбирать CMS следует, ориентируясь на тематику создаваемого интернет-портала.
Топ бесплатных CMS-систем
Среди бесплатных CMS-систем популярностью пользуются следующие:
Универсальной функциональностью отличаются WordPress и Joomla. Остальные движки следует использовать для разработки специализированных веб-порталов.
Топ платных CMS-систем
Платные CMS-системы удобны тем, что минимизируют участие программистов при создании интернет-порталов. К таким движкам относятся:
Платные CMS-системы предлагают те функции, которые не встречаются в бесплатных.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры… Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет
Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Можно ли создать лендинг бесплатно с помощью конструктора?
По сути создать лендинг бесплатно конечно же можно, однако в этом случае вам придётся иметь рекламу сервиса на котором вы создали лендинг на поддомене. Также во многих случаях у вас будет ограничена возможность редактирования дизайна сайта.
Такие сервисы как например Ucraft позволяют прикрепить собственный домен (стоит примерно 500 рублей), однако реклама этого сервиса всёравно будет находится на вашем сайте.
Все эти особенности бесплатных лендингов очень плохо сочетаются с высокой конверсией, поэтому если вы предпочитаете конструктор сайтов яндекс бесплатно на котором можно создать лендинг, лучше отдайте предпочтение платному тарифу. Стоит это обычно недорого, но при этом вы лишитесь большого количества различных ограничений. Это особенно актуально для одностраничных сайтов, которые используются для продаж товаров или услуг.
Рекомендую видео:
Статья подготовлена редакцией сайта. Познакомьтесь с авторами блога
Если вы хотите получать свежие идеи о заработке, инвестидеях, бизнесе, управлении личными финансами в свой почтовый ящик, то подпишитесь на обновления.
100% полезный контент и никакого спама!
Перевозим имя. Как переместить домен на выбранный хостинг
Что значит перевезти имя на арендованный вами сервер.
Представьте, что ваш сайт – это условно картинки и текст. Все разложено по папкам, каждая папка имеет имя – каталог, статьи, контакты. Все эти папки лежат в вашей главной папке, которая называется именем вашего сайта.
Мы зарегистрировали имя tobbi-bobbi.ru. Теперь нужно передать это имя на наш сервер для того, чтобы присвоить это имя папке с нашим сайтом.
Что нужно сделать для того, чтобы переместить домен на выбранный хостинг:
- Заходим на сайт нашего хостера FastVPS
- Заходим во вкладку Управление DNS, нажимаем «Добавить домен»
- Далее: а) вводите имя вашего сайта – наш пример tobbi-bobbi.ru б) выбираете услугу арендованного вами сервера – пока она одна в вашем списке в) выбираете, с каким окончанием будет ваша почта – мы рекомендуем выбирать «на основном IP». Тогда мы сможем создавать ящики по типу xxx@tobbi-bobbi.ru
Далее – DNS серверы – изменить
Далее – свой список DNS – вводим список из картинки в пункте 4 под буквой г) и сохраняем. Готово! Переезд займет пару часов
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Базовая оптимизация строго обязательна
Ей нужно заняться, даже если вы совсем не планируете SEO-продвижение. Базовая SEO-оптимизация обычно включает в себя настройку основных зеркал, ЧПУ, создание страницы 404 ошибки, подключение SSL-сертификата, иногда настройку файла robots.txt, регистрацию сайта в вебмастерах Яндекса и Google.
Все это, во-первых, позволит вашему сайту попасть в поисковую выдачу, даже если ваш сайт вообще не подходит для продвижения. Попадание в выдачу и участие в ранжировании ни для кого лишним не будет – много клиентов из поиска без оптимизации к вам не придет, но кто-то наверняка заглянет
Во-вторых, это очень важно для клиента с точки зрения удобства и безопасности. Если вы собираете личную информацию без подключенного SSL-сертификата – готовьтесь к санкциям от браузеров, а без 404 страницы вы можете легко потерять клиента, независимо от того, каким образом он к вам пришел
В общем, проводить базовую оптимизацию – важно и нужно. На Тильде вы сможете легко сделать это самостоятельно
Если вы работаете не в конструкторе, с оптимизацией придется «попотеть», возможно есть смысл делегировать эту задачу опытным специалистам. Если же сайт вам уже разрабатывают специалисты, возможно, базовая оптимизация входит в тариф разработки (как, например, в наши корпоративные тарифы). В любом случае, стоит проверить этот момент и оптимизацию провести.
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Часто задаваемые вопросы по разработке и созданию сайтов
Начинающие разработчики сайтов часто задают схожие вопросы, и вот самые животрепещущие из них:
Вопрос №1. Как найти надежных и опытных исполнителей?
Чтобы найти грамотных копирайтеров, дизайнеров, верстальщиков и программистов, необходимо изучать их портфолио, читать уже существующие отзывы, читать их блоги, если такие есть. Рекомендуем биржи фрилансеров: Advego TextSale eTXT Work-Zilla KWork
Хорошо, если исполнитель официально зарегистрирован в качестве ООО или открыл ИП. Это дает определенные гарантии.
Вопрос №2. Где можно научиться профессиональному созданию сайтов?
К услугам начинающим сайтостроителям предлагаются курсы, которые найдутся в каждом крупном городе. Впрочем, технологии постоянно дорабатываются и улучшаются, меняются правила SEO-оптимизации, поэтому в конечном счете многие вещи придется изучать самостоятельно.
Вопрос №3. Можно ли научиться создавать сайты бесплатно?
В интернете полно бесплатных обучающих курсов, которые дают вполне конкретные знания. Но есть еще вариант покупки готового сайта на бирже покупки-продажи сайтов Telderi
Начать лучше всего с HTML и CSS. Затем можно перейти к программированию или испытать свои силы при использовании CMS. Пригодятся и навыки в компьютерной графике.
Вопрос №4. Какого заработка можно достичь при создании сайтов?
Размер заработка на разработке сайтов не ограничен, а потому может составлять даже 10000$ в месяц. В конечном итоге все зависит от опыта, таланта, репутации и наличия заказов.
Зная, как создаются сайты, можно зарабатывать различными путями: на рекламе с собственных ресурсов, на продаже сайтов, на заказах на разработку новых проектов. Можно предлагать услуги SEO-оптимизации, которые тоже ценятся.
Выбор тематики для своего сайта
Изучая список тематики для собственного ресурса, надо учитывать, что она должна быть релевантной, нравится людям, сайт должен развиваться и позволять зарабатывать на нем деньги. Тематика прямо зависит и от формы. Еще несколько лет назад создание собственной платформы было достаточно сложным, со временем стали появляться конструкторы и рекомендации для чайников. С одной стороны — ресурсов стало больше, с другой, можно говорить о падении качества наполнения, появления однотипных проектов. Представленный топ тем в интернете выглядит так:
- авто;
- строительство и ремонт;
- медицина;
- оборудование;
- туризм;
- бытовая техника;
- женская тема.
Мало разбираться в теме самому, нужно понимать, насколько она будет релевантная для привлечения рекламы и продвижения в поисковике. Практично использовать сервис для оценки ситуации в популярных словах запроса Яндекс Wordstat.
Лендинг
Выгодно создавать лендинг, или как его часто называют «одностраничник», под какой-то ивент или продажу одного (максимум 2-х) офферов. Сжатая форма должна соответствовать правилам SEO. Для того, чтобы создать лендинг пейдж, можно использовать бесплатный макет. Потенциального клиента привлекает:
лаконичный и приятный дизайн;
призыв к действию в ненавязчивой форме;
отсутствие рекламы и других факторов, которые отвлекают внимание.
Визитка
Визитка призвана заинтересовать и познакомить клиента с предложением или чаще — автором, и используется для малого бизнеса. Ее реально сделать бесплатно и быстро самому, главное предложить не просто интересный сервис по доступной цене, но еще и привлекательный дизайн. Обязательно она должна содержать блоки «О компании», «Контакты», «Предложение». Формат подойдет вам, если:
- оказывайте услуги (как юридические, так и ремонт стиральных машин);
- занимаетесь рекламой и брендингом;
- продаете что-то необыкновенное — хэндмейд или элитные сорта виски.
Личный блог
Создание собственного блога — это возможность реализоваться, как автор, привлечь аудиторию интересным контентом и в будущем получать стабильный доход. Современная профессия блогер позволяет с нуля разработать ресурс, даже без опыта или знаний, улучшать навыки, развивать мастерство. Можно дополнительно заниматься расширением аудитории за счет своего видеолога, социальный сетей.
1 — Конструктор сайтов Wix
Wix это очень серьёзный иностранный проект, который, без сомнения, можно внести в число лучших сервисов такого типа. Многие считают его даже самым лучшим. Викс может порадовать своих пользователей немалым количеством очень удобных и эффективных инструментов, для создания профессиональных, современных, функциональных сайтов различного типа.
К основным достоинствам данного конструктора можно отнести:
- Шаблоны на любой вкус, всего Wix может предложить своим пользователям более 1000 действительно качественных шаблонов;
- Множество гибких настроек;
- Очень удобный редактор;
- Очень понятный интерфейс, имеется русскоязычная версия;
- Можно создать мобильную версию сайта;
- Хорошая техподдержка;
- Веб-проекты реализованные с помощью этого сервиса положительно воспринимаются поисковыми системами и обычно их индексация не занимает много времени;
- Одно из лучших соотношений в плане цены\\качества в случае использования платных функций;
Однако данный конструктор также обладает и своими недостатками, правда все они касаются только бесплатной его версии:
- Адрес сайта в бесплатной версии выглядит не лучшим образом (Вашwixлогин.wix.com/название сайта);
- Если не оплачивать тариф а выбрать бесплатный вариант использования сервиса, то на скорость загрузки сайта налагается определённые ограничения, поэтому если он содержит большое количество сложных элементов это может быть весьма заметно;
Всех этих недостатков нет на платной версии конструктора, которая надо сказать стоит относительно немного.
Заключение
Мы рассмотрели, как сделать сайт самому бесплатно или с минимальным вложением средств. Современные инструменты вроде конструкторов и движка WordPress позволяют даже людям без специальных знаний создавать красивые успешные страницы
При создании собственного проекта в интернете важно чётко определить её цель: продажа конкретного товара, полноценный магазин или представительство компании в сети? Выбор цели поможет сделать сайт правильно
https://youtube.com/watch?v=3q3Bl_He5Io
Читайте далее:
Примеры продающего лендинга (landing page)
Как создать лендинг самому бесплатно
Бесплатно создать одностраничный сайт
Как открыть интернет магазин ВКонтакте
Как создать сайт бесплатно самому с нуля